今天我们会跟大家聊10个设计简单易用网页的技巧,还会分享一波美国设计师团队Ramotion的网页设计大作(含具体配色方案)。
坦率的讲,在网页设计这件事情上,简单的设计往往更好。一个简单易用的界面更容易为用户所掌握,也更容易将一个新用户转化为一个活跃用户。
面对庞杂的需求,许多设计师总会身不由己地向着复杂的方向来设计网页,那么到底要如何将一个已经比较复杂的网站简化下来呢?其实思路并不复杂,诀窍在于根据用户目标,重新审视整个路径,将妨碍用户达成目标的障碍都清除掉。
而今天我们要聊的10个简化技巧都是围绕着这个思路来推进的。无论你是正在设计一个全新的网站,还是针对现有的网站进行简化,这10个简化技巧都非常值得尝试。
1、专注于做行为召唤设计
网站上的每一处设计都应该是有目的的,都相应地迎合用户的某个行为或者需求,这是显而易见的。
这也为行为召唤的设计提供了依据。引导用户的文案、按钮和链接都应该清晰、明显,永远不要让用户错过。
2、简化分页
你所设计的页面是否需要分很多不同的页面?这些页面有没有分割的必要呢?你可以重新思考这个问题了。
将多页面的内容简化为可管理的区块,不要让用户为了查看内容而多点击,将相关的内容保存到一起,方便用户集中阅读和查看。
删除过期的、过时的内容和信息、小插件和第三方的信息都合并到相应的区块当中,不要零散的放置。
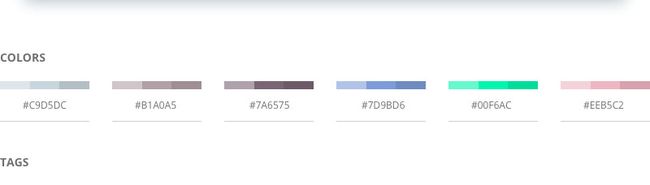
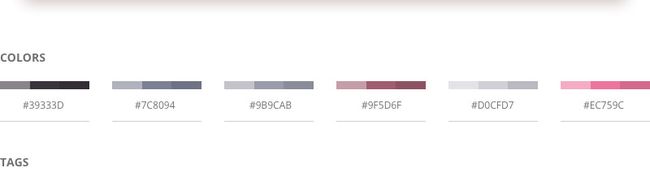
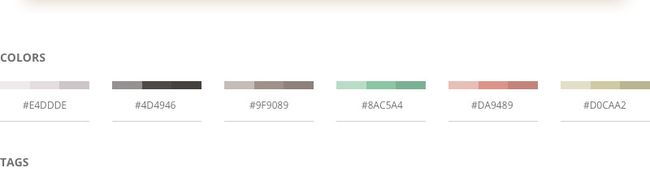
3、统一配色方案
虽然很多色彩确实很有吸引力,但是它们也很容易喧宾夺主。坚持将配色方案控制在两到三个色彩,这样能让你尽可能好的控制整个设计的配色。
如果你想让你的配色尽可能简单,那么你可以采用单色配色,你会发现这种简单的色调搭配是如此的漂亮,较少的色彩对于用户的心理负荷更小,尤其是当你的整个视觉设计足够和谐的时候。
4、采用标准的导航设计
虽然隐藏式的导航看起来很酷,而非常规的创意导航也非常的赞,但是这些导航模式对于用户并不是那么友好。偏离常规的设计虽然容易让人记住,但是在使用体验上,常常相对更加困难。选择标准模式的导航,能够让你的网站更加易用。
