写在前面
刚刚学习微信公众好的童鞋们还在忧伤怎么微信公众号开发这么难,我刚弄的时候就是这种感觉。后来发现其实很简单。今天我们站在巨人的肩膀上,快速创建菜单。当然你得有一定的node基础。
1、可能我们没有自己的公众号,没有关系,微信为我们提供了测试帐号,里面的接口,包括只有企业才能有的接口也可以用。点击申请测试帐号。
连接:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421137522
申请下来如下:
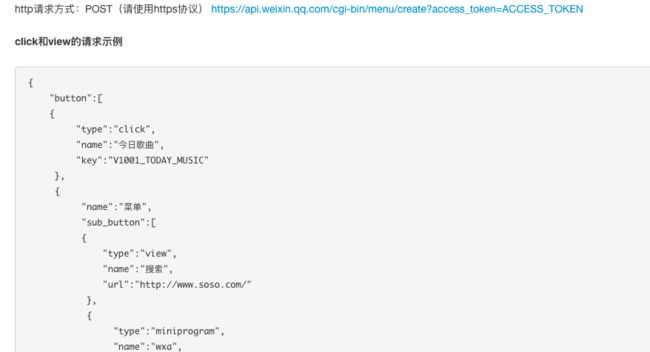
2、查看微信公众号关于创建菜单的文档。要创建这个菜单,我们首先要通过appid和appsecret获得微信的access_token,
然后才可以调用接口去创建菜单。这些好复杂。如何获得access_token,还要学微信公众号的算法,再去请求才能获得access_token。
3、这些流程是固定的,那么已经有巨人写好了这方面的算法,我们只需要提供appid和appsecret就可以创建我们的菜单了。
创建文件夹demo3,然后进入目录输入命令
npm install wechat-api
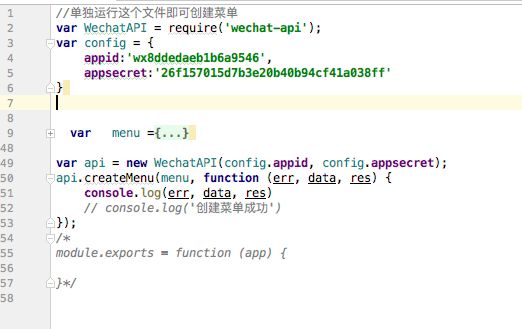
新建文件 createMenu.js,这里appid就是我们刚刚申请的appid,appsecret就是刚刚申请的appsecret。wechat-api就是刚刚安装的模块。
var WechatAPI = require('wechat-api');
var config = {
appid:'',
appsecret:''
}
下一步创建菜单,这里我们直接复制官方文档里的菜单即可,稍微做下修改,如下
var menu= {
"button": [
{
"type": "click",
"name": "今日歌曲",
"key": "V1001_TODAY_MUSIC",
"sub_button": [ ]
},
{
"type": "click",
"name": "歌手简介",
"key": "V1001_TODAY_SINGER",
"sub_button": [ ]
},
{
"name": "菜单",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "赞一下我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
}
]
}
利用wechat-api创建自定义菜单
var api = new WechatAPI(config.appid, config.appsecret);
api.createMenu(menu, function (err, data, res) {
console.log(err, data, res)
// console.log('创建菜单成功')
});
写完如下
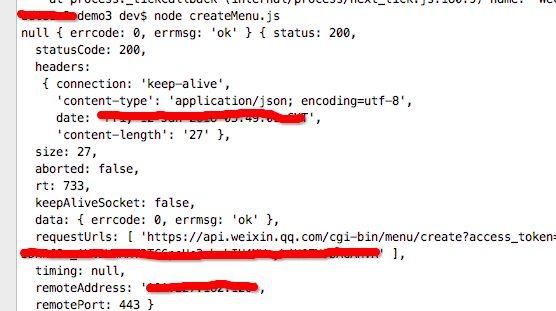
4、代码写完,下面就可以创建我们自己的自定义菜单了。进入我们的目录,运行项目,输入命令
node createMenu.js
运行效果如下。
我们的菜单创建完毕。
用微信扫描下面的二维码,关注自己申请的测试帐号。
微信公众号自定义菜单创建成功。