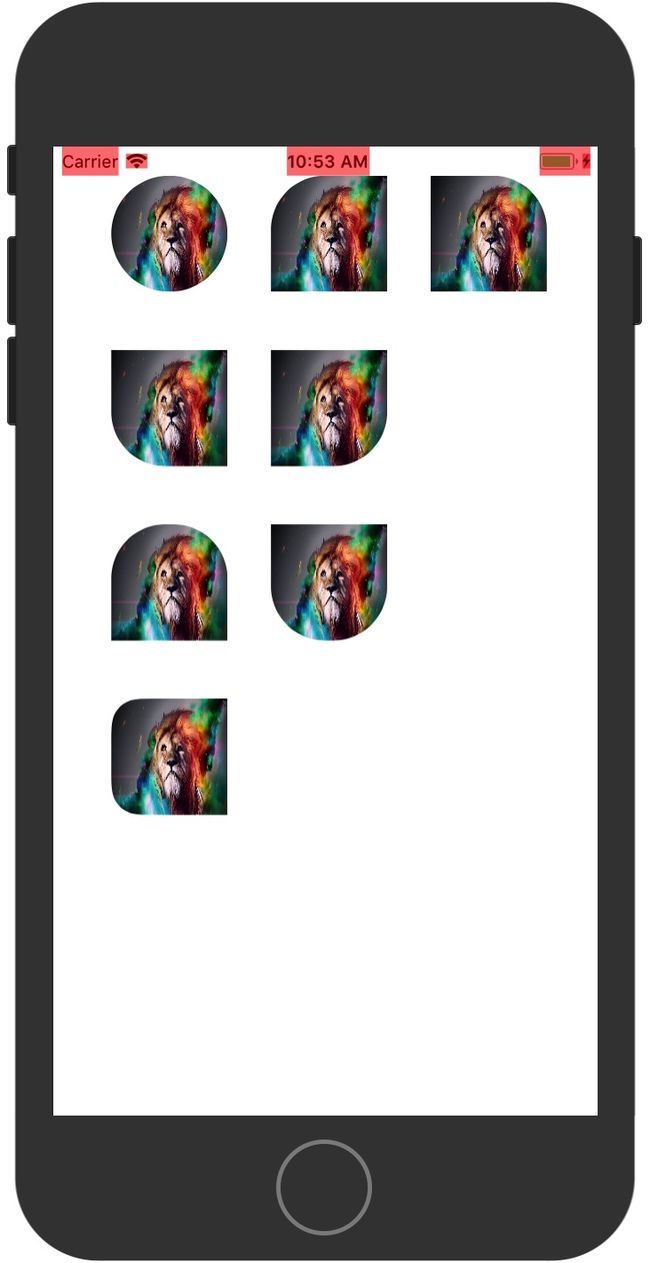
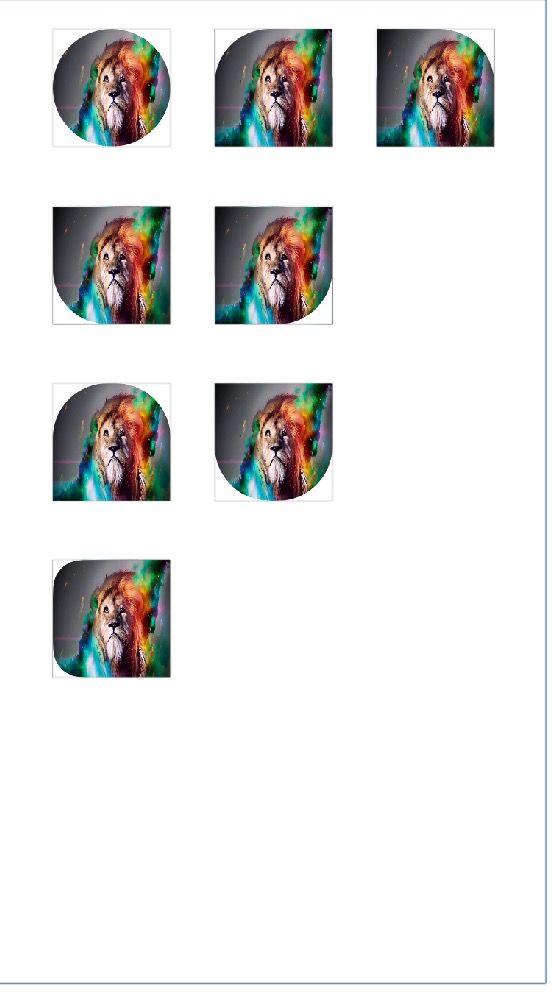
先看下我们做成的效果图,Demo地址
对于iOS开发来说,切圆角应该是每个项目中必须用到的。对于常用的切圆角方法
@property(nonatomic) BOOL clipsToBounds; // When YES, content and subviews are clipped to the bounds of the view. Default is NO.