最常规的导航模式,是将导航栏置于页面顶端,通常是3到8个不同的选项,当然,不要选择10年前流行的复杂、全面的大型导航菜单,除非你是京东淘宝这样的大型零售电商。
5、采用80/20原则
请记住,你的网站中20%的内容将会触发用户80%的操作,这意味着你的内容应当有轻重缓急之分,行为召唤用语和行为召唤按钮等界面元素将是引导用户交互的重要组成部分。
考虑到这一点,在你进行设计的时候,应该将设计的重心放在这20%的内容上,而剩下的80%的内容则根据需求进行调整。这20%的元素通常都是最吸引用户点击的那部分内容:按钮、图片和行为召唤文本。
如果你觉得20/80原则听起来很熟悉,那么你可能是在别的地方曾经听到过它,它是经济学家 Vilfredo Pareto 所提出,几乎在所有领域都适用,它也被称为Pareto原则,或者重要少数法则。
6、有目的地使用UI元素
图标、图片等每一个UI元素在整个设计中都有其作用,有些元素的使用是有约定俗成的规则,不要因为某些元素看起来酷,或者单纯“为了有”而加上,最好通盘考虑,在合适的地方,合理地使用UI元素。
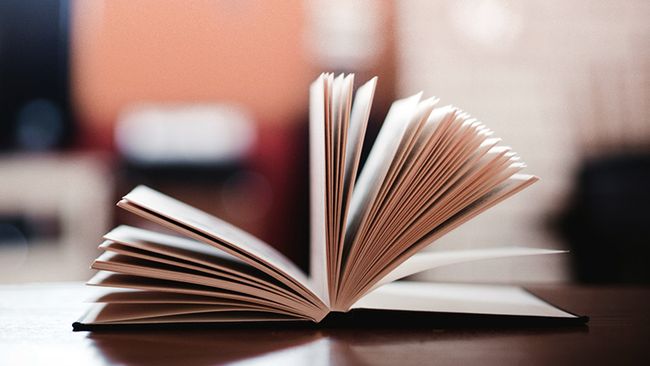
7、仔细挑选字体
字体和排版同样遵循少即是多的原则。
最容易阅读的字体,通常都有着标准的外观造型,均匀的笔触,朴实无华而无需多余的装饰。一套完整的字体通常有着多样的字重和可选的样式,不需要你再去寻找其他的字体来搭配。而在排版的问题上,文本需要同背景有着充分的对比,
在设计网页的时候,通常会用到两套字体,一套应用到正文上,另外一套字体则用到标题上,用作展示。
8、增大文本尺寸
在进行排版设计的时候,你需要在合适的时候增加文本尺寸。随着我们日常看到的屏幕尺寸的增加,我们需要让用户看到我们所提供的信息,并不是堆砌更多的内容,而是要合理的增加文本的尺寸。
虽然在移动端设计上这种需求并不明显,但是根据实际情况,适当的提升字体尺寸能让文本的易读性有明显的提升。当然,置于首屏的关键词要明显,吸引用户滚动,而不是将所有的内容都堆在首屏。
9、创建易读的文案
