为什么学习Robot Framework
1.自动化测试的必要性
日常测试工作中存在大量重复的工作,例如下单在回归验收测试流程时会过于繁琐,自动化测试是很必要的,更重要的是选择合适的自动化测试框架和工具。
2.Robot Framework的优势
开源
基于Python自动化测试工具多样,2018年最好的自动化测试框架和工具包含Selenium、Katalon Studio、UFT、Ranorex及Robot Framework等,前十中证书开源或免费的有四款:Selenium、Katalon Studio、Watir和Robot Framework。
关键字驱动
Robot Framework是基于关键字驱动测试,不仅仅是测试网页,同样可以用来做Android 和 iOS 的自动化测试。关键字的来源不仅仅只有封装好的Python库,用户还可以使用Python语法编写相应的所需要的库,从而创建更高级的关键字。
表格测试数据语法
RF具有易于实用的表格测试数据语法,将回归验收时重复进行的步骤自动化,表格式的关键字驱动使操作语句更加简洁,能够极大程度上减轻回归验收时的工作量。
Robot Framework模块化执行
Robot Framework具有模块化结构,执行自动化测试脚本时,RF会首先解析测试数据,然后利用库中的关键字与被测系统进行交互。
Robot Framework的安装和使用
Robot Framework的安装
1.安装Python
RF框架是基于Python的,所以安装RF前必须要安装Python,现有的RF框架已经可以支持Python3,首先要安装和自己系统位数相匹配的Python。
最新的Python下载链接:https://www.python.org/downloads/release/python-373/
安装Python成功后,注意设置相应的环境变量。
2.安装Robot Framework
进入windows命令行界面,输入命令pip install robotframework。
3.安装Robot Framework-Ride
Ride即是进行回归验收测试时进行填写、编辑、运行的图形界面的软件。
进入windows命令行界面,输入命令pip install robotframework-ride。
4.安装Selenium2Library
