在上一篇《微信小程序「官方示例代码」浅析【上】》中,我们只是简单的罗列了一下代码,这一篇,让我们来玩点刺激的——就是看看IDE的代码,了解它是怎么运行的.http://www.helloxcx.com/article-8.php
还好微信的开发团队在软件工程的实践还有待提高,我们才有机会可以深入了解他们的代码——真想建议他们看看Growth的第二部分,构建系统。
首先你需要有下面的工具 .hello 小程序
Mac电脑
微信web开发者工具.app
WebStorm / 其他编程器 或 IDE,最好可以支持重命名
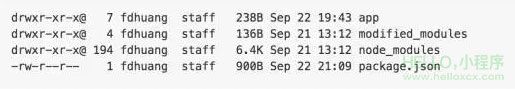
首先,我们需要右键微信web开发者工具.app,然后显示包的内容,在 Contents/Resources/app.nw下面的内容即是我们的代码,拷贝出来啦:
简单的说明一下:
app/ 目录下放置了app的代码
modified_modules/ 即一些修改后的模块
node_modules/ 地球人都知道
package.json 呵呵,你一定是知道的,配置了NW相关的内容
在modified_modules目录下有两个子模块:
modified_modules目录下有两个子模块:
anyproxy,从名字就可以看起来这是一个代理模块
weinre,远程调试工具
我们已经知道了这是一个NodeWebkit封装的Web应用了。
在package.json中的"main": "app/html/index.html",,即定义了这个APP的入口是这个index.html,而不是别的文件。
很顺利的我们看到了他们调用的文件了:
这里面有一个init方法,看来他就是NodeWebkit相关的入口了。用WebStorm的shift + f6RENAME 这些变量好十几次,终于看到了下面的代码了:
直接跳转到ContainController.js,跳转到render方法,找到了这个:
果然Main里面就是大入口了
对应的就是下面这个界面了:
edit 就是编辑器及其相关的事项
detail就是项目的配置
WeAPP运行机制
慢慢的就探索到了打包,其运行时的过程。由于我并没有拿到内测资格,所以我只好边看边猜测一下。
在之前的文章中,我们提到了两点很有意思的东西:wxml和wxss,这两个文件会被分别转换,即wxml -> html,wxss -> css。对应的有几个不同的transform:
transWxmlToJs
transWxssToCss
transConfigToPf
transWxmlToHtml
transManager
这里的PF指代的是PageFrame的意思,pageFrame有一个对应的模板文件:
这种风格一看就是生成字符串Replace的,然后他们写了一个名为wcc以及一个名为wcsc的工具。
wcc用于转转wxml中的自定义tag为virtual_dom
wcsc,我观察到的现象是它为转换wxss为css
这样的话,我们就可以理解为微信小应用有点类似于 Virtual Dom + WebView,毕竟上面有个WAWebView文件 ,还有一个webviewSDK文件 。
当然无论是React + WebView,或者Vue + WebView都不重要,现在有了 WA + WebView了,哈哈。
WeApp采用的是如下图所示的提交方式,所以:
你在本地写的WeApp都会被提交到微信服务器,然后打包,上传到服务器,交给CDN——毕竟为了分发。
上传的过程大致如下:
APP会被打包成以日期命名 + .wx文件
IDE会检测包的大小,并提示:代码包大小为 xx kb,超过限制 xx kb,请删除文件后重试。这个xx好像是1024,所以APP的大小是1M。
APP将会上传到 https://servicewechat.com/wxa-dev/commitsource/?appid=xx&user-version=&user-desc=xx