排版能够从视觉上控制内容的复杂度,而文字则能够控制在信息传达上的复杂度。两者其实是同等重要。每个词汇都应该和视觉保持意义和信息上的一致性。
文案和视觉一样,都需要反复推敲。
网站是可传达、可阅读的媒介,因此文案和内容都应当干净、简介,且高度可读。你可以根据网站的风格,使用符合相应调性的文案。
10、打破一项规则
有的时候规则是用来打破的,但是如果你想让你的设计保持简单,那么你在设计的时候,应该有意识的打破一条规则,但是只能是一条。
如果你需要让你的设计在简单的同时,又不是始终循规蹈矩,那么打破一条规则是让你不走寻常路的最快的方法。它会让你的设计看起来不那么寻常,但是又能有迹可循,打破太多的规则会很容易让访客觉得混乱。
结语
复杂的网站太多,想要让你通过网站同用户进行顺畅的沟通,设计是否够简单是相当重要的影响因素。无论是填写表单还是下载APP,每个设计元素都应当恰到好处,而不会因为负责而让用户觉得厌烦。
虽然有时候用户喜欢看起来“饱满”的复杂的设计,可是涉及到具体的交互与功能的时候,简单的设计每次都能让用户爱不释手。
原文地址:uxplanet
原文作者:CARRIE COUSINS
译者:陈子木
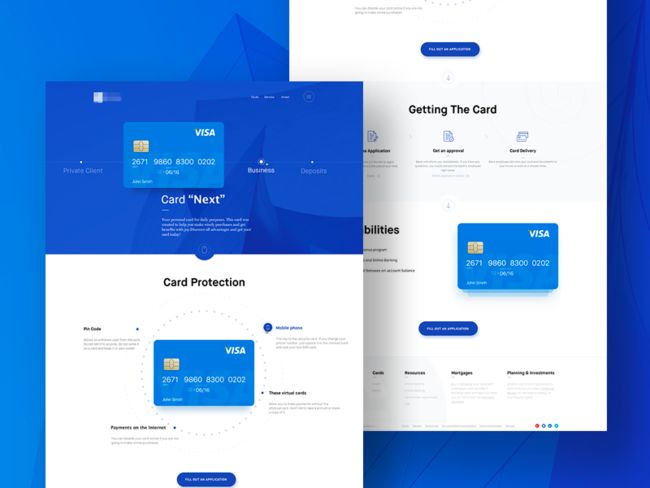
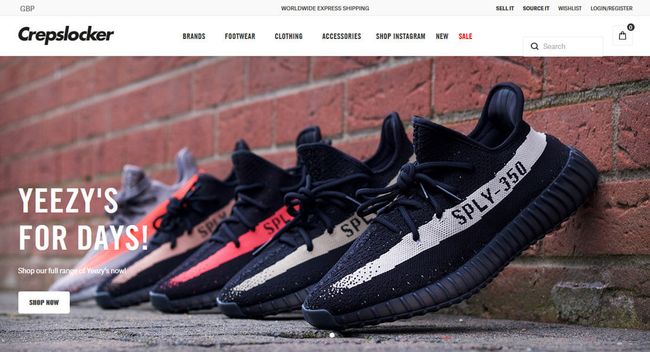
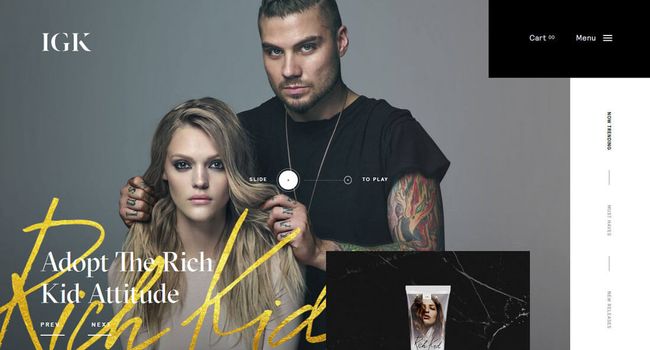
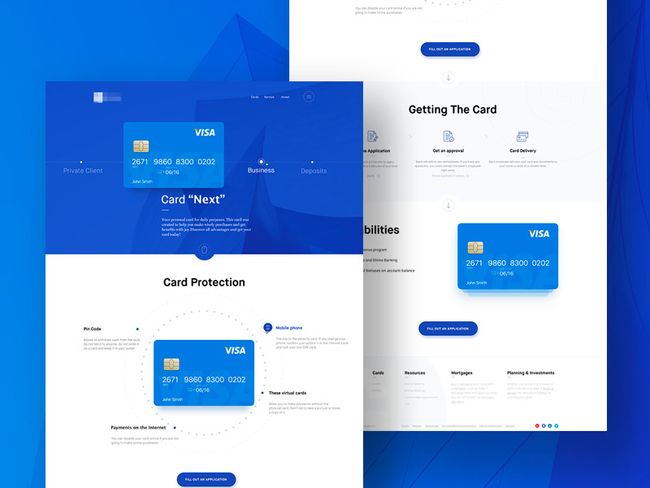
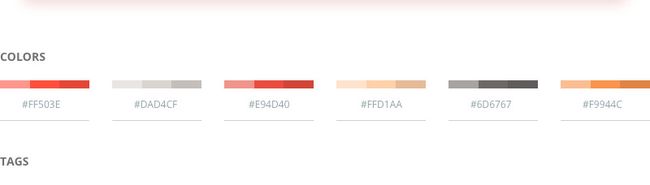
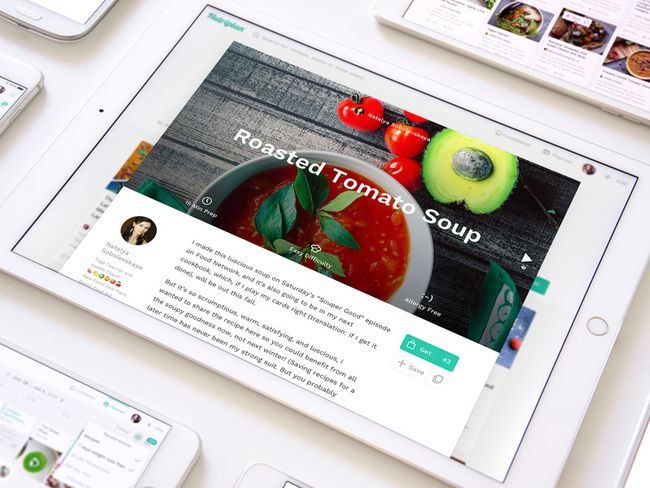
除此之外,湖湖还给大家整理了一波美国著名设计师团队Ramotion的网页设计作品,含具体配色方案。
bank landing page, branding identity, credit debit card, financial pictogram, online banking, security level, simplicity, usability, special offer, website, interface, web site, service, html css javascript, deposit, investor, investment, capital, html5 css3
