(一) 安装
cnpm install redux --save
在react中还需要安装 react-redux, ( redux-devtools ) 如下:
cnpm install react-redux --save
cnpm install redux-devtools --save-dev
(二) 基础
(1) Action
Actions 是把数据从应用传到 store 的有效载荷。它是 store 数据的唯一来源。用法是通过 store.dispatch() 把 action 传到 store。
- Action 本质上是 JavaScript 普通对象。
- 它是 store 数据的唯一来源。
- 一般来说你会通过 store.dispatch() 将 action 传到 store。
- 我们约定,action 内必须使用一个字符串类型的 type 字段来表示将要执行的动作。除了 type 字段外,action 对象的结构完全由你自己决定。多数情况下,type 会被定义成字符串常量。当应用规模越来越大时,建议使用单独的模块或文件来存放 action。
(2) Action 创建函数
Action 创建函数 就是生成 action 的方法。
- 在 Redux 中的 action 创建函数只是简单的返回一个 action,这样做将使 action 创建函数更容易被移植和测试。
export function changeUserName(userName) { // action创建函数
return { // 返回一个action
type: 'CHANGE_USERNAME',
payload: userName,
};
}
(3) Reducer
Action 只是描述了有事情发生了这一事实,并没有指明应用如何更新 state。而这正是 reducer 要做的事情。( reducer是用来定义规则的 )
- reducer 就是一个纯函数,接收旧的 state 和 action,返回新的 state。
- 因为reducer是纯函数,所以永远不要在 reducer 里做这些操作:
修改传入参数;
执行有副作用的操作,如 API 请求和路由跳转;
调用非纯函数,如 Date.now() 或 Math.random()。
( 需要谨记 reducer 一定要保持纯净。只要传入参数相同,返回计算得到的下一个 state 就一定相同。没有特殊情况、没有副作用,没有 API 请求、没有变量修改,单纯执行计算。) - 不要修改 state。 使用 Object.assign() 新建了一个副本。或者使用 { ...state, ...newState } 达到相同的目的。
不能这样使用 Object.assign(state, { visibilityFilter: action.filter }),因为它会改变第一个参数的值。你必须把第一个参数设置为空对象。 - 在 default 情况下返回旧的 state。遇到未知的 action 时,一定要返回旧的 state。
(4) Store
Store 就是把action和reducer联系到一起的对象。一个应用只有一个单一的store。 当需要拆分处理数据逻辑时,我们应该使用 reducer 组合 而不是创建多个 store。
- 一个应用只有一个store
- Store 有以下职责:
维持应用的 state;
提供 getState() 方法获取 state;
提供 dispatch(action) 方法更新 state;
通过 subscribe(listener) 注册监听器;
通过 subscribe(listener) 返回的函数注销监听器。
(5) createStore
createStore 通过传入 我们的 reducer 形成一个全局唯一的 store, 这个形成的 store 是一个对象
import { createStore } from 'redux';
const store = createStore(reducer) // 参数是总的 reducer
(6) combineReducers()
combicombineReducers 辅助函数的作用是,把一个由多个不同 reducer 函数作为 value 的 object,合并成一个最终的 reducer 函数,然后就可以对这个 reducer 调用 createStore()函数了。
- state 对象的结构由传入的多个 reducer 的 key 决定。( 重要 )
import {combineReducers} from 'redux'
const todoApp = combineReducers({
visibilityFilter, // 所有的reducer都写在这里,这里是visibilityFilter:visibilityFilter的缩写
todos
});
(三) react-redux
React-Redux是官方提供的一个库,用来结合redux和react的模块React-Redux提供了两个接口Provider、connect。
(1) Provider
Provider是一个React组件,它的作用是保存store给子组件中的connect使用
入口文件中
// provider是提供者的意思
Hello World!
