环信及时通讯云 3.x 以后,SDK 名字都不一样了,囧。
3.x SDK 叫 Hyphenate 了。不清楚这个单词是什么含义,Google 翻译上说是“断字”。
自从上次集成环信以后,已经快一年多没碰了。当时没有 CocoaPods ,集成的时候,那是欲仙欲死。还好当时的客服大哥是个善解人意的棒小伙,帮忙解决了各种问题。
最近又打算捡起环信了。公司项目里用到环信,当然还是手动集成的方式,作为一个 CocoaPods 强迫症患者,总想着改成 CocoaPods 集成。
翻看了下,官方的集成文档,变了好多。之后,都是 "即时通讯云 3.x " (一定要带上名字,没准哪天官方把名字又改了) 的集成问题。
因为没有客制化 UI,所以 SDK 和 UI 都是用的环信提供的库。
CocoaPods 集成环信 SDK 和 UI 库
见 即时通讯云3.x文档
随意新建一个 iOS 工程,该目录下:pod init
集成 SDK
注意事项
- HyphenateLite 支持 iOS 8.0 及以上的版本。关于支持版本,并没有明说啊!还是在 Podfile 里加
platform :ios, '7.0'试出来的,虽然默认的规则是向上支持2个版本,但是总有些特殊情况,说多了都是泪。还要支持 IOS 7。 - HyphenateLite 并没有存放到 github 上。从 homepage 看,应该是做国际化了。
- Homepage: https://www.hyphenate.io/
- Source: http://downloads.easemob.com/downloads/ios_IM_HyphenateLite_sdk_3.3.2.zip
按需,在 Podfile 里,添加如下内容
#Lite版本
pod 'HyphenateLite'
#Full版本 - 我没有用到
#pod 'Hyphenate'
然而并不简单,我这里只是用到 Lite 版本。然后 pod install。
运行工程没有报错即可。
集成 UI 库
继承 Lite 版 UI
//集成环信EaseUI
pod 'EaseUILite', :git =>'https://github.com/easemob/easeui-ios-hyphenate-cocoapods.git', :tag => '3.3.2'
你去 pod search 'HyphenateLite' 是搜索不到的,因为这个源就没有推送到 CocoaPods Specs 里,它是单独的存放到 github repo 里,通过 :git 来获取的。因为是个人的 repo ,又没法像之前那样指定版本号,所以就通过 tag 来当版本号使用了。
安装完后,运行工程没有报错即可。
简单集成,实现单聊
配置权限
设置 info.plist 允许 http 访问。
NSAppTransportSecurity
NSAllowsArbitraryLoads
添加访问相册权限 NSPhotoLibraryUsageDescription
NSPhotoLibraryUsageDescription
环信要访问你的相册了
预备信息
// APPKEY
#define APPKEY @"easemob-demo#chatdemoui"
// 推送证书随便起的,bu
#define APNSNAME @"easemobuidemoAnpsName"
// 登录用户名
8001
// 登录密码
111111
设置
创建一个 AppDelegate 的分类,用来初始化环信SDK。
#import "AppDelegate.h"
interface AppDelegate (Hyphenate)
- (void)setupHyphenateWihtApplication:(UIApplication *)application options:(NSDictionary *)launchOptions;
end
#import "AppDelegate+Hyphenate.h"
#import "EaseUI.h"
#define APPKEY @"easemob-demo#chatdemoui"
#define APNSNAME @"easemobuidemoAnpsName"
implementation AppDelegate (Hyphenate)
- (void)setupHyphenateWihtApplication:(UIApplication *)application options:(NSDictionary *)launchOptions {
// 初始化sdk
EMOptions *options = [EMOptions optionsWithAppkey:APPKEY];
options.apnsCertName = APNSNAME;
[[EMClient sharedClient] initializeSDKWithOptions:options];
// 注册3.xSDK,注册远程通知
[[EaseSDKHelper shareHelper] hyphenateApplication:application
didFinishLaunchingWithOptions:launchOptions
appkey:APPKEY
apnsCertName:APNSNAME
otherConfig:@{kSDKConfigEnableConsoleLogger:[NSNumber numberWithBool:YES]}];
