1.Toolbar
由于ActionBar被限定智能位于活动的顶部,从而不能实现一些MaterialDesign的效果,因此官方现在已经不再建议使用ActionBar。
Toolbar的强大之处在于,不仅继承了ActionBar的所有功能,而且可以配合其他空间来完成一些MaterialDesign的效果。
Toolbar的实现
1.1 指定一个不带ActionBar的主题
打开res/values/styles.xml文件
修改AppTheme 的 parent属性为Theme.AppCompat.NoActionBar(深色)或者 Theme.AppCompat.Light.NoActionBar(淡色)
修改Xml布局文件
在Activity添加代码
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
我们还可以在Toolbar上添加一些按钮来让Toolbar更丰富一些。
首先,在res文件夹下添加menu文件夹,新建一个Menu resource file文件。
接下来在Activity中重写onCreateOptionsMenu和onOptionsItemSelected方法,与普通的菜单项添加方法一样。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.backup:
Toast.makeText(this,"点击了备份",Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(this,"点击了删除",Toast.LENGTH_SHORT).show();
break;
case R.id.settings:
Toast.makeText(this,"点击了设置",Toast.LENGTH_SHORT).show();
break;
case android.R.id.home:
drawerLayout.openDrawer(GravityCompat.START);
}
return true;
}
附:
- 添加xmlns:app="http://schemas.android.com/apk/res-auto"可以让item使用ap:前缀的语句。
- app:showAsAction 的三个属性always代表按钮总是显示,ifRoom代表按钮如果有空间才显示,没空间则显示在菜单中,never代表只显示在菜单中。
效果图:
2.滑动菜单(抽屉)
所谓的滑动菜单就是将一些菜单选项隐藏起来,而不是在主屏幕上,可以通过滑动的方式将菜单显示出来。
先介绍一下DrawerLayout的用法,在布局中允许放入两个直接的子控件。第一个控件是主屏幕中显示的内容,可以使用一个布局包裹其他子控件来作为DrawerLayout的第一个子控件。DrawerLayout的第二个子控件是滑动菜单中显示的内容。
控件中的代码在后面会详细说明。
在Acitivity中添加代码
DrawerLayout drawerLayout = (DrawerLayout)findViewById(R.id.drawer);
ActionBar actionBar = getSupportActionBar();
if(actionBar!=null){
actionBar.setDisplayHomeAsUpEnabled(true); //在toolbar添加HomeAsUp按钮,点击可以打开抽屉
}
在onOptionsItemSelected方法中添加代码
case android.R.id.home:
drawerLayout.openDrawer(GravityCompat.START);//打开抽屉
附:
- HomeAsUp按钮的id默认为 android.R.id.home (不用声明)
3. NavigationView
NavigationView是严格按照MaterialDesign的要求来进行设计的一个控件,使用NavigationView使滑动菜单页面的实现变得非常简单。
NavigationView的设计分为menu设计和header设计。
- 首先添加依赖
compile 'com.android.support:design:25.3.1'
compile 'de.hdodenhof:circleimageview:2.1.0'
第一个是design support库,第二个是一个开源项目,可以实现图片圆形化。
- 然后设计menu,即活动菜单中的菜单项
编写的方法与上面的一样。
- 然后设计header
新建XML布局文件(nav_header.xml)
布局的设计与普通的布局设计一样,只需把ImageView改为de.hdodenhof.circleimageview.CircleImageView,把图片裁剪为圆形。
- 修改布局文件,把滑动菜单的主控件改为NavigationView,代码在上面已经贴出。
5.在Activity中添加代码
NavigationView navView = (NavigationView) findViewById(R.id.nav_view);
navView.setCheckedItem(R.id.nav_call); //设置默认选择项
navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener(){
@Override
public boolean onNavigationItemSelected(MenuItem item) {
drawerLayout.closeDrawers();
return true;
}
}); // 选择的监听事件
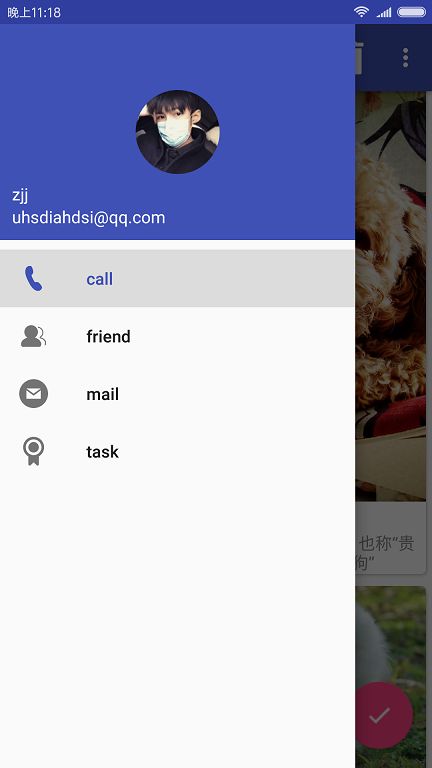
效果图:
4.悬浮按钮和可交互提示
FloatingActionButton
在主屏幕中添加代码
代码很好理解,就不罗嗦了。还可以使用app:elevation设置悬浮的高度,高度影响投影的深浅和大小。
然后再Acitivity中添加悬浮按钮的点击事件,方法其实与普通按钮一样。
