安装
npm install webpack -g // 全局安装
npm install webpack --save-dev // 本地项目安装
使用
1、如果是全局安装webpack
在任意目录都能直接运行命令webpack
webpack entry.js bundle.js // entry.js是源文件 bundle.js是目标文件
// 使用Loader
webpack entry.js bundle.js --module-bind 'css=style!css'
// 有些环境下可能需要使用双引号
webpack entry.js bundle.js --module-bind "css=style!css"
2、如果是本地项目安装webpack
不能直接运行命令webpack,需要加上可执行文件的路径
./node_modules/.bin/webpack entry.js bundle.js
或者
./node_modules/webpack/bin/webpack.js entry.js bundle.js
配置文件
我们的项目肯定不只一两个文件、一两个Loader、一两个插件。如果我们每次运行 webpack 命令,都带上很多选项,这样会很繁琐。我们可以通过配置文件的方式就能运行简单的命令来完成复杂的功能。
配置文件在项目根目录,文件名称为 webpack.config.js,配置示例大概如下:
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/build",
filename: "[name]-[hash].js"
},
module: {
loaders: [
{
test: /\.json$/,
loader: "json"
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /\.css$/,
loader: ExtractTextPlugin.extract('style', 'css?modules!postcss')
}
]
},
postcss: [
require('autoprefixer')
],
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"
}),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin(),
new ExtractTextPlugin("[name]-[hash].css")
]
}
有了这样的一个配置文件,我们运行webpack命令就能使用Loader、插件等很多功能。
webpack // 使用配置文件
示例项目
1、初始化项目
确认你的工作目录,创建一个文件夹做为项目目录,初始化package.json,安装 webpack。
mkdir /你的工作目录/webpack-demo
cd /你的工作目录/webpack-demo
npm init
npm install webpack -g
npm install webpack --save-dev
2、构建项目结构
在开发之前,我们对项目做简单规划。我们需要一个发布目录(web项目),里面存放编译后的文件,可用于直接显示web页面。还需要一个源码目录,存放我们未编译的源文件。
创建目录webpack-demo/public
创建文件 webpack-demo/public/index.html
创建目录webpack-demo/src
创建文件webpack-demo/src/main.js
此时,我们的项目结构如下:
|--webpack-demo
|--node_modules
|--public
|--index.html
|--src
|--main.js
|--package.json
3、配置webpack
这里,我们添加一个配置文件webpack.config.js,并添加一些 js 代码进行测试。
新建文件 webpack-demo/webpack.config.js,如下:
module.exports = {
entry: __dirname + "/src/main.js", // 唯一入口文件
output: {
path: __dirname + "/public", // 打包后的文件存放的地方
filename: "bundle.js" //打包后输出文件的文件名
}
}
webpack-demo/public/index.html文件,如下:
webpack 基础
//引入编译后的文件
入口文件 webpack-demo/src/main.js,修改如下:
var greeter = require('./greeter.js');
document.getElementById('root').appendChild(greeter());
新建文件 webpack-demo/src/greeter.js,如下:
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "Hi there and greetings!";
return greet;
};
4、执行编译
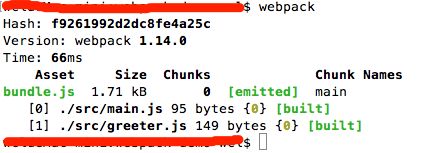
webpack // 使用配置文件编译
编译成功后,会显示下列信息。
5、访问web项目
访问web项目时,会显示此信息,说明编译成功。
参考链接
http://www.jianshu.com/p/42e11515c10f
http://www.cnblogs.com/leinov/p/5330944.html