}
// APP进入后台
- (void)applicationDidEnterBackground:(UIApplication *)application
{
[[EMClient sharedClient] applicationDidEnterBackground:application];
}
// APP将要从后台返回
- (void)applicationWillEnterForeground:(UIApplication *)application
{
[[EMClient sharedClient] applicationWillEnterForeground:application];
}
end
AppDelegate didFinishLaunchingWithOptions 里调用初始化函数
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[self setupHyphenateWihtApplication:application options:launchOptions];
return YES;
}
ViewController.m 里
// 引入头文件
#import "EaseUI.h"
// 登录账号
- (void)viewDidLoad {
[super viewDidLoad];
[[EMClient sharedClient] loginWithUsername:@"8001"
password:@"111111"
completion:^(NSString *aUsername, EMError *aError) {
if (!aError) {
NSLog(@"登录成功");
} else {
NSLog(@"登录失败");
}
}];
}
// 点击按钮跳转
- (IBAction)pushToEaseMessageViewController:(id)sender {
//环信ID:@"8001"
//聊天类型:EMConversationTypeChat
EaseMessageViewController *chatController = [[EaseMessageViewController alloc] initWithConversationChatter:@"8001" conversationType:EMConversationTypeChat];
[self.navigationController pushViewController:chatController animated:YES];
}
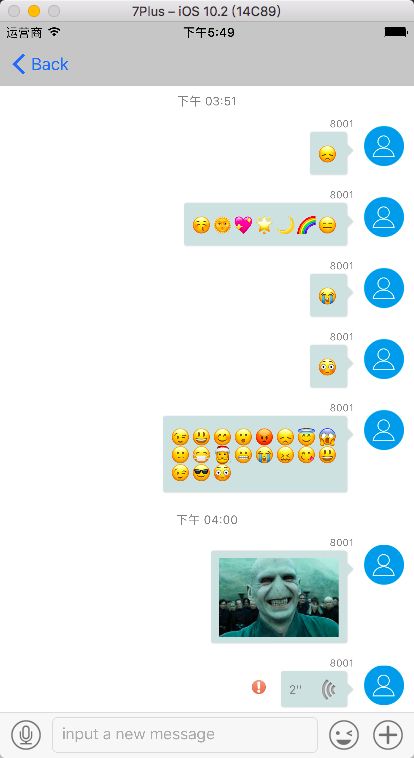
简单集成后,来看看结果:
自此,环信单聊功能已经集成完了。相比之前手动集成,方便多了,CocoaPods 管理方便也不易出错。按照官方文档,一步步来就能很容易的上手。
Demo : UnofficalEaseMobUIDemo
升级第三方依赖库
需要 fork 一份 easeui-ios-hyphenate-cocoapods 进行修改。这里是我已经改好的。
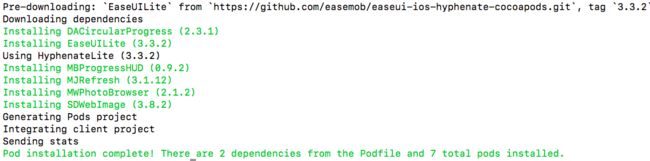
下面是安装 EaseUILite 时的截图:
安装 EaseUILite (3.3.2)库的时候,如上图,需要这些依赖库:
- HyphenateLite (= 3.3.2)
- MJRefresh (~>3.1.12)
- MWPhotoBrowser (~> 2.1.1):
- DACircularProgress (~> 2.3)
- MBProgressHUD (~> 0.9)
- SDWebImage (!= 3.7.2, ~> 3.7)
其中,HyphenateLite 和 MJRefresh 不包含依赖,已经是当前最新版本不需要更改。MWPhotoBrowser 包含依赖,并依赖3个第三方库。能够发现它依赖的第三方库已经不是最新的了。
我们首先查出当前库的最新版本号是多少:
- DACircularProgress:2.3.1
- MBProgressHUD: 1.0.0
- SDWebImage : 4.0.0
其中 SDWebImage 升的版本还是比较多的。4.0的接口比3.7的借口还是更改了不少。
MWPhotoBrowser 这个作者已经很久不更新了,我们也没办法让其更改依赖版本了。那怎么办?没有办法,只能fork后,自己更新依赖库。
MWPhotoBrowser 这个是我已经 fork 后,更新好依赖库的 repo. 集成的时候,需要在 Podfile 里指定我的私有Specs 源。
#指定源
source 'https://github.com/EvoIos/Specs.git'
source 'https://github.com/CocoaPods/Specs.git'
pod 'MWPhotoBrowser', '~> 2.1.2-0.1.1'
然后,修改 EaseUILite.podspec 。
主要修改该四处地方:
- spec.version ,更改版本号。
- spec.homepage,更改源主页,因为我们是 fork 后修改的。所以这里要填入我们 fork 后的主页
- spec.source,更改源位置,同上
- spec.dependency,修改依赖。提升 MJRefresh 的依赖版本和更改 MWPhotoBrowser 的依赖
