这是第一篇,加油~~~
网上有很多用hexo搭博客的文章都只讲过程,有时照着执行一遍完全不知道自己在干什么,而且报错了根本不知道是什么问题。前几天用hexo搭了一个博客主页,反反复复遇到很多问题,所以打算把整个流程和踩过的坑记录下来。
其实参考博客已经写得很好了,本文具体写一下实践中我的操作,还是有些改动的。
服务器:ubuntu
本地:mac os
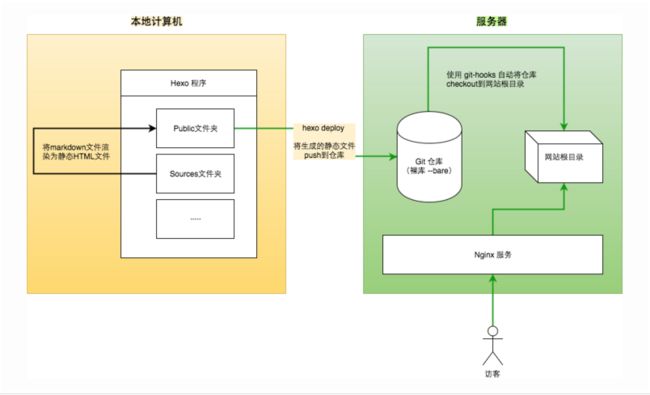
1.整个搭建流程:
2.服务器环境搭建:
2-1.安装git 和 NodeJS(ubuntu环境)
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
sudo apt-get install -y nodejs
参考NODEJS官方文档:https://nodejs.org/en/download/package-manager/
2-2 创建git用户
adduser git
chmod 740 /etc/sudoers
vim /etc/sudoers
找到以下内容
## Allow root to run any commands anywhere
root ALL=(ALL) ALL
在下面添加一行(可以复制过来直接改,小心打错,打错就坑了)
git ALL=(ALL) ALL
保存退出后改回权限
chmod 400 /etc/sudoers
随后设置Git用户的密码,
#需要root权限
sudo passwd git
切换至git用户,创建 ~/.ssh 文件夹和 ~/.ssh/authorized_keys 文件,并赋予相应的权限
su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys
#然后将电脑中执行 cat ~/.ssh/id_rsa.pub | pbcopy ,将公钥复制粘贴到authorized_keys
chmod 600 ~/.ssh/authorzied_keys
chmod 700 ~/.ssh
然后就可以执行ssh 命令测试是否可以免密登录
ssh -v git@SERVER
3 nginx的安装与配置
3-1安装nginx
参考官方文档(http://nginx.org/en/linux_packages.html)
apt-get update
apt-get install nginx
3-2 启动nginx
$sudo nginx
如果开了防火墙,记得把HTTP 和 HTTPS 端口添加到防火墙允许列表
配置完成后,访问使用浏览器服务器 ip ,如果能看到nginx界面,表示运行成功。
配置虚拟主机
虚拟主机(Virtual Host)可以在一台服务器上绑定多个域名,架设多个不同的网站,一般在开发机或者要部署多个小网站的服务器上需要配置虚拟主机。
创建新的网站目录
Nginx 默认把网页文件存在 /var/www/html 目录。为了方便期间,我们在 /var/www/ 目录下为每个站点创建一个文件夹。
$ sudo mkdir -p /var/www/blog/html
$ sudo chown -R $USER:$USER /var/www/blog/html
$ sudo chmod -R 755 /var/www
在 /var/www/blog/html/ 目录下创建 index.html 文件。写上以下内容,用于测试虚拟主机运行情况。
Welcome to Blog!
Success! The Blog server block is working!
3-3创建虚拟主机配置文件
在 /etc/nginx/conf.d/ 创建虚拟主机配置文件 blog.conf
server {
listen 80;
listen [::]:80;
root /var/www/blog/html;
index index.html index.htm index.nginx-debian.html;
server_name eliyar.biz www.eliyar.biz;
location / {
try_files $uri $uri/ =404;
}
}
重启 Nginx 服务器,使服务器设定生效
sudo nginx -s reload
3-4修改本地host,验证结果
在绑定域名到服务器之前,需要修改本地 host 文件来测试。本地电脑上修改 /etc/hosts 文件。
45.xx.xxx.150 exxxx.xxxz
能看到以下结果就表示虚拟主机配置成功。
4 本地Hexo程序
4-1 初始化hexo博客
首先要安装 hexo-cli,安装hexo-cli 需要 root 权限,使用 sudo 运行
sudo npm install -g hexo-cli
然后初始化Hexo程序
cd ~/Documents/code
hexo init blog
等执行成功以后安装两个插件, hexo-deployer-git 和 hexo-server ,这俩插件的作用分别是使用Git自动部署,和本地简单的服务器。
hexo-deployer-git帮助文档
hexo-server帮助文档
cd blog
npm install hexo-deployer-git --save
npm install hero-server
4-2. 生成自己的第一篇文章 hello world !