bank selection, fintech startup, loading bar, onboarding transitions, payment flow, popup interface, ux ui, web design, website animation, wizard layout
application, code scan, confirmation, illustration simplicity, ios demo, mobile app, online instructions, user experience, user interface, ux ui, web animation, website transitions, authentication, two factor, demo, marketing
car racing, driver profile, landing page, path checkpoint, pictogram set, product cards, smart transaction, team reports, web animation, website design, parallax effect
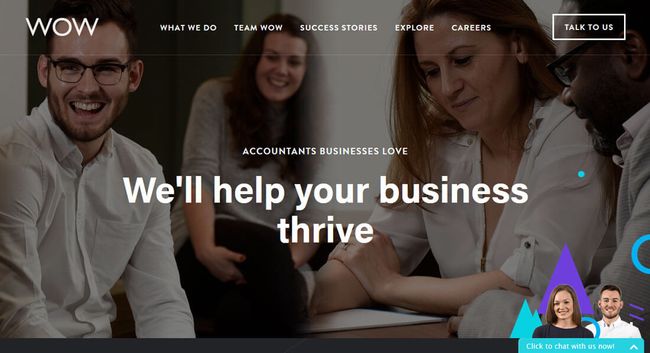
conference room, illustration, landing animation, meeting deals management, planning, organizing, user experience, user interaction, ux ui, web application, website design, communication, tracker, performance, kpi