Selenium2Library是RF中进行web自动化最基本的库,基于Selenium2Library,才能对页面的元素进行定位、填充、点击等操作
进入windows命令行界面,输入命令pip install robotframework-selenium2library。
5.下载安装webdriver
RF使用的web自动化的浏览器驱动是firefox,而比较常用的是Chrome所以需要下载和Chrome浏览器版本一致的Chrome webdriver。
Chrome浏览器和webdriver的版本对应关系:https://blog.csdn.net/yoyocat915/article/details/80580066
Webdriver的下载链接:http://npm.taobao.org/mirrors/chromedriver/
根据自己的Chrome浏览器版本下载相应的webdriver,再将下载的webdriver放在Python3.5的安装目录下。
Robot Framework应用(自动化下单)
实现自动化下单主要包含三个内容:变量集中化,定位点击,定位输入和断言。
1.变量集中化:
自动化下单流程包含多个页面,多个页面有很多元素的值是相同的,即是说,在测试套件目录下创建的变量是可以被多个页面引用的,集中化变量可以避免相同元素被创建多次,这样可以一定程度上简洁脚本。
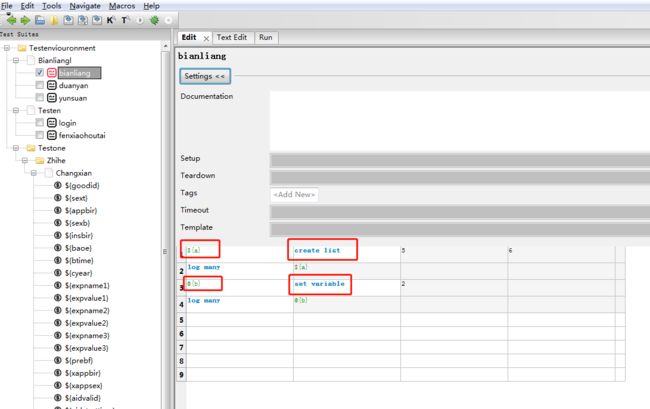
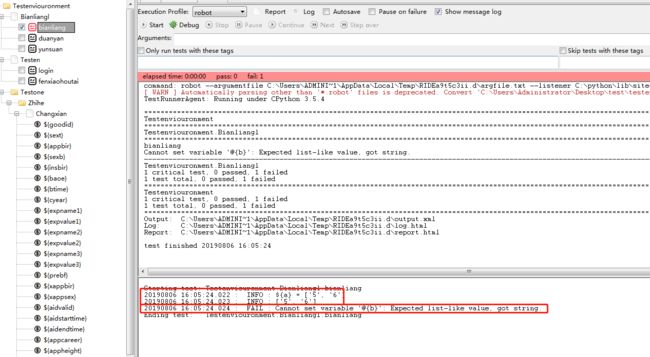
基础变量的类型大致有三种,分别是使用$定义的Scalar变量、使用@定义的List变量以及使用&定义的Dictionary变量。
通常情况下,变量的作用域只限于你创建该变量时的目录。TestCase下的变量,只作用于这个case内部;User Keyword下的变量,只作用于User Keyword内部;File类型的Suite下的变量,作用于该Suite以及该Suite下的所有Test Case;Dictionary类型的Suite下的变量只作用于该目录内。变量的作用域不是一成不变的,是可以通过内建库Builtin中的关键字进行修改的。$变量的范围是包含@和&变量的,即是说,@和&变量是可以用$来定义的,反之则不行,所以大部分变量都是用$来定义的。
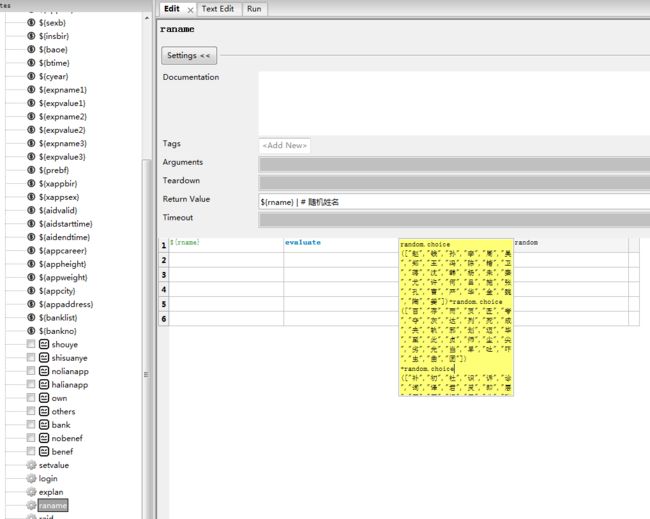