(2) connect
connect 会把State和dispatch转换成props传递给子组件。
container.js中
import * as actionCreators from './actionCreators'
import { bindActionCreators } from 'redux'
function mapStateToProps(state) {
return { todos: state.todos }
}
function mapDispatchToProps(dispatch) {
return { actions: bindActionCreators(actionCreators, dispatch) }
}
export default connect(mapStateToProps, mapDispatchToProps)(Component)
(3) mapStateToProps
- mapStateToProps需要负责的事情就是 返回需要传递给子组件的State,返回需要传递给子组件的State,返回需要传递给子组件的State,(重要的事情说三遍。。。。)然后connect会拿到返回的数据写入到react组件中,然后组件中就可以通过props读取数据啦~~~~
- mapStateToProps 是一个普通的函数。
- 当它被connect调用的时候会为它传递一个参数State。
function mapStateToProps(state) { // 参数是state
return { list: state.list }
}
(4) mapDispatchToProps
- 通过mapDispatchToProps这个方法,把actionCreator变成方法赋值到props,每当调用这个方法,就会更新State。。。。
- mapDispatchToProps也是一个普通的函数。
function mapDispatchToProps(dispatch) { // 参数是dispatch
return bindActionCreators(userNameAction, dispatch); // 参数是action和dispatch
}
(5) bindActionCreators
bindActionCreators 的作用就是将 Actions 和 dispatch 组合起来生成 mapDispatchToProps 需要生成的内容。
let actions = {
addItem: (text) => {
type: types.ADD_ITEM,
text
}
}
bindActionCreators(actions, dispatch); // 两个参数,一个是actions,一个是dispatch
// @return {addItem: (text) => dispatch({ type: types.ADD_ITEM, text })}
- 可以看到,bindActionCreators 执行这个方法之后,它把 actionCreators 的每一项的 key 不变,value 变成 dispatch(actionCreator(...args)) 这玩意,这表示, actionCreator 已经变成了一个可执行的方法,执行这个方法,就会执行 dispatch 更新数据。。
http://blog.csdn.net/zouyee/article/details/52929941
https://www.w3ctech.com/topic/1561
https://www.imooc.com/article/14958
实例:
(基本流程:action创建函数获得数据传入action对象,reducer函数根据action对象中的数据进行规则计算后,返回新的数据到store数据库,store数据库通过mapStateToProps和mapDispatchToProps传给ui组件)
1.在入口文件中,用 Provider ( react-redux提供 ) 包裹总视图组件
import React from 'react';
import ReactDOM from 'react-dom';
import CommentApp from './commentApp'; // CommentApp组件
import ReduxTestContainer from './component/reduxTest/container';
import {Provider} from 'react-redux';
import storeA from './store/store';
const stores = storeA();
ReactDOM.render(
(
//引入Provider,store函数
),document.getElementById('root'))
2.在第一步 (上一步) 中引入的store.js
import {createStore, combineReducers} from 'redux'
import reduxTestReducer from '../component/reduxTest/reducer';
export default function configStore(initialState) {
const store = createStore(combineReducers({reduxTestReducer}), initialState,
window.devToolsExtension ? window.devToolsExtension() : undefined);
return store;
}
说明如下:
---------------
createStore(reducer) // creactStore()函数的参数是reducer (根据规则生成store)
combineReducers({reducer1,reducer1}) // combineReducers拼接各个reducer,汇总到一起
window.devToolsExtension ? window.devToolsExtension() : undefined); // 插件
3.reducer 规则,是一个纯函数,参数是state和action
import {actionTypes} from './constant';
const initialState = {
userName: {}
}
export default function reduxTestReducer(state = initialState, action) {
switch(action.type) {
case actionTypes.GET_USER_NAME:
return {
...state, // 展开state,复制对象,不改变原state。
userName: action.payload // payload是装载的意思,获取中属性
}
default:
return state;
}
}
4.action创建函数( 里面有action,里面的action是一个对象,一定包含字符串式的type属性 )
import {actionTypes} from './constant'; //定义的常量,在action和reducer中都要用
export function getUserName(userName) {