animated transition, aquarelle color combination, art studio website, clean web site, contacts section landing, gallery startup, motion simplicity, multimedia content, ramotion design, simple outline icons, user experience improvement, ux ui navigation, blur, webgl, web gl, rendering
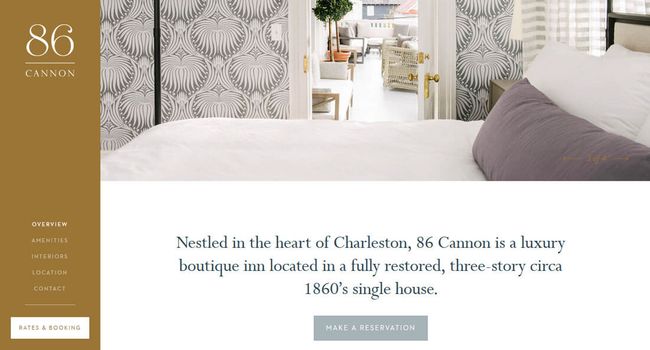
3d, apartment overview, booking, full immersion, hotel review, innovative technologies, room description, ux ui, virtual reality experience, vr ar, website, tour, hotel, plan, rent, lease, house, apartment, room
album ux ui, audio music player, country tracks playlist, equalizer animation, mac interaction design, macos service app, material design, soundcloud spotify osc, streaming application, tycho artist genre, user experience prototype, web radio interface
account landing page, app registration pages, final bank account, financial platform site, getfinal credit card, magnifying glass, material design interface, morphing