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(v,"Data deleted",Snackbar.LENGTH_SHORT).setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"Data restored",Toast.LENGTH_SHORT).show();
}
}).show();
}
});//可交互的提示
Snackbar(可交互提示)
代码在上面。
与Toast很类似,但是第一个参数是一个View类型的值,而不是Context值。它可以通过View值获得其最外层的父布局。
Snackbar的出现可以防止用户操作失误,例如当用户需要删除图片的时候,可以询问用户是否确认删除。而不是Toast那样直接返回删除成功与否。
效果图:
5. CoordinatorLayout
CoordinatorLayout是一个加强版的FrameLayout,把他作为主屏幕的主控件,可以确保Snackbar的出现不会遮挡住悬浮按钮。
代码在上面出现过。
6. 卡片式布局
CardView可以让人看上去每一个RecyclerView子项有立体的感觉。RecyclerView在这里就不详细说明,以后我会在新的文章中系统的说明。
- 首先添加依赖
compile 'com.android.support:recyclerview-v7:25.3.1' //RecyclerView的依赖
compile 'com.android.support:cardview-v7:25.3.1' //卡片式布局
compile 'com.github.bumptech.glide:glide:3.7.0' //图片加载库,轻松加载网络图片
2.添加RecyclerView
新增Dog类
package com.example.peek_mapdemotest.materialdesign;
/**
* Created by Administrator on 2017/7/25.
*/
public class Dog {
private String name;
private String introduce;
private int pic;
public Dog(String name, String introduce, int pic) {
this.name = name;
this.introduce = introduce;
this.pic = pic;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getIntroduce() {
return introduce;
}
public void setIntroduce(String introduce) {
this.introduce = introduce;
}
public int getPic() {
return pic;
}
public void setPic(int pic) {
this.pic = pic;
}
}
新增适配器
package com.example.peek_mapdemotest.materialdesign;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by Administrator on 2017/7/25.
*/
public class DogAdapter extends RecyclerView.Adapter {
private ArrayList mDogList;
private Context mContext;
public DogAdapter(ArrayList dogList){
mDogList = dogList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if(mContext == null){
mContext = parent.getContext();
}
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.dog_item,parent,false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Dog dog = mDogList.get(position);
holder.dogImage.setImageResource(dog.getPic());
holder.dogIntroduce.setText(dog.getIntroduce());
holder.dogName.setText(dog.getName());
}
@Override
public int getItemCount() {
return mDogList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
ImageView dogImage;
TextView dogName;
TextView dogIntroduce;
public ViewHolder(View itemView) {
super(itemView);
dogImage= (ImageView) itemView.findViewById(R.id.dog_image);
dogName = (TextView) itemView.findViewById(R.id.dog_name);
dogIntroduce = (TextView) itemView.findViewById(R.id.introduce);
}
}
}
在Activity中添加数据源
private void initData() {
Dog dog1 = new Dog("哈士奇","西伯利亚雪橇犬是原始的古老犬种,在西伯利亚东北部、格陵兰南部生活。",R.drawable.hashiqi);
dogList.add(dog1);
dogs.add(dog1);