Evaluate关键字是通过执行Python表达式,并将结果返回至变量来进行运算的。基本用法有两种:第一种是直接将表达式结果赋值给变量,第二种是基于模块,利用模块中的方法进行运算,将结果返回至变量。例如下单中投被保人姓名、手机号、邮箱和银行卡号等,可以利用Evaluate关键字,基于radom模块,利用random.choice方法和列表拼接的方式,达到随机生成相应数据的目的。下单页中的投保人、被保人和受益人姓名都可使用下图中的方法随机生成,即是说,可以将该方法作为公有方法封装起来,命名为raname,在下单时直接调用raname关键字,不需填写入参,即可获取相应的随机姓名。
2.定位点击&定位输入
下单流程是基于H5页面的,需模拟移动端配置,首先要编写进入H5页面的脚本。
2.1元素定位方法
1.基本元素定位背景
Id定位:id=id
Name定位:name=neme
Link定位:link=link_text
id,name和link这三种方式是最普通的定位方式,但是并不是每个元素都是有id和name这两种属性,即使有,id和name的值大多数情况下并不是唯一的,这也导致不能准确定位元素,而link应用于文本链接 ,所以这三种最为普通的定位方式并不是很实用。
Xpath定位:xpath=//*[@id='kw']
Css定位:css=#kw
xpath和css定位相较于上述的三种定位方式更为普遍适用,xpath和css在一定程度上很相似,它们都可以通过元素的属性及组合来进行元素定位,css还可以通过元素的标签来进行定位,但是如果某个元素的属性组合存在其他相同的元素,这时候css就没办法准确定位了,而xpath是可以准确定位的。因为元素的路径是唯一的,即使标签,id,类名这些组合存在相同的元素,xpath的层级结构确可以保证能够准确的定位到元素。
H5的页面经常会造成一种局面,虽然执行的测试用例全部pass,但是页面并没有进行相应的操作。这是因为H5页面的元素大多是动态元素,基本的定位方法是正确的,但是无法点击,此时需要使用Selenium2Library库中的execute javascript关键字来进行动态元素的定位点击。
Execute Javascript的定位点击:
document.getElementById('kw').click()
document.getElementByName('kw')[x].click()