如下:
Pod::Spec.new do |spec|
spec.name = 'EaseUILite'
spec.version = '3.3.2-0.1.0'
spec.license = { :type => 'Copyright', :text => 'EaseMob Inc. 2017' }
spec.summary = 'EaseMob UI Kit'
spec.homepage = 'https://github.com/EvoIos/easeui-ios-hyphenate-cocoapods'
spec.author = {'EaseMob Inc.' => '[email protected]'}
spec.source = {:git => 'https://github.com/EvoIos/easeui-ios-hyphenate-cocoapods.git', :tag => spec.version.to_s }
spec.source_files = 'EaseUI/**/*.{h,m,mm}'
spec.public_header_files = '**/*.{h}'
spec.private_header_files = ['EaseUI/EMUIKit/3rdparty/DeviceHelper/VoiceConvert/amrwapper/wav.h','EaseUI/EMUIKit/3rdparty/DeviceHelper/VoiceConvert/amrwapper/amrFileCodec.h','EaseUI/EMUIKit/3rdparty/DeviceHelper/VoiceConvert/opencore-amrnb/*.h','EaseUI/EMUIKit/3rdparty/DeviceHelper/VoiceConvert/opencore-amrwb/*.h']
spec.prefix_header_contents = '#import "UIImage+Resource.h"'
spec.platform = :ios, '7.0'
spec.vendored_libraries = ['EaseUI/EMUIKit/3rdparty/DeviceHelper/VoiceConvert/opencore-amrnb/libopencore-amrnb.a','EaseUI/EMUIKit/3rdparty/DeviceHelper/VoiceConvert/opencore-amrwb/libopencore-amrwb.a']
spec.requires_arc = true
spec.frameworks = 'Foundation', 'UIKit'
spec.libraries = 'stdc++'
spec.resource = 'EaseUI/resources/EaseUIResource.bundle'
spec.xcconfig = {'OTHER_LDFLAGS' => '-ObjC', 'GCC_PREPROCESSOR_DEFINITIONS' => 'ENABLE_LITE=1'}
spec.dependency 'MWPhotoBrowser', '~> 2.1.2-0.1.1'
spec.dependency 'MJRefresh', '~> 3.1.0'
spec.dependency 'HyphenateLite', '= 3.3.2'
end
然后创建 Example 工程 pod 集成,运行。
会在 [UIImage sd_animatedGIFNamed:emotion.emotionOriginal] 这里报错,因为升级到 SDWebImage 4.0 后,没有这个方法了。我找到了之前的环信版本 UIImage+EMGIF 分类,修改,然后拖拽进去。再次运行,可以了。
验证 podspec 是否通过,因为 MWPhotoBrowser 也被我们修改了,所以验证的时候需要制定 sources。
pod spec lint EaseUILite.podspec --sources=https://github.com/EvoIos/Specs.git,https://github.com/CocoaPods/Specs.git
验证成功之后,就可以在工程里集成了。
source 'https://github.com/EvoIos/Specs.git'
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
target 'UnofficalEaseMobUIDemo' do
# Uncomment the next line if you're using Swift or would like to use dynamic frameworks
# use_frameworks!
pod 'HyphenateLite', '~> 3.3.2'
pod 'EaseUILite', :git =>'[email protected]:EvoIos/easeui-ios-hyphenate-cocoapods.git', :tag => '3.3.2-0.1.0'
end
Demo :
git clone -b updateDependecyLibrary https://gitlab.com/zlanchun/UnofficalEaseMobUIDemo.git