Dog dog2 = new Dog("博美","头部相当短小,头盖宽广且平,形状像狐狸头。眼睛大小中等,古铜色,略成椭圆形,两眼间距适中黑色眼眶。鼻端部较细,呈楔形,鼻子和被毛同色。耳朵小,两耳间距较近,多为直立耳,就如狐狸的耳朵。",R.drawable.bomei);
dogs.add(dog2);
dogList.add(dog2);
Dog dog3 = new Dog("贵宾","贵宾犬,Poodle,也称“贵妇犬”,又称“卷毛狗”",R.drawable.guibin);
dogList.add(dog3);
dogs.add(dog3);
Dog dog4 = new Dog("牛头梗","牛头梗是为绅士们饲养的,为此这些绅士强烈要求公平竞赛,大家不要与弄虚作假的人进行比赛。牛头梗被教以勇敢地进行自卫和保护它的主人,但决不允许它去尝试挑战——白色的品种被称作“白色的骑士”,这是它保持至今的荣誉。",R.drawable.niutougeng);
dogList.add(dog4);
dogs.add(dog4);
Dog dog5 = new Dog("牧羊犬","国内血统比较好的边境牧羊犬如乾通名犬俱乐部繁育的卡尔,都是国内顶尖级别的血统,多次在美国西敏寺犬展中获得优异成绩。",R.drawable.muyangquan);
dogList.add(dog5);
dogs.add(dog5);
Dog dog6 = new Dog("柴犬","柴犬是体型中等并且又最古老的犬。柴犬能够应付陡峭的丘陵和山脉的斜坡,拥有灵敏的感官,使得柴犬屡次成为上乘的狩猎犬。",R.drawable.chaiquan1);
dogList.add(dog6);
dogs.add(dog6);
Dog dog7 = new Dog("巴哥","巴哥犬是体贴,可爱的小型犬种",R.drawable.bage);
dogList.add(dog7);
dogs.add(dog7);
}
声明RecyclerView,把RecyclerView设置为瀑布型。
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
adapter = new DogAdapter(dogList);
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
7.AppBarLayout
你做了上面的操作会发现RecyclerView会把ToolBar遮挡住,主要是因为CoordinatorLayout是一个加强版的FrameLayout,所以默认在左上角开始摆放控件。
添加了AppBarLayout之后会解决到这种问题,并且可以设计出,当往上滑动的时候,ToolBar会隐藏了。因为此时,用户的注意力会放在RecyclerView上,隐藏ToolBar会更适合用户的体验。
修改代码,在ToolBar上加一层AppBarLayout布局。并且在Recyclerview中添加以下属性,这样可以解决遮挡问题。
app:layout_behavior="@string/appbar_scrolling_view_behavior"
然后再RecyclerView中添加以下属性,这样可以设计出Toolbar隐藏效果。
app:layout_scrollFlags="snap|scroll|enterAlways"
scroll指当RecyclerView向上滚动的时候,Toolbar会隐藏。enterAlways表示当RecyclerView向下滚动的时候,Toolbar会一起滚动。snap表示当Toolbar还没有完全隐藏或者显示的时候,会根据当前滚动的距离,自动选择隐藏还是显示。
效果图:
8.下拉刷新
在RecyclerView的外层添加
注意,在RecyclerView中的布局行为要移动到SwipeRefreshLayout布局中。
然后在Activity中添加代码,声明SwipeRefreshLayout。
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_refresh);
swipeRefreshLayout.setColorSchemeResources(R.color.colorPrimary);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
refreshDog();
}
});
添加下拉刷新的逻辑
private void refreshDog() {
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
runOnUiThread(new Runnable() {
@Override
public void run() {
randomData();
adapter.notifyDataSetChanged();
swipeRefreshLayout.setRefreshing(false);
}
});
}
}).start();
}
public void randomData(){
int j =dogs.size();
dogList.clear();
for(int i= 0;i<=8;i++){
Random random = new Random();
int index = random.nextInt(j);
dogList.add(dogs.get(index));
}
}
下拉刷新的效果只是模拟出来,因为读取的是本地数据,所以很快完成,看不到效果。因此,在线程中sleep了2秒,模拟从网络服务器拉数据下来的过程。
效果图:
总结:
Material design的设计规范细致入微,需要消化好一阵子。虽然今天只是学习Material design的第一天,但是越读越感受到它的妙处。这只是Material design的冰山一角。假如每个细节都严格遵照Material design的思想来设计,哪怕你不是设计人员,你的产品也一定不会难用和难看。
学习资料:重磅教程!帮你全面彻底搞定MATERIAL DESIGN的学习笔记