docker的安装在网上一搜一大把,windows安装的就是exe双击,linux安装需要执行语句
ps:需要准备xftp、xshell、vs 2019、linux服务器、docker账号密码
例如:
服务器刚买好时,最好执行一次yum update
打开xshell,连接上linux服务器
安装、运行、配置docker 1、安装docker yum install -y docker 2、查看docker是否安装成功 yum list installed |grep docker 3、启动docker服务(并设置开机自启) systemctl start docker.service systemctl enable docker.service 4、查看docker服务状态 systemctl status docker
接下来可以自己试试打包一下网站,这里用.netcore 3.1举例
网站可以自己去新建,我这里以wtm生成的模板为例
进入https://wtmdoc.walkingtec.cn/setup,项目名填写:MyWtm
点击下一步,版本选择.net core 3.1
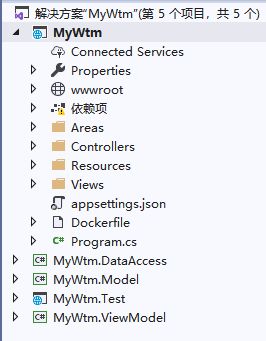
点击开始配置,然后会生成一个压缩文件,在本地解压缩,双击.sln(下载时间不一样,可能目录也不一样,这个没问题的,只是一个演示)
右键点击MyWtm,添加=>docker支持=>linux(此时根据自己的docker运行系统选择不同版本,我这里选择linux)
然后会生成一个Dockerfile文件
打开Dockerfile文件,然后将中间的全部删掉,倒数第二句做一个修改
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging. FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base WORKDIR /app EXPOSE 80 COPY / /app
ENTRYPOINT ["dotnet", "MyWtm.dll"]
将Dockerfile文件属性改一下,改为始终复制
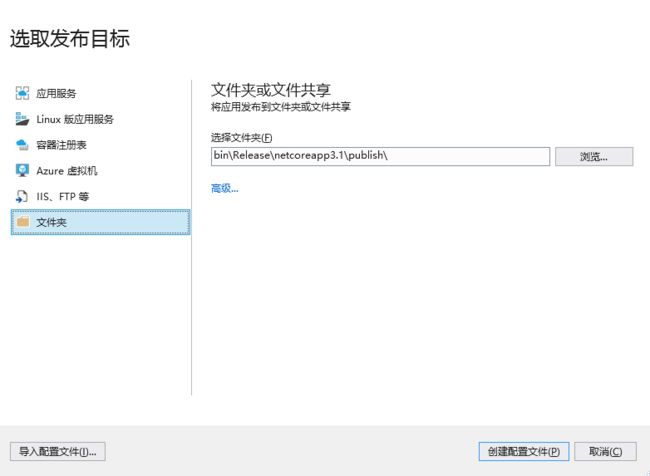
好了, 我们的网站已经做好了准备,下一步,点击发布=>文件夹=>创建配置文件,什么都不需要改
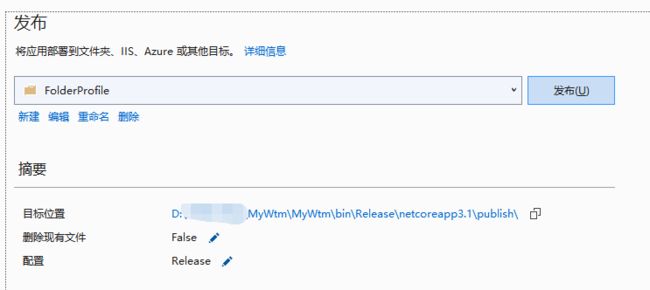
然后点击发布按钮
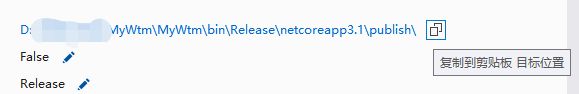
点击复制下这个文件夹(如果复制出来没有带盘符,自己去加上)
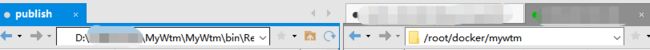