return {
type: actionTypes.GET_USER_NAME,
payload: {'userName':userName}
}
}
说明:
1 userName参数是在容器组件或者傻瓜组件中调用getUserName函数时,传入的参数。
2 action中的数据,是store中数据的唯一来源。
5.container容器组件 ( connect函数有mapStateToProps,mapDispatchToProps两个函数 )
import React, {Component} from 'react';
import {connect} from 'react-redux';
import { bindActionCreators } from 'redux';
import * as reduxTestActionTotal from './action';
import ReduxTest from './reduxTest';
class RreduxTextContainer extends Component {
componentDidMount() {
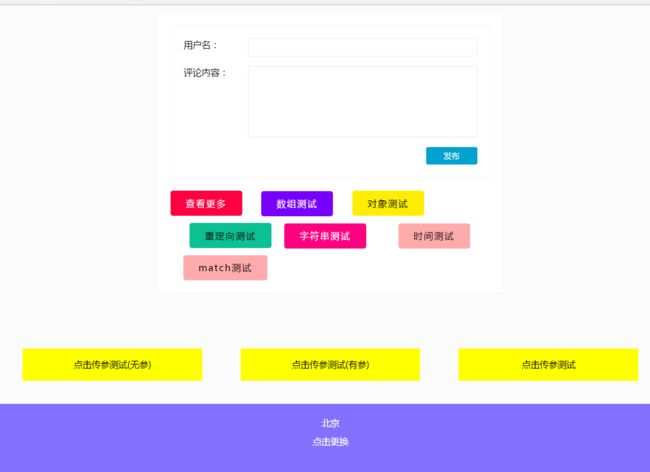
this.props.getUserName('北京')
// console.log(this.props.userName.userName,'2222222222222222222222222222222222222222222')
}
render() {
return (
6.ui展示组件
import React, {Component} from 'react';
export default class RreduxTextComponen extends Component {
changeAddress = () => {
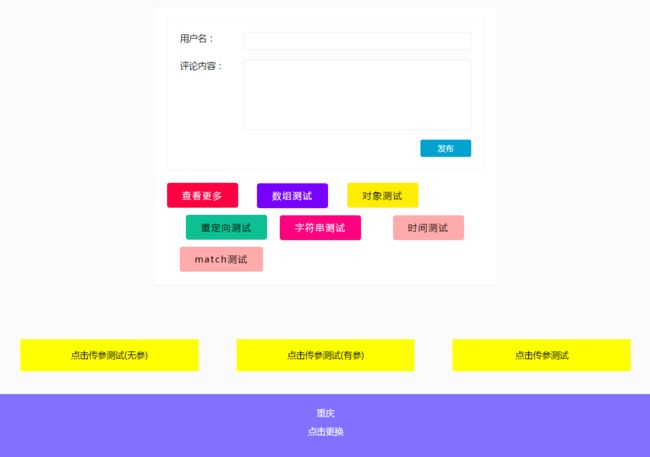
this.props.getUserName('重庆')
}
render() {
return (
{this.props.userName.userName}
点击更换
)
}
}
2017-12-06 更新
(三) redux 中的api接口
(1) combineReducers
随着应用变得复杂,需要对 reducer 函数 进行拆分,拆分后的每一块独立负责管理 state 的一部分。
combineReducers 辅助函数的作用是,把一个由多个不同 reducer 函数作为 value 的 object,合并成一个最终的 reducer 函数,然后就可以对这个 reducer 调用 createStore。
- state 对象的结构由传入的多个 reducer 的 key 决定。( 重要 )
- 合并后的 reducer 可以调用各个子 reducer,并把它们的结果合并成一个 state 对象。
(2) applyMiddleware
applyMiddleware(...middlewares)
Middleware 可以让你包装 store 的 dispatch 方法来达到你想要的目的。同时, middleware 还拥有“可组合”这一关键特性。多个 middleware 可以被组合到一起使用,形成 middleware 链。其中,每个 middleware 都不需要关心链中它前后的 middleware 的任何信息。
- redux-thunk 支持 dispatch function,以此让 action creator 控制反转。被 dispatch 的 function 会接收 dispatch 作为参数,并且可以异步调用它。这类的 function 就称为 thunk。
(3) redux-thunk 中间件-------------------------
redux-thunk 支持 dispatch function,以此让 action creator 控制反转。被 dispatch 的 function 会接收 dispatch 作为参数,并且可以异步调用它。
redux-thunk中间件可以让action创建函数先不返回一个action对象,而是返回一个函数,函数传递两个参数(dispatch,getState),在函数体内进行业务逻辑的封装
- 安装
cnpm install redux-thunk --save
- 使用
import {createStore, combineReducers, applyMiddleware} from 'redux'; // 引入applyMiddleware
import usernameReducer from '../component/username/reducer';
import thunkMiddleware from 'redux-thunk'; // 引入redux-thunk中间件
export default function configStore() {
const store = createStore(
combineReducers({usernameReducer}),
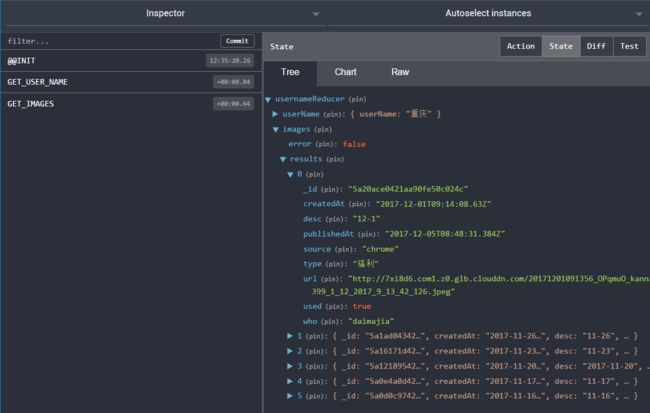
window.devToolsExtension ? window.devToolsExtension() : undefined,
applyMiddleware(thunkMiddleware) // 使用redux-thunk中间件
)
return store;
}
- 使用了redux-thunk后,Action创建函数就可以dispatch一个function了,而且可以异步调用,如下:
ation.js
export function getImages() { // Action创建函数
return dispatch => { // return一个函数(以dispatch为参数)
const p = fetch('http://gank.io/api/data/福利/6/1').then(result => result.json());
p.then(result => {
dispatch({ // dispatch一个action
type: actionTypes.GET_IMAGES,
payLoad: result
})
})
return p
}
}
------------------------------------------------------------------------------------
reducer.js
import {actionTypes} from './constant';
const initialState = {
userName: {},
images:{}
}
export default function(state=initialState,action) {
switch(action.type) {
case actionTypes.GET_USER_NAME:
return {
...state,
userName: action.payLoad
}
case actionTypes.GET_IMAGES: // 对应的reducer代码
return {
...state,
images: action.payLoad
}
default:
return state;
}
}