illustrations icons, onboarding animation, silicon valley web, startup website designer, ux ui list, signup, registration, flow, finances
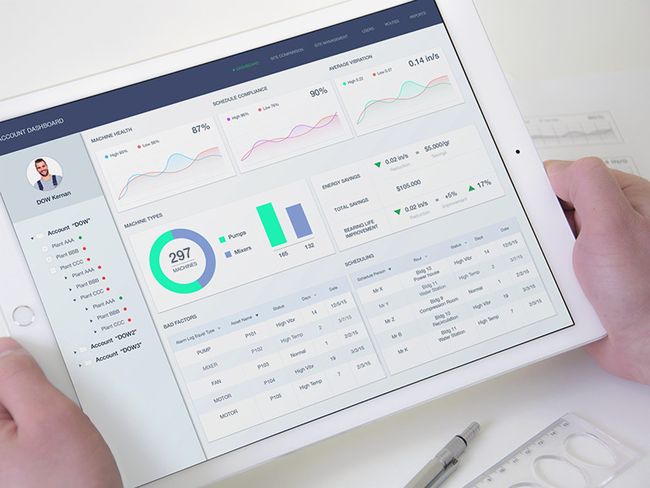
business, clean, dashboard, graph, interface, ipad pro, pie chart, side menu, table view, ux ui, erp, radial, analyze, research
animation, clean, design, flower market, online purchase, simplicity, startup landing, transitions, ux ui, website, web site, delivery, flowers, love, tulip, rose, birthday, holiday
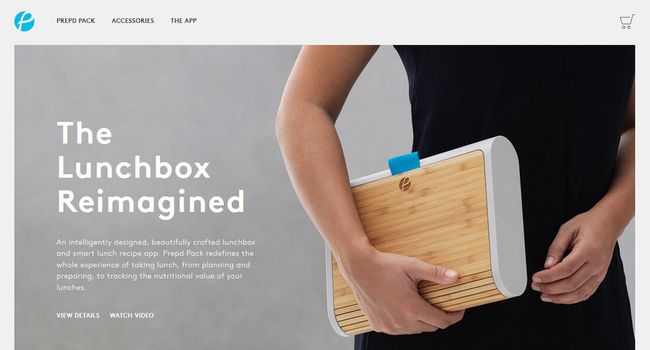
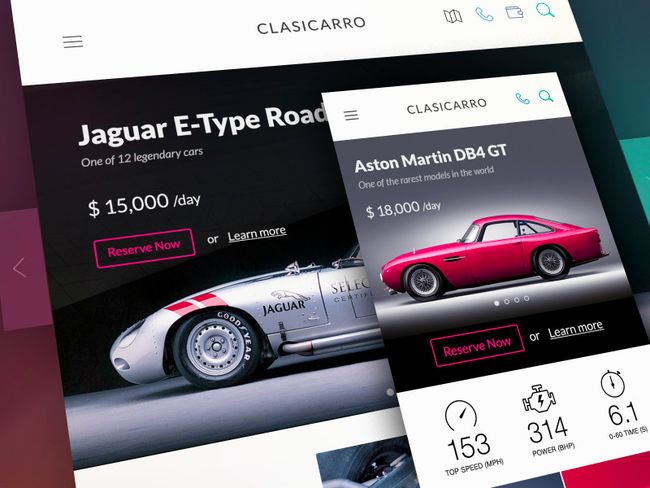
mobile and web app, application, booking service, simple interface, landing page, luxury classic rent, online platform, responsive design, ui ux, webdesign, web site, automotive, car, specs
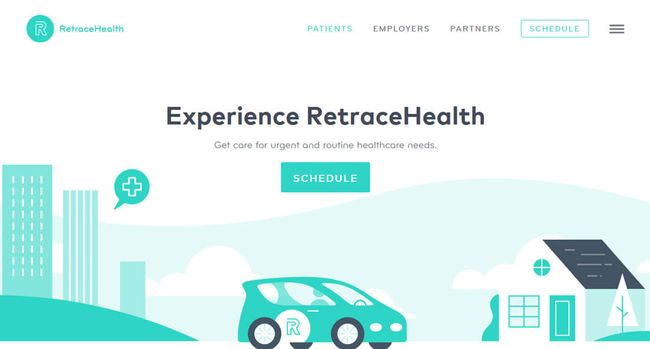