document.getElementByClassName('kw')[x].click()
Execute Javascript的定位方法大体上只有这三种,因为想要定位的元素Id、Name或者 ClassName不只一个,所以后面会加上元素排行的下标(可以通过Chrome自带的开发者模式去搜索元素的排行),但是这种定位方法有时候因为模糊搜索无法准确定位,所以有时候不准确。同时evaluate javascript方法也存在上述css定位的问题,并不是所有元素都有这三种属性,所以有时候这种定位方式不太适用。
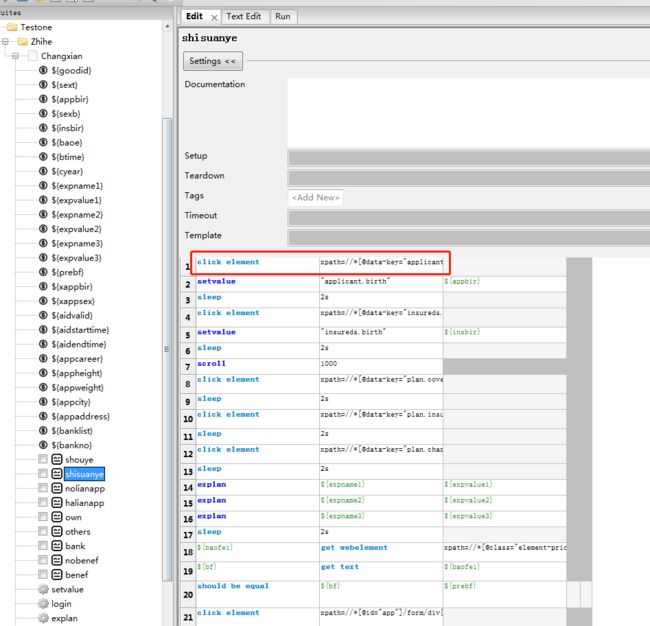
2. 下单页面的元素定位
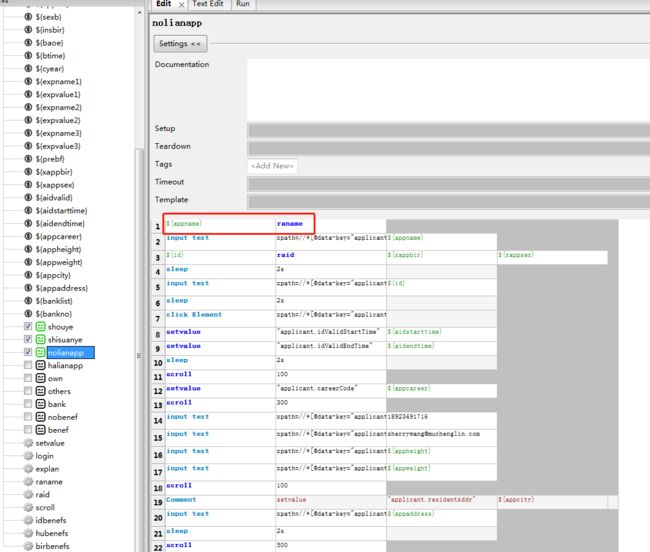
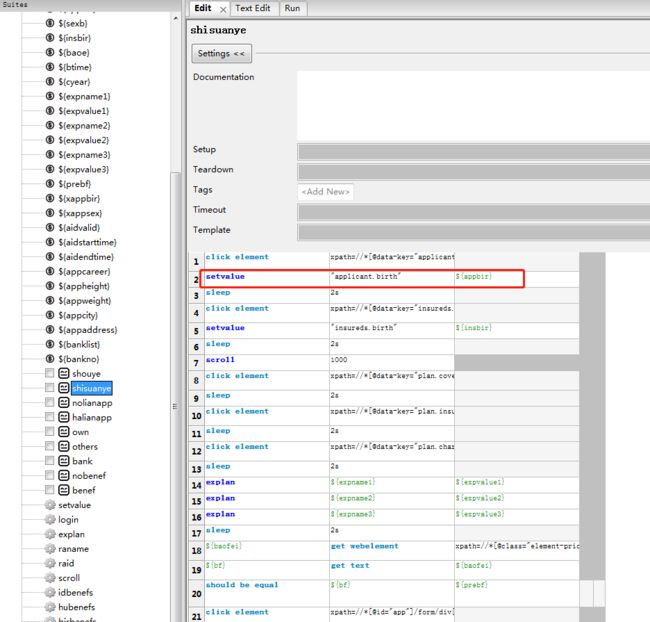
为了解决上述定位问题,开发大佬们将每个元素赋予相应且唯一的属性data_key和data_value,而像日期、城市和职业等动态元素则写了相应的js脚本供测试调用,同时为了不被恶意攻击,这些特殊属性是要在特定的user_agent下才会正常显示的。利用xpath和css定位,加上动态元素的js方法调用,就可以准确的进行元素的点击及输入框的填写。
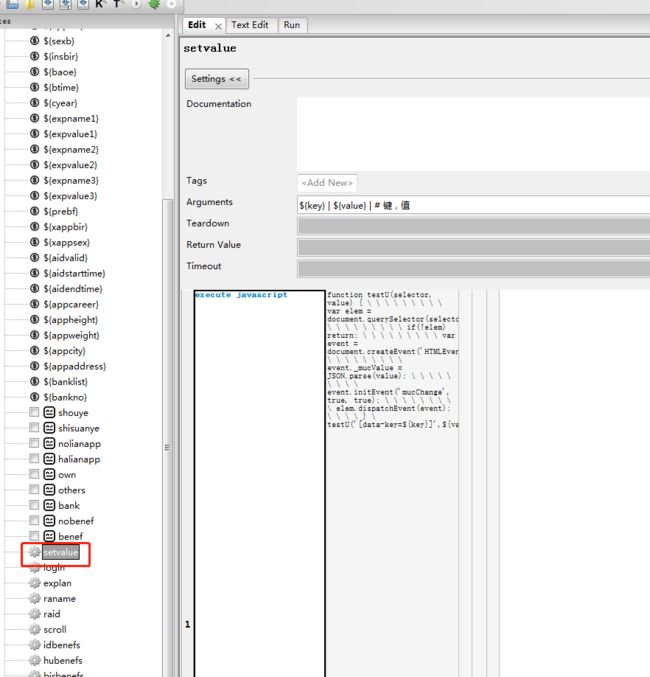
定位动态元素的方法作为公有方法,可以将其封装起来,命名为setvalue,填写相应的入参。在下单流程中可以直接调用setvalue关键字,填写相应的入参,即可获取相应的数据。
3.断言:
善用断言利于调试,及时准确的发现错误的位置,在自动化测试流程中对测试用例的执行有很大的作用。
基本的断言方法:
Should Be Empty:判断变量需为空,否则报错
Should Start With:判断变量是否以特定的字符或字符串开头,否则报错
Should Not Start With:判断变量是否不以特定的字符和字符串开头,否则报错
Should Match:判断变量是否和特定的字符串匹配,否则报错
Should Not Match:判断变量是否不和特定的字符串匹配,否则报错
Should Contain X Times:判断变量中特定字符或字符串出现的次数是否是X次,否则报错
Should Be Equal As Integers:以整数的形式进行相等比较,这里会将变量进行强制转换,否则报错
