- 1.介绍abp
- 2.abp如何工作
- 3.运行Domo
- 3.1官网点击 创建Demo
- 3.2 配置NetCore,选择Vue
- 3.3 输入系统名称验证码
- 4.官方手册文档
- 5.VUE项目
- 6. Swagger用户名密码登录
- 6.1 获取所有用户接口
- 7.Abp vNext下一代
- 8. Abp 专门做树结构的版本。比如区域等(maliming 发起,同时他也是第一代第二代的作者)
- 9.前端
- 9.1 依赖包安装
- 9.2 运行前端代码
- 9.3 登录截图
- 9.4 用户管理截图
- 功能
- 思想
- 工具
- 数据迁移
- Angular版本
1.介绍abp
全称:aspnetboilerplate。
官网:https://aspnetboilerplate.com/
由美国人发起的开源项目。
web应用框架
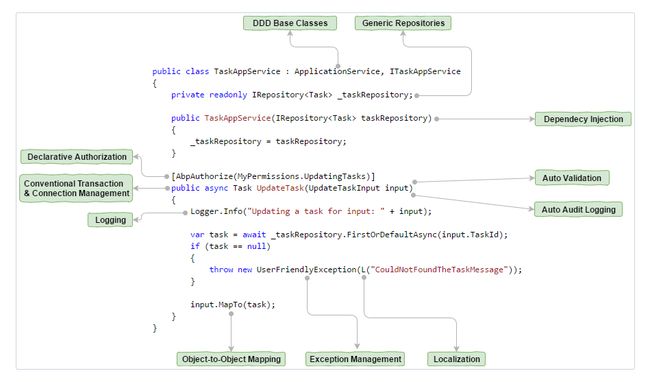
2.abp如何工作
微服务框架,可以使用 net core版本,也可使用net framework两种框架
3.运行Domo
3.1官网点击 创建Demo
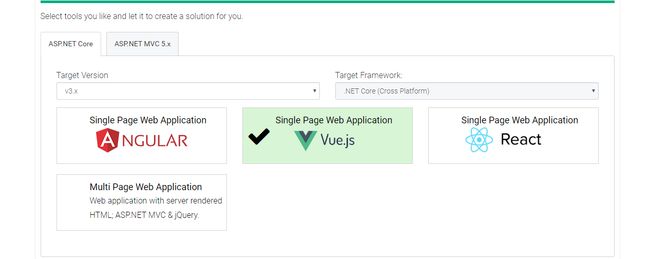
3.2 配置NetCore,选择Vue
3.3 输入系统名称验证码
最后点击创建项目
4.官方手册文档
https://aspnetboilerplate.com/Pages/Documents/Zero/Startup-Template-Angular
5.VUE项目
https://github.com/aspnetboilerplate/module-zero-core-template/tree/master/vue
6. Swagger用户名密码登录
账号是admin密码是123qwe
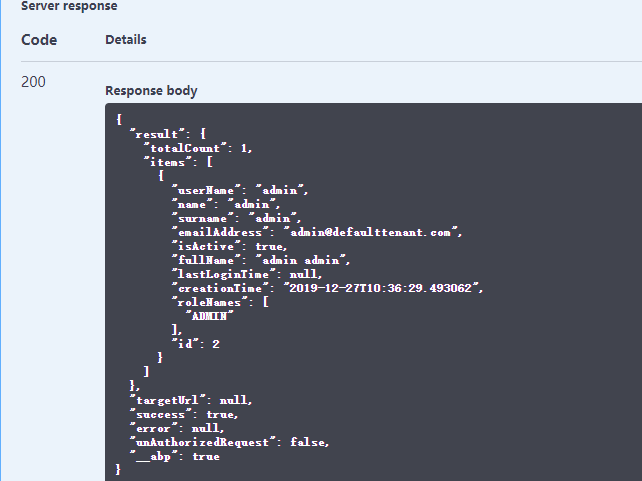
6.1 获取所有用户接口
第一代源码分析
https://www.cnblogs.com/myzony/p/9254365.html
7.Abp vNext下一代
https://blog.abp.io/abp/Abp-vNext-Announcement
第二代有中文文档 cli方式创建
https://docs.abp.io/zh-Hans/abp/latest/CLI
第二代源码分析
https://www.cnblogs.com/myzony/p/10722506.html
http://blog.tubumu.com/tags/Abp/
8. Abp 专门做树结构的版本。比如区域等(maliming 发起,同时他也是第一代第二代的作者)
https://github.com/maliming/Abp.GeneralTree
ABP:开源(https://github.com/aspnetboilerplate/aspnetboilerplate)
module-zero:开源(https://github.com/aspnetboilerplate/module-zero)现已弃用
ASP.NET ZERO:收费(https://www.aspnetzero.com/#pricing)
9.前端
yarn包安装,软件包1.22.0版本详见服务器。
yarn版本号查看 yarn -version
这里基于VUE项目运行。
9.1 依赖包安装
yarn install
9.2 运行前端代码
执行
yarn serve --open
9.3 登录截图
9.4 用户管理截图
参照此篇博文
https://blog.csdn.net/wyb926/article/details/89224043
官方推荐:
看到第二篇
https://www.cnblogs.com/farb/p/ABPTheory.html
看到第二篇
https://www.cnblogs.com/mienreal/p/4528470.html
https://github.com/ABPFrameWorkGroup/AbpDocument2Chinese
ABP中完成的:
功能
登录页面、用户/角色管理、权限验证、数据有效性验证、多语言/本地化、多租户管理等等。
身份验证与授权管理(通过ASP.NET Identity实现的)
审计日志(自动记录每一次接口的调用者和参数)
思想
分层体系结构、领域驱动设计、依赖注入等。
工具
我们也可能会采用ORM、数据库迁移(Database Migrations)、日志记录(Logging)等工具。
数据迁移
Add-Migration first_init
Update-Database
Angular版本
依赖包安装 yarn install
跑程序 npm start
因我这次项目使用VUE,angular只是跑成功了,所以不再这里详细展开。