原文链接:
http://www.smashingmagazine.com/2014/02/24/off-the-beaten-canvas-exploring-the-potential-of-the-off-canvas-pattern/
作者:Kyle Peatt 翻译:石洋
在移动版式中弹出式画布菜单已经替代了导航条模式,甚至一些桌面版式也纷纷效仿。他们有充分的理由这样做,因为弹出式画布是一个很好的保持内容的同时给用户很多附加信息的方法。
这篇文章我们将会探讨为什么弹出式画布成为如此成功的一种导航模式,并展示了它更大的潜能。从产品列表页面中的过滤器到购物车到最近浏览的产品列表,这种模式的潜力无穷。我们是时候探索弹出式画布可以走多远了。
龙来了
此前相信你已经看过飞出的弹出式菜单。你知道那些侧边栏从边缘滑到屏幕的App吗?到如今,这些已经是老生常谈了。最近他们人气暴增的原因之一是在移动端,窗口的概念几乎消失了。市场上大多数设备窗口的可控性很小。
取而代之,我们只有两个层面的工作要做:视口和画布。它们提供了很多可能性,设计师已经开始挑战被限制的视口了。弹出式画布被少量用于桌面,在这种情景中变得非常重要。
因为移动设备大小的限制,设计师需要释放空间,用弹出式画布可以使我们做到不迫使用户错失内容或者离开它们在屏幕中的位置。在桌面上,我们很少离开画布,因为这并不需要。在移动端,弹出画布是一个开创性的概念,开创了设计可能性的新边界。它通过绘制未开发的版图为愿意冒险的人提供宝贵的财富。对于设计师来说这是一次难得的创造全新设计的机会。
早期探索者
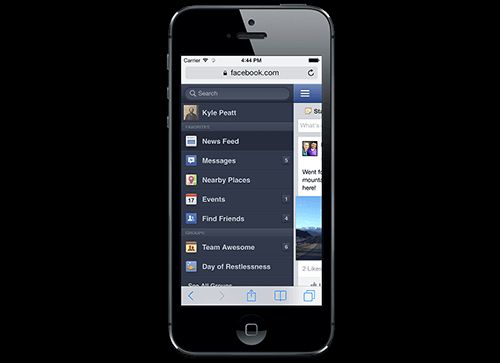
当然,我们不是第一个超越画布并勇敢面对未知的。与美洲大陆类似,我们只记得最著名的首次登陆的那些人。因此,Facebook是我们的哥伦布。
Facebook开始着手一个移动设备屏幕上非常特殊的问题。它的导航菜单很长,有很多与用户相关的内容。用户需要探索导航并且不离开所在时间线上的位置。如果他们决定不通过导航离开,他们应该可以回到他们所在的位置。
普通的导航模式无法满足需求。菜单对于访问整个屏幕来说太长了,如果它在画布上所有地方出现,会导致用户脱离内容。对于这个问题的解决方式是锁定画布并推到右边——展示了下面的导航。使用弹出式画布像一种全新的概念。
绘制全新的版图
这种方式奏效的原因或者说为什么它感觉如此自然,是因为这个动作非常自然。将一些东西暂时移到一边并重新确定关注中心,同时保证用户可以瞥见之前的所作所为,在现实世界中这是一种非常平常的举动。我们会在跳到一个部分的时候保留自己所在的位置。我们将拇指放在一个位置然后去看某本书的注脚。我们在找纳税申报某一行项目的收据时会折角突出一张。
这些都是弹出式画布效法的实例:保留你所在的位置,从而可以回到之前正在做的事情上。弹出式画布是一种与移动端内容交互的非常好的方式,因为它解决了一个突出的问题:焦点。
在移动端,焦点是我们所拥有的全部。这导致了保证内容可见变得非常困难。我们迫使用户上下滚动,我们隐藏、显示内容,做所有我想让用户做的事情。滑动条,指出了用户在页面上的哪个位置,通常看不到,并且回到某一个准确的位置通常很难。上下文对用户的心理地图很重要、没有上下文他们会迷失并离开网站。
通过弹出式画布,我们可以保证内容在页面上的同时呈现大量的新信息。弹出式视窗可以在用户不迷失的前提下保持新交互和内容全部页面的价值。这是一种非常强大的模式,一些潜能我们还没开始揭示。
平地综合征
弹出式画布尽管有很多可能性,我们并不真正愿意拓宽它的边界。我们设计师身上有一种不愿意实验的倾向。我们更愿意实施已经被证明的模式,我们最不可能批判性思考为什么一种模式是成功的。当然,我们知道弹出式画布是一种很好的导航,但仅仅这些还不够。
Facoebook创造这种模式时没有解决一个导航问题,解决的是一个交互问题。需要一种方法呈现大量交互和信息又不使用户从最初目的中分心——时间轴。我们要把弹出式画布理解成内容策略而不是导航模式。我们如何向用户呈现更多的信息而不是使他们从手头做的事情上分心?