@property CGFloat cornerRadius;
/* Defines which of the four corners receives the masking when using
* `cornerRadius' property. Defaults to all four corners. */
通过以上两个属性即可达成切圆角目的。但是通过Debug->Color Blended Layers可以查看切过的圆角是存在离屏渲染的。为了满足防止离屏渲染我们可以通过系统自带UIBezierPath和CAShapeLayer相结合来满足我们的需求,下边进入正题
为了满足日常开发调用方便这里通过分类来实现代码。如下
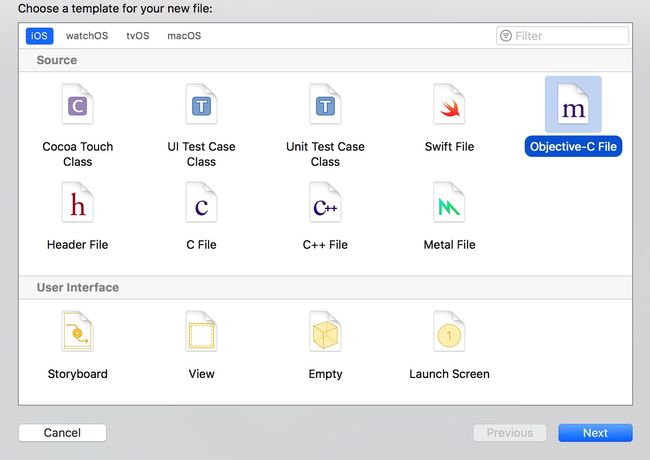
1.创建分类
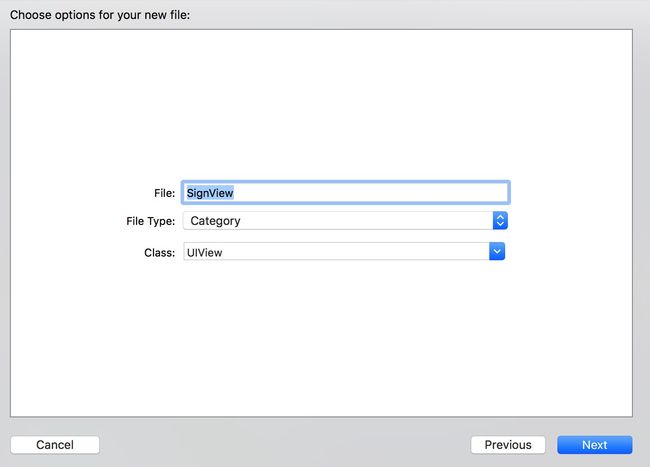
2.继承UIView。分类名我们就随便命名,这里我写的是SignView
点击Next,创建好我们的分类
首选我们要想第一个问题,既然本文涉及UIbezierPath和CAShapeLayer结合使用,那么先创建两者。这里创建我通过RunTime实现,导入系统头文件
#import
创建UIbezierPath和CAShapeLayer
#pragma mark - Associated Object
- (void)setFf_shapeLayer:(id)object{
objc_setAssociatedObject(self, @selector(ff_shapeLayer), object, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
}
- (CAShapeLayer *)ff_shapeLayer{
return objc_getAssociatedObject(self, @selector(ff_shapeLayer));
}
- (void)setFf_bezierPath:(id)object{
objc_setAssociatedObject(self, @selector(ff_bezierPath), object, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
}
- (UIBezierPath *)ff_bezierPath{
return objc_getAssociatedObject(self, @selector(ff_bezierPath));
}
细心的同学,或者有接触过UIBezierPath的可能会进入头文件里查看,这里我们看下系统的枚举属性
typedef NS_OPTIONS(NSUInteger, UIRectCorner) {
UIRectCornerTopLeft = 1 << 0,
UIRectCornerTopRight = 1 << 1,
UIRectCornerBottomLeft = 1 << 2,
UIRectCornerBottomRight = 1 << 3,
UIRectCornerAllCorners = ~0UL
};
是不是很容易理解,这几个枚举分别对应,左上,右上,左下,右下,全部。这就是切出指定圆角所需要的参数
因此,考虑到封装层。我们需要把这个需要切指定圆角的方法开出来,供外部使用。我们来看下.h文件
/*
@paramater。必须拿到坐标后再使用
*/
#import
@interface UIView (SignView)
/**
继承于UIView的视图切圆角
@param cornerType 圆角类型, 可看系统自带类型
@param radius 圆角角度
*/
- (void)ff_setCornerType:(UIRectCorner)cornerType
cornerRadius:(CGFloat)radius;
/**
继承于UIView的视图切圆角
@param cornerType 圆角类型, 可看系统自带类型
@param resize CGSize类型剪切
*/
- (void)ff_setCornerType:(UIRectCorner)cornerType