使用 hexo new <文章名称> 来新建文章,该命令会成成一个 .md文件放置在 sources/_posts文件夹。
hexo new "hello Hexo"
vim sources/_posts/hello-hexo.md
编辑完毕以后, 使用hexo g将 .md文件渲染成静态文件,然后启动hexo-server:
hexo g
hexo server
现在便可以打开浏览器访问 http://localhost:4000 来查看我们的博客了!
5. 自动化部署
5-1:服务器上建立git裸库
创建一个裸仓库,裸仓库就是只保存git信息的Repository, 首先切换到git用户确保git用户拥有仓库所有权
一定要加 --bare,这样才是一个裸库。
su git
cd ~
mkdir blog.git && cd blog.git
git init --bare
5-2. 使用 git-hooks 同步网站根目录
在这里我们使用的是 post-receive这个hook,当git有收发的时候就会调用这个hook。 在 ~/blog.git 裸库的 hooks文件夹中,
新建post-receive文件。
vim ~/blog.git/hooks/post-receive
#!/bin/sh
git --work-tree=/var/www/blog/html checkout -f
保存后,要赋予这个文件可执行权限
chmod +x post-receive
5-3. 配置本地_config.yml,完成自动化部署
在本地~/Documents/code/blog中打开 _config.yml, 找到 deploy
deploy:
type: git
repo: git@SERVER:/home/git/blog.git //
branch: master //这里填写分支 [branch]
message: 提交的信息 //自定义提交信息 (默认为 Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }})
保存后,尝试将我们刚才写的"hello hexo"部署到服务器
hexo clean
hexo generate --deploy
访问服务器地址,就可以看到我们写的文章"Hello hexo",以后写文章只需要:
hexo new "Blog article name"
···写文章
hexo clean && hexo generate --deploy
参考:
https://segmentfault.com/a/1190000005723321
https://eliyar.biz/how_to_build_hexo_blog/
问题1
vim ~/.ssh/authorized_keys文件手抖写错了导致sudo不能用了,也没法改该文件,因为必须sudo了才能改
报错信息:
sudo: parse error in /etc/sudoers near line 23
sudo: no valid sudoers sources found, quitting
sudo: unable to initialize policy plugin
解决方式:
https://stackoverflow.com/questions/11931840/getting-fatal-this-operation-must-be-run-in-a-work-tree-on-bare-repository
https://stackoverflow.com/questions/4043609/getting-fatal-not-a-git-repository-when-using-post-update-hook-to-execut
问题2
nginx各种配置文件冲突一直调不好而且配置文件缺少很多内容,这里完全卸载然后重装了(注意:卸载三思而后行)
比较靠谱的卸载解决办法是:root权限下载命令行敲入如下命令:
rm -rf /etc/nginx/
rm -rf /usr/sbin/nginx
rm /usr/share/man/man1/nginx.1.gz
apt-get remove nginx*
问题3
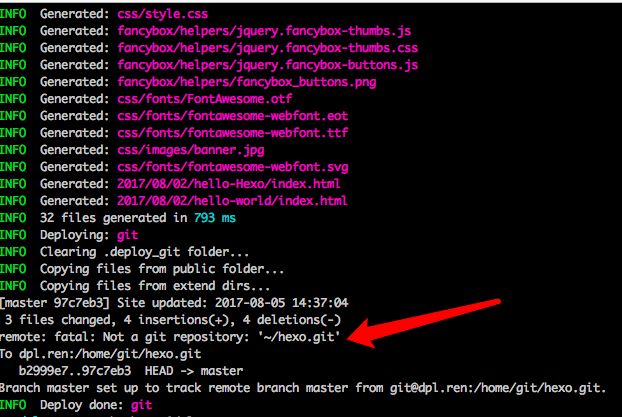
执行hexo generate --deploy 报错如下图:
原因在于
https://stackoverflow.com/questions/4043609/getting-fatal-not-a-git-repository-when-using-post-update-hook-to-execut
https://stackoverflow.com/questions/10507942/git-checkout-in-post-receive-hook-not-a-git-repository
(没看懂一知半解的)
反正我就是把服务器上的/home/git/hexo.git/hooks/post-receive文件改为:(这里去掉了--git-dir参数配置就好了)
问题4.
mac osx 下 hexo DTraceProviderBindings 错误
错误提示:
Error: Cannot find module './build/Release/DTraceProviderBindings'
尝试了Stack Overflow的很多答案都没有效果
最终找到链接解决了该问题
https://kikoroc.com/2016/05/04/resolve-hexo-DTraceProviderBindings-MODULE-NOT-FOUND.html
npm uninstall hexo-cli -gnpm install hexo-cli -g