使用场景:
tableView 的 cell嵌套webView
下面说一下期中的两个小坑,或者说注意事项。
获取webView高度的方法
获取webView的高度的方法是在webView的代理中进行的,当webView加载完毕之后,webView的代理中可以获取相关的webView的高度
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
//获取到webview的高度
CGFloat webViewHeight1 = [[webView stringByEvaluatingJavaScriptFromString:@"document.body.scrollHeight"] floatValue];
CGFloat webViewHeight2 = [[webView stringByEvaluatingJavaScriptFromString:@"document.body.offsetHeight"] floatValue];
CGFloat webViewHeight3 = [[webView stringByEvaluatingJavaScriptFromString:@"document.body.clientHeight"] floatValue];
NSLog(@"webViewHeight1 == %f",webViewHeight1);
NSLog(@"webViewHeight2 == %f",webViewHeight2);
NSLog(@"webViewHeight3 == %f",webViewHeight3);
webView.frame = CGRectMake(webView.frame.origin.x,webView.frame.origin.y, kScreenWidth, webViewHeight1);
// 获取完毕之后以通知的形式,或者回调的形式通知tableView刷新
}
使用前提:
- (UIWebView *)myWebView
{
if (_myWebView == nil) {
UIWebView *webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 0, kScreenWidth, 0)];
webView.delegate = self;
webView.scrollView.scrollEnabled = NO;
_myWebView = webView;
}
return _myWebView;
}
1、webView设置相关代理
2、webView禁止滚动
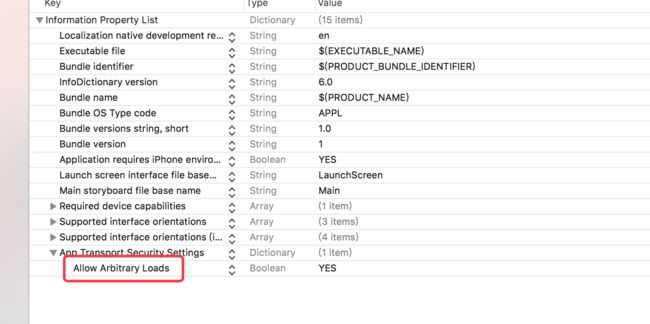
3、设置plist文件相关设置
但是计算完毕之后你会发现webView获取的高度不准确。
计算结果如下:
可以看到,webView的高度偏大。
第一个小坑出现了,那就是,webView初始化的时候高度不能设置为0
但是不知道为啥,有知道的请不吝赐教。
#pragma mark- set
- (UIWebView *)myWebView
{
if (_myWebView == nil) {
UIWebView *webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 0, kScreenWidth, 1)];
webView.scrollView.scrollEnabled = NO;
webView.delegate = self;
_myWebView = webView;
}
return _myWebView;
}
webView初始化的时候给他一个高度就都显示正常了。
第二个小坑:
当前的操作逻辑是这样的:
1、通过滑动tableView,然后调用UITableViewDataSource的代理方法,
2、cell调用setModel方法进行webView刷新,webView重新加载,
3、通过webView的代理方法- (void)webViewDidFinishLoad:(UIWebView *)webView获取webView的高度
4、将这个高度回调或者通知给tableView,然后tableView刷新该cell的高度
滑动cell的时候,更新cell的model,刷新界面
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
MyTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"MyTableViewCell" forIndexPath:indexPath];
WebModel *model = self.dataSource[indexPath.row];
cell.model = model;
return cell;
}
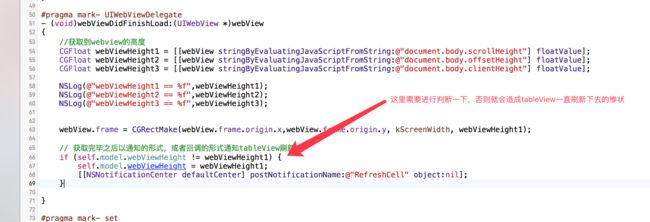
webView获取高度
#pragma mark- UIWebViewDelegate
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
//获取到webview的高度
CGFloat webViewHeight1 = [[webView stringByEvaluatingJavaScriptFromString:@"document.body.scrollHeight"] floatValue];
CGFloat webViewHeight2 = [[webView stringByEvaluatingJavaScriptFromString:@"document.body.offsetHeight"] floatValue];
CGFloat webViewHeight3 = [[webView stringByEvaluatingJavaScriptFromString:@"document.body.clientHeight"] floatValue];
NSLog(@"webViewHeight1 == %f",webViewHeight1);
NSLog(@"webViewHeight2 == %f",webViewHeight2);
NSLog(@"webViewHeight3 == %f",webViewHeight3);
webView.frame = CGRectMake(webView.frame.origin.x,webView.frame.origin.y, kScreenWidth, webViewHeight1);
// 获取完毕之后以通知的形式,或者回调的形式通知tableView刷新
if (self.model.webViewHeight != webViewHeight1) {
self.model.webViewHeight = webViewHeight1;
[[NSNotificationCenter defaultCenter] postNotificationName:@"RefreshCell" object:nil];
}
}
VC中获取刷新的通知,此时model的高度已经修改,也就是说cell的高度已经通过webView获取到了
// 获取通知
- (void)manageNoti
{
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(refreshCell:) name:@"RefreshCell" object:nil];
}
// 通知方法,刷新tableView
- (void)refreshCell:(NSNotification *)notifaication
{
[self.myTableView reloadData];
}
第二个小坑悄无声息的也来了。
如果这里webView获取到高度就直接回调回去让tableView去刷新,然后tableView又去刷新cell的model然后webView又会去获取高度,获取高度之后又去通知tableView去刷新,这样下去就是一个死循环了。。。。。。。
最后献上Demo地址:
https://github.com/RunOfTheSnail/TableViewInsertWebView