cornerSizeRadius:(CGSize)resize;
/**
@warning 用于特殊需求
继承于UIView的视图切圆角
@param rect 当前控件frame
@param cornerType 剪切类型
@param resize size大小
*/
- (void)ff_setRoundedRect:(CGRect)rect
CornerType:(UIRectCorner)cornerType
cornerSizeRadius:(CGSize)resize;
@end
这里我开出来三个方法,供外部使用。注释比较详细,有不懂的同学可以私信我,或者下方评论说明
.m里边实现方法
#import "UIView+SignView.h"
#import
@implementation UIView (SignView)
- (void)ff_setCornerType:(UIRectCorner)cornerType
cornerRadius:(CGFloat)radius{
CGSize size = CGSizeMake(self.frame.size.width, radius);
[self sign_cornerType:cornerType cornerSizeRadius:size];
}
- (void)ff_setCornerType:(UIRectCorner)cornerType
cornerSizeRadius:(CGSize)resize{
[self sign_cornerType:cornerType cornerSizeRadius:resize];
}
- (void)ff_setRoundedRect:(CGRect)rect
CornerType:(UIRectCorner)cornerType
cornerSizeRadius:(CGSize)resize{
self.ff_bezierPath = [UIBezierPath bezierPathWithRoundedRect:rect
byRoundingCorners:cornerType
cornerRadii:CGSizeMake(resize.width, resize.height)];
self.ff_shapeLayer = [self get_shapeLayer];
self.ff_shapeLayer.path = self.ff_bezierPath.CGPath;
self.layer.mask = self.ff_shapeLayer;
}
- (void)sign_cornerType:(UIRectCorner)cornerType
cornerSizeRadius:(CGSize)size{
NSLog(@"width :%f height : %f",self.frame.size.width,self.frame.size.height);
self.ff_bezierPath = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(0, 0, self.frame.size.width, self.frame.size.height)
byRoundingCorners:cornerType
cornerRadii:CGSizeMake(size.width, size.height)];
self.ff_shapeLayer = [self get_shapeLayer];
self.ff_shapeLayer.path = self.ff_bezierPath.CGPath;
self.layer.mask = self.ff_shapeLayer;
}
- (CAShapeLayer *)get_shapeLayer{
CAShapeLayer * layers = [CAShapeLayer layer];
layers.frame = self.bounds;
return layers;
}
#pragma mark - Associated Object