打开xftp(自行下载),连接到自己的linux服务器,创建一个mywtm文件夹,将刚才的“D:\xxx\MyWtm\MyWtm\bin\Release\netcoreapp3.1\publish\”字符串粘贴进本地地址栏
然后左边文件夹publish全选上传,此时我们的文件工作全部做好了
现在打开xshell,连接上linux服务器
登陆自己的docker账号
docker login
按照提示输入dockerid和密码,出现successly就可以了
然后进入到自己的mywtm项目文件夹下(之前修改的Dockerfile文件倒数第二句,COPY / /app 第一个斜杠就是本目录,你也可以在上级目录(如publish)执行镜像创建,但是第一个斜杠前要加目录名称,例如COPY publish/ /app),比如我的是
cd /root/docker/mywtm #如果自己不在根目录下,可以先执行cd /
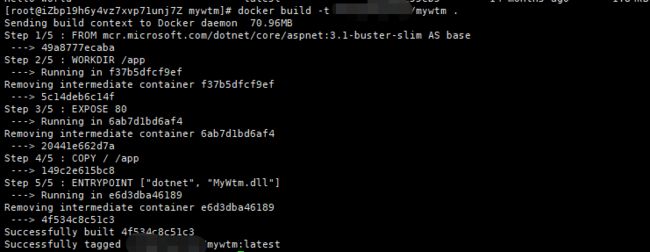
现在开始,创建docker镜像,出现Successfully就可以了
docker build -t [dockerid]/mywtm .
然后启动容器
docker run -d -p 8081:80 --name mywtm [dockerid]/mywtm
此时我们可以使用curl来查看自己的网站是否运行成功:
curl http://localhost:8081 #出现html代码说明我们的网站已经发布到docker生成镜像,并且于linux映射成功,如果没有出现html也没有关系,在外网查看下就可以了
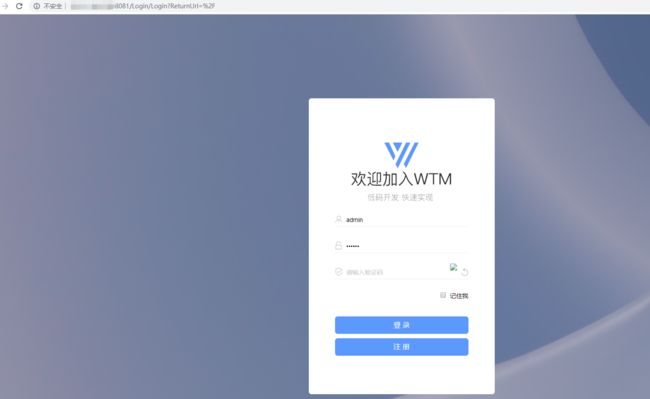
此时,在外网一般是可以访问到的,ip+端口即可,如果不能访问到,去云服务器控制台安全组中开放端口即可(一般阿里云需要手动去开放)
经测试发现,腾讯云服务器docker映射后不需要配置安全组,阿里云服务器需要自己去手动配置
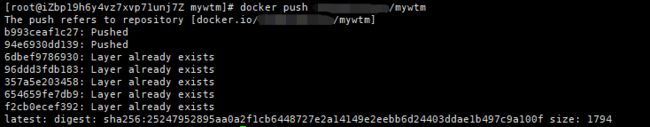
推送到自己的docker仓库
docker push [dockerid]/mywtm
docker的其他操作:
停止容器:
docker stop [容器id]
删除容器
docker rm [容器id] #或者docker container rm [容器名]
删除镜像
docker rmi [镜像名称]
查看运行的docker容器
docker ps
查看所有docker容器
docker ps -a
docker常见报错信息:
参见https://www.jianshu.com/p/605a7c0e1d0f