2018年结束的时候,跟组内成员讨论新年的工作规划。其中探讨了一个比较有意思的话题:怎么紧跟iOS系统变化?
每年的苹果开发者大会,都会引入新的技术方案和流行框架,一方面是技术革新的变化,另一方面,也是互联网的发展前瞻。如何紧跟iOS系统变化,保持持续的饥饿感和竞争力,确保自己在技术浪潮中不掉队?一句话:跟紧苹果系统API新变化。
automaticallyAdjustsScrollViewInsets
从比较久远的iOS6升级到iOS7,设计风格从拟物化到平面化的过渡,引领了智能手机行业的一次UI变革。同时,对很多老程序员而言,那是一段恐怖的时期,UIViewController的view的坐标系改变,造成了很多基类的重新布局,这个时候,iOS系统API引入了automaticallyAdjustsScrollViewInsets,这是iOS系统从6到7因为坐标系改变做适配的最优雅的方法。
纯代码还是storyBoard?
2013年,很多iOS同行开始讨论iOS开发应用那种方式效率高,是纯代码还是xib,亦或是storyBoard?在我看来,效率是经验积累后的产物,那种方式因人而异。当然,今天我想从另外一个角度去看待这个问题,我们需要从产品和成员的角度去看待这个问题,在同等掌握程度下,一个人开发小型的应用,产品需求很明确,明显采用storyBoard更能够节约时间,也便于维护。涉及到多人开发业务复杂,模块之间嵌套和相互访问频繁,还是采用纯代码,以路由的形式交互更合适。
iPhoneX的优雅适配
2017年,苹果推出iPhoneX,由于代码风格的迥异,适配方案也是很多。比如我在frame比较多的代码里面设置了两个全局变量kScreenTopHeight和kScreenBottomHeight,根据设备型号和statusBar与tabbar等去分别赋值;在采用约束比较多的代码里面采用topLayoutGuide以及bottomLayoutGuide,当然,前提是摒弃frame的概念,而是用约束layout的思想。
详细情况需要读者们去阅读官方文档,接下来我将简单列举两个例子来说明topLayoutGuide以及bottomLayoutGuide的使用。
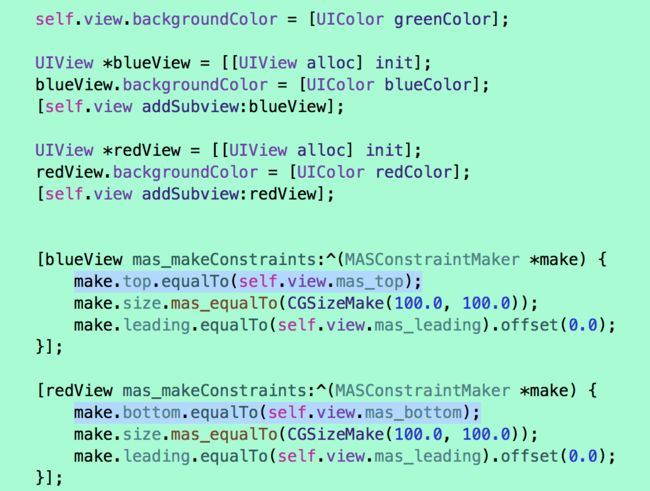
在iOS11适配之前,采用marsory布局。
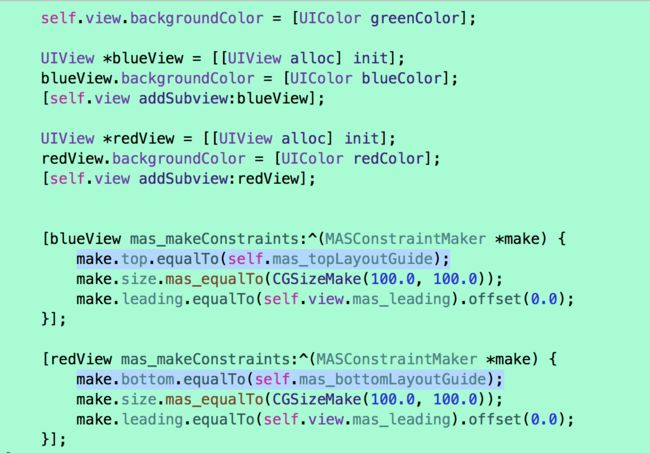
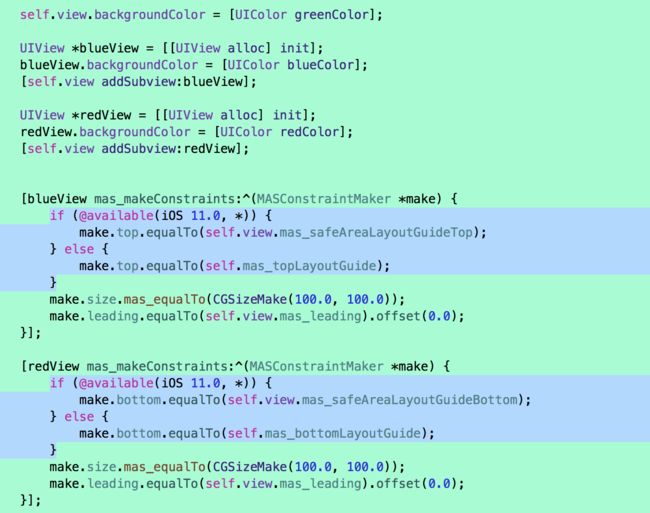
很明显,两个子视图被遮挡,如果这个样子的话,那么就会有很多人说:好办,直接让约束的offset设为64.0或者49.0就可以了。我只能说这样写太low了,如果出现像iPhone X这样在尺寸上大改变的话,难道在再重新适配?放心,苹果自然给出了最优雅的解决方案,那就是使用上面所说的topLayoutGuide以及bottomLayoutGuide,代码块如下:
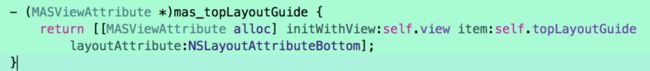
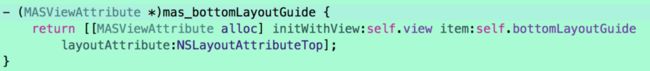
深究一下Marsory的源码,可以看到mas_topLayoutGuide和mas_bottomLayoutGuide的定义就是我们提到的topLayoutGuide和bottomLayoutGuide。
而到了iOS11,topLayoutGuide和bottomLayoutGuide被iOS系统摈弃,我们要因地制宜,采用Safe Area。
先看一下定义:
只需要简单替换即可:
保持敏感性
以上是几个简单的示例,想强调的是iOS开发,需要优雅的跟紧iOS系统变化。对赖以生存的技术,要时刻保持相当的敏感性,有很好的嗅觉能力,同时,注意学习,比如ARKit,HealthKit等每次开发者大会引入的框架要尝试去应用,这样,你才能永远站在行业的大军中。
同时,也要把握大环境的变化,例如一直都在变革的跨平台保持密切关注,ReactNative,Weex,到现在很火的Flutter。
2019年,开年大吉,自勉!