Should Be Equal As Strings:以字符串形式进行相等比较,这里会将变量进行强制转换,否则报错
Should Be Equal As Numbers:以number形式进行相等比较,这里会将变量进行强制转换,否则报错
Should Not Be Equal:判断两个变量是否不相等,否则报错
Should Not Be Empty:判断变量是否不为空,否则报错
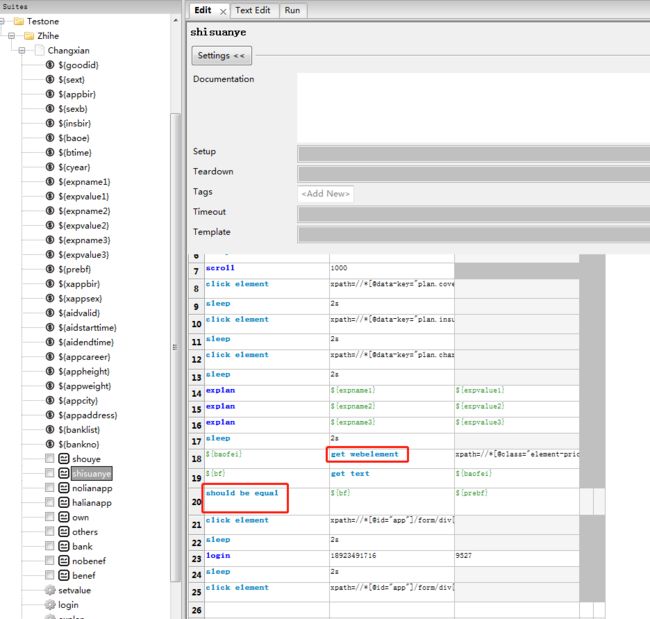
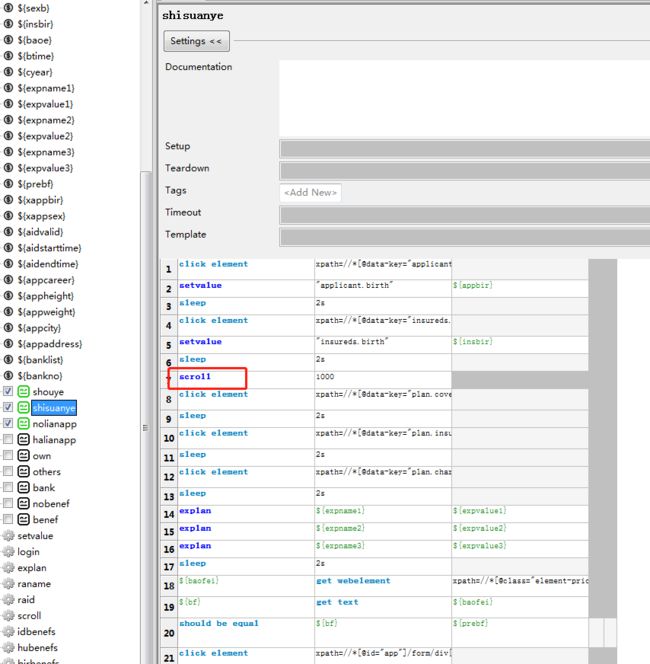
在试算页面,使用get webelement关键字获取页面的保费元素,再利用should be equal关键字对保费进行校验,可以作为一个特定的测试用例。在下单页面,可以依据测试用例,获取每个元素填写错误信息时的页面信息和已知的错误文案进行比较,来依据测试用例来判断功能的正确性。
4.测试用例的执行及查看
测试用例的Run页面,Excution Profile选择pybot,多个测试用例的情况下,如果有勾选测试用例,则会执行勾选的测试用例,从上至下有序执行;如果没有勾选测试用例,则会执行所有的测试用例,从上至下有序执行。页面的下半部分展示执行结果,pass或者fail的细节都会展示,最后三行展示的是输出、日志及测试报告链接,直接copy至浏览器就可查看。
Robot Framework学习中遇到的问题
1.webdriver的版本和浏览器版本不一致,无法调起浏览器,根据安装步骤中的第五条下载相应的版本即可解决。
2.编写的测试用例是正确的,但是执行过程会报错,提示找不到元素,这种情况多半是因为页面的加载速度赶不上用户的操作速度,建议在input text以及页面跳转的时候加上sleep函数。
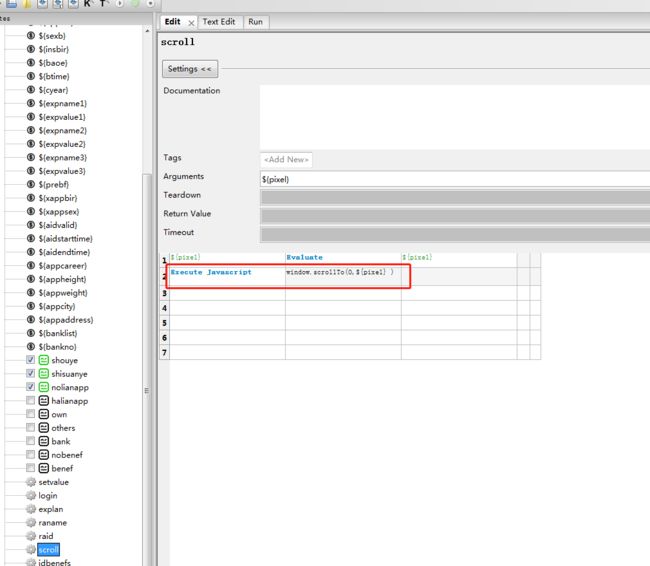
3.元素定位是基于元素可见的前提下进行的,即是说,在进行元素定位时,必须保证定位的元素是当前页面可见的,所以需要页面自动滑动来保证自动化的流畅性。将window.scrollTo()方法封装成进行页面的自动滑动的关键字,在测试用例中进行调用即可。
4.现有的下单流程只是基于单个被保人最基础的下单,还需要将重要测试用例数据化,利用断言打上正确节点,这样在后续的回归测试才能更大程度上缩减测试时间。