创建数组
var array = new Array();
var array = [];
var array = [1,6,3];
var array = [
163,
"netease",
{color:"red"},
[],
true
];
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
arr.length 表示数组里面有多少个元素
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students.length;//3
students = [];
students.length;//0
获取数组元素
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students[0];//{id:1,score:80}
students[0].score;//80
修改数组元素
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students[1].score = 60;
arr.indexOf(searchElement[,fromIndex = 0]) 输入一个元素,找出该元素在数组中的索引位置
var telephones = [110,120,114];
telephones.indexOf(120);//1
telephones.indexOf(119);//-1
arr.forEach(callback[,thisArg])
做一个遍历,把数组中所有元素都找一遍;传入一个回调函数,在遍历数组时,每遍历一个元素就会执行传入的方法,并且把遍历到的数据传入这个方法去执行;thisArg对象替代callback里的this,即让this指向thisArg。
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
var editScore = function(item,index,array){
item.score +=5;
};
students.forEach(editScore);
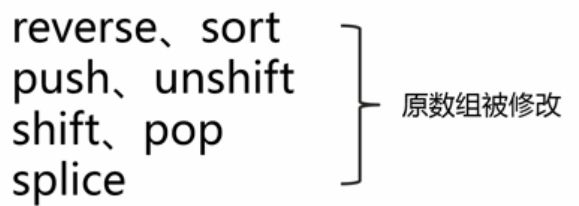
arr.reverse()
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students.reverse();
students[0].score;//70
arr.sort([compareFunction])
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
var byScore = function(a,b){
return b.score - a.score;
};//从大到小,如果小于0,a放在b的前面,如果大于0,a放在b的后面,如果是0,则a、b保持原有顺序
students.sort(byScore);
//直接改变了原来的数组
[
{id:1,score:80},
{id:3,score:70},
{id:2,score:50}
]
//不传回调函数则按万国码unicode顺序排列,先比较第一位再比较第二位
var studentsNames = ["wq","xl","gp"];
studentNames.sort();
studentNames;//["gp","wq","xl"]
arr.push(element1,...,elementN)在已有的数组上面往后再加上一些元素
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students.push({id:4,score:90});
[
{id:1,score:80},
{id:2,score:50},
{id:3,score:70},
{id:4,score:90}
]
arr.unshift(element1,...,elementN)在已有的数组上面往前加上一些元素
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students.unshift({id:4,score:90});
[
{id:4,score:90},
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
]
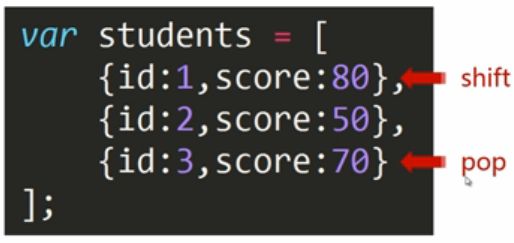
arr.shift() 获取数组里面第一个元素,并且原来的数组会被删掉第一个元素
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students.shift();//{id:1,score:80}
//原数组
[
{id:2,score:50},
{id:3,score:70}
]
arr.pop()获取数组里面最后一个元素,并且原来的数组会被删掉最后一个元素
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students.pop(); //{id:3,score:70}
//原数组
[
{id:1,score:80},
{id:2,score:50}
]
在任意位置插入或者删除
arr.splice(index,howMany[,ele1[,...[eleN]]]) 从哪个位置开始删删多少,在这个位置加入多少元素
替换
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students.splice(1,1,{id:4,score:90});
//原数组
[
{id:1,score:80},
{id:4,score:90},
{id:3,score:70}
]
删除
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students.splice(1,1);
//原数组
[
{id:1,score:80},
{id:3,score:70}
]
添加
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
students.splice(1,0,{id:4,score:90});
//原数组
[
{id:1,score:80},
{id:4,score:90},
{id:2,score:50},
{id:3,score:70}
]
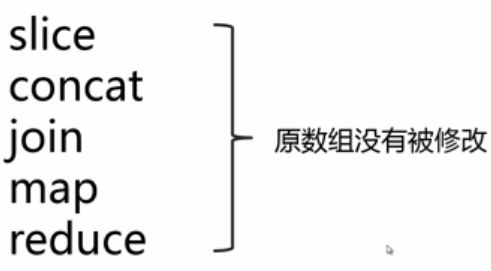
arr.slice(begin[,end]) 复制拷贝数组中的元素,结束位置不取到
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
var newStudents = students.slice(0,2);
[
{id:1,score:80},
{id:2,score:50}
]
arr.concat(value1,...,valueN) 做连接可以连多个值
var students1 = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
var students2 = [
{id:4,score:90},
{id:5,score:60}
];
var students3 = [
{id:6,score:40},
{id:7,score:30}
];
var newStudents = students.concat(students2,students3);
[
{id:1,score:80},
{id:2,score:50},
{id:3,score:70},
{id:4,score:90},
{id:5,score:60},
{id:6,score:40},
{id:7,score:30}
]
arr.join([separator])
var emails = ["[email protected]","[email protected]","[email protected]"];
emails.join(";");//"[email protected];[email protected];[email protected]"
问题:改成绩单,但保留原来的成绩单
var scores = [60,70,80,90];
var newScores = [];
var addScore = function(item,index,array){
newScores.push(item+5);
};
scores.forEach(addScore);
newScores;//[65,75,85,95]
arr.map(callback[,thisArg]) 将返回都加到一个新数组中去
var scores = [60,70,80,90]
var addScore = function(item,index,array){
return item+5;
};
scores.map(addScore);//[65,75,85,95]
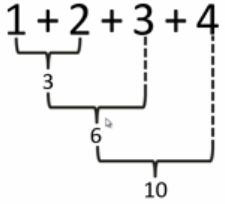
arr.reduce(callback,[initialValue])接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值。
var students = [
{id:1,score:80},
{id:2,score:50},
{id:3,score:70}
];
var sum = function(previousResult,item,index,array){
return previousResult + item.score;
};
students.reduce(sum,0);//200
讨论:对一个数组(每项都是数值)求和,有哪些方法?
JavaScript数组求和的多种方法