- (void)setFf_shapeLayer:(id)object{
objc_setAssociatedObject(self, @selector(ff_shapeLayer), object, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
}
- (CAShapeLayer *)ff_shapeLayer{
return objc_getAssociatedObject(self, @selector(ff_shapeLayer));
}
- (void)setFf_bezierPath:(id)object{
objc_setAssociatedObject(self, @selector(ff_bezierPath), object, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
}
- (UIBezierPath *)ff_bezierPath{
return objc_getAssociatedObject(self, @selector(ff_bezierPath));
}
下边我们举例说明一下方法使用
以切左上,为例,这里创建控件采用懒加载方法,不懂懒加载的同学可自行百度这里不做重点说明
声明属性
@property (nonatomic, strong) UIImageView * leftClipImgeView; // 只剪切左上圆角
#pragma 只剪切左上圆角 Getter Method 懒加载
- (UIImageView *)leftClipImgeView{
if (!_leftClipImgeView) {
_leftClipImgeView = [[UIImageView alloc]init];
_leftClipImgeView.image = [UIImage imageNamed:@"m8.jpg"];
}
return _leftClipImgeView;
}
调用
// 只剪切左上圆角
- (void)clipLeftCornerRadiu{
[self.view addSubview:self.leftClipImgeView];
self.leftClipImgeView.frame = CGRectMake(CGRectGetMaxX(self.bgImageView.frame)+marginWidth, CGRectGetMinY(self.bgImageView.frame), ViewHeight, ViewHeight);
[self.leftClipImgeView ff_setCornerType:UIRectCornerTopLeft
cornerRadius:ViewHeight/2];
}
- (void)viewDidLoad {
[super viewDidLoad];
// 切4个角
[self clipAllCornerRadius];
// 只剪切左上圆角
[self clipLeftCornerRadiu];
// 只剪切右上圆角
[self clipRightCornerRadiu];
// 只剪切左下圆角
[self clipBottomLeftCornerRadiu];
// 只剪切右下圆角
[self clipBottomRIghtCornerRadiu];
// 只剪切上左,上右圆角
[self clipTopCornerRadius];
// 只剪切下左,下右圆角
[self clipBottomCornerRadius];
// 不规则剪切
[self clipCornerRadius];
}
我们看下做成的几个效果图
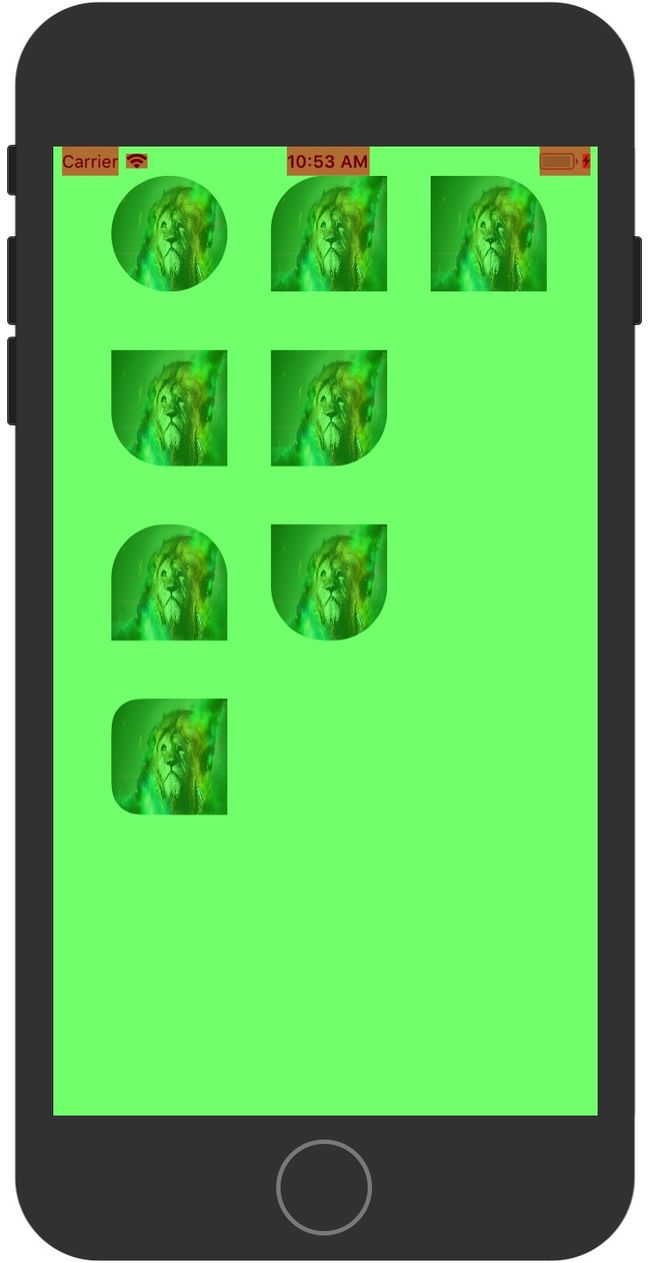
通过选中模拟器,Debug->Color Blended Layers 我们查看下视图渲染。
惊喜发现,不是红色了奥。是不是很神奇
小记:其实通过UIbezierPath和CAShapeLayer结合使用,也是操作的Layer层,并不是真正意义上视图被剪切了。我们可以通过Xcode查看视图层级关系不难发现这一点
不是那么完美,但是基本需求是可以满足的
Demo地址