clean interface service, eco cooking solutions, thousands of free recipes, healthcare lifestyle, healthy food, meal plans, responsive application, simple navigation, ux ui, vegan nutrition, web design, nutrition, recipes, vegetarian, blog, database
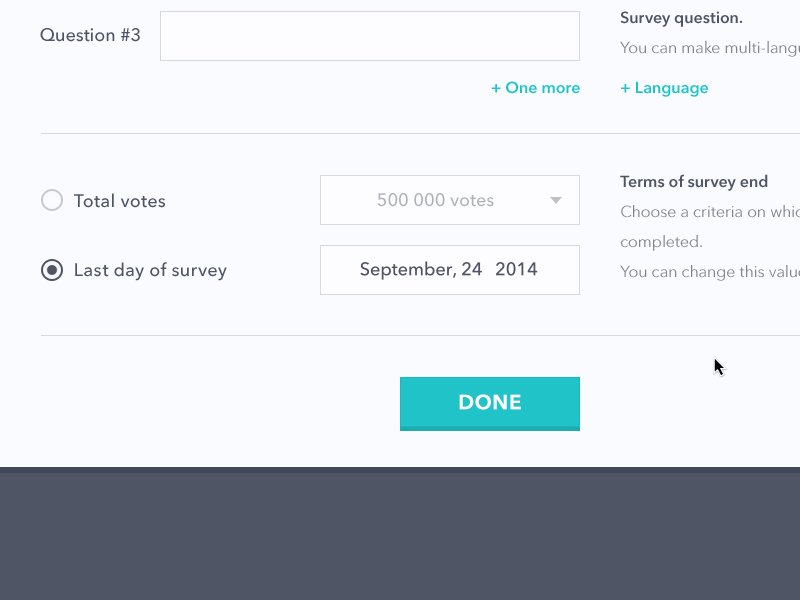
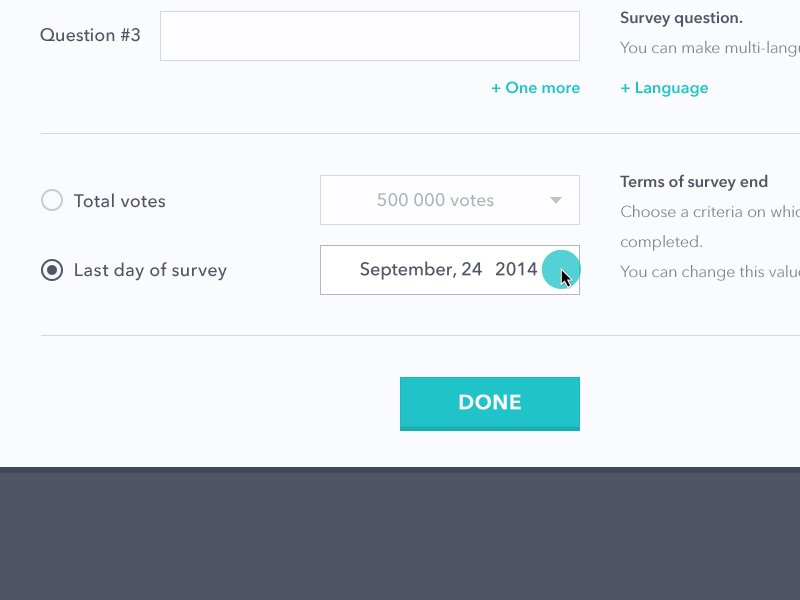
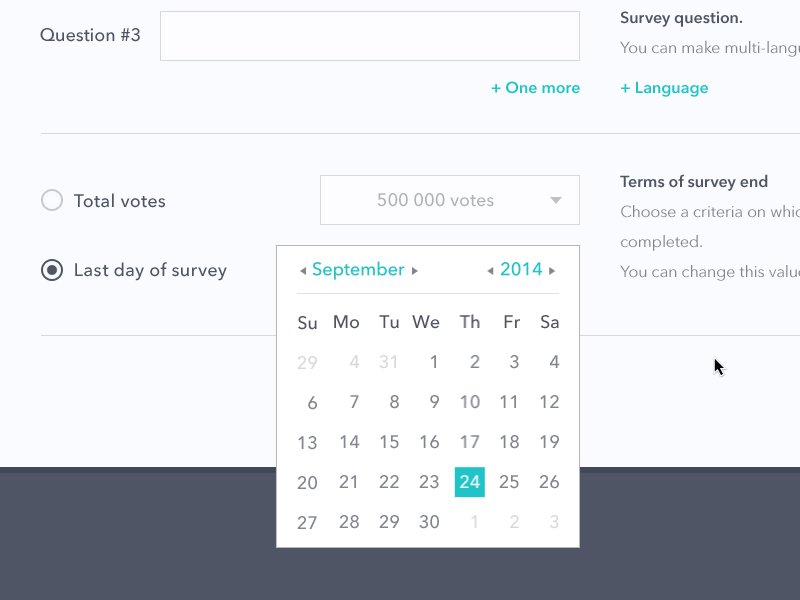
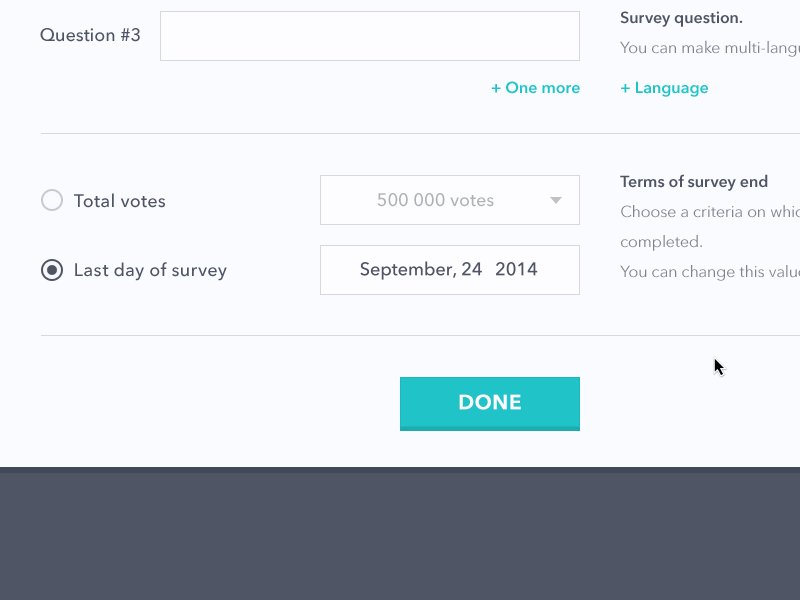
app interaction design, booking retail settings, crm dashboard questionnaire, date stats, interface ux ui, material design, responsive app application, startup product, user experience, webdesign animation, web site calendar, website cms analytics
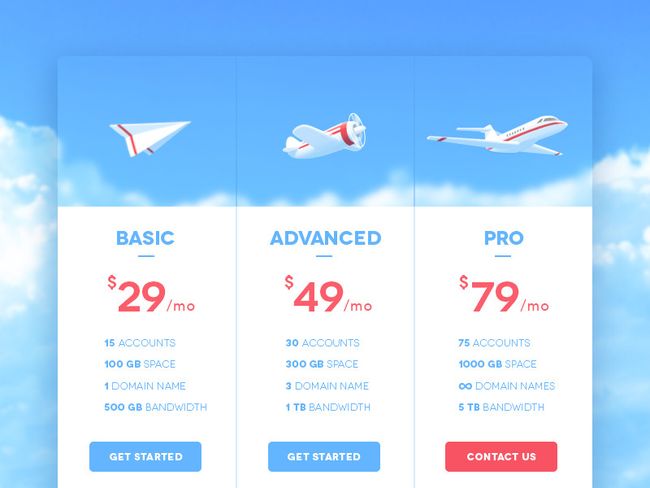
airplane aircraft icons, flight illustration, hosting provider, material design, payment price plans, server startup, storage pro account, user experience, user interface, ux ui site, web landing page, website design
bookmarks, cloud links, cms crm, flat design, homepage, icons, landing page, ramotion, service platform, squirrel, webdesign, web site design