Facebook同样没有限制弹出式视窗导航,而是将它用在联系消息列表上。这或许是弹出式视窗更好的应用,因为用户非常倾向于迅速打开侧边栏,看看谁在线,在回来浏览时间轴之前给他们发条消息。像这样的模式不是不可变的。事实上唯一更好的方法是我们不断地做用户实验。Facebook彻底改革了我们展示移动内容的方式,但是很少有人接过火炬继续前进。
当心塞壬之歌(译者注:诱人而虚伪的言语)
要注意风险。我们不应仅仅因为创新或者流行而使用弹出式画布。在Web发展过程中每种方法都有它的优势和局限性。弹出式画布并不适合所有情况。当你需要保证用户不离开主要内容却要提供很多信息或者复杂的交互的时候,它是最好的方式。
如果只有少数几个导航项目或者你提供的补充信息很短,这种模式带来的混乱将大于便利。记住它保证原有内容视角的前提下提供了一个新视角,每当打开弹出式视窗时会消耗一些流量。如果补充信息非常少,那么用关闭或者下推交互代替,并且把用户留在屏幕上。
其他要记住的事情还有弹出式画布比其他方法需要更强的处理能力浏览器性能。这必须通过好的框架来缓和(看看结尾我的建议),这些问题依然存在。如果你没有为提供这种模式好的退回操作老设备和没有JavaScript支持的设备它们会被落下。我介绍progressively enhancing——例如为旧浏览器提供一种简单的解决方案,检测新特性是否支持,提供浏览器可以支持的最优解。
填写详细信息
因此,什么弹窗的优势?下面是几个突出这种模式的价值的例子。
购物车
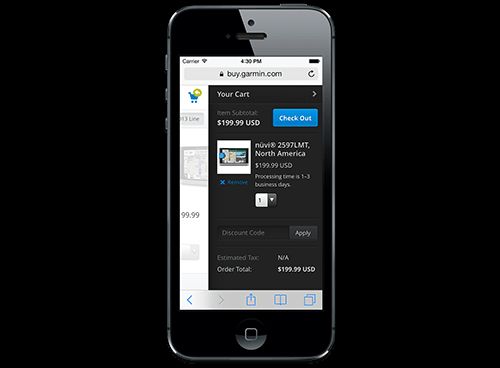
今年早些时候我设计Garmin电商网站,跟典型“测试用户”聊天(也就是我女朋友)。我们谈了移动电商网站上她喜欢什么不喜欢什么。她提出的最大的一个问题是她常常想检查购物车里放了什么,但是要做到这点,她必须离开正在浏览的内容访问购物车页面。
这让我灵光一闪。为什么不用弹出式画布列出购物车信息?用户可以在任何时候快速点开购物车看看里面有什么。他们同样可以迅速结账——有效的从结账程序中移除一整个步骤。如果你在电商工作,你知道这样的话结账流程步数变少,减少用户放弃购物车的可能性。
为了教用户这个功能,我设计成用户将商品加入购物车时购物车弹出式视窗滑出。这种即时教程非常有用,这个时机也很合适,因为商品被加入购物车之前用户不需要知道购物车。如果你正在建设一个电子商务网站,你或许已经具备实现它的东西。
许多网站当用户鼠标悬浮在购物车图标上或者添加产品时展示购物车预览。你可以轻易的在这飞出的小窗口里改变选择。例如响应式网站弹出式视窗购物车,Zazzle结账。
我们不能从Garmin的桌面网站页面上利用现有的购物车信息,所以我们用“AJAX”(译者注:创建交互式 Web 应用程序而无需牺牲浏览器兼容性的流行方法)渐进优化处理购物车页面信息。我们的工程团队将购物车信息储存在局部储存器中,这样我们就不需要每次页面加载的时候核对它们。在用户执行某种会导致信息变化的动作时会更新。
这样设计出高效的功能性的购物车弹出式视窗。用户可以从他们所在的任何页面做所有跟常规购物车一样的事情——更新数量,添加优惠码。这个弹出式窗口在不使用户失去什么的前提下通过自然的方式添加了功能。
产品过滤器
另一个极好的电子商务网站弹出式视窗用例是覆盖分类页面和产品列表页面的过滤器。许多桌面布局排布大量过滤器供用户分析和选择产品列表。传统方式在移动端处理这些非常困难:你可以向用户呈现长列表过滤器或者展示产品,但两项不能同时进行。
通过弹出式画布用户可以点开过滤器,切换他们喜欢的产品然后轻松回到已经更新的产品列表。他们不会离开原来的地方的同时获得了所有的桌面布局的功能。如果显示出一小部分内容,用户将很快得到其行为对应的反馈。当用户切换过滤器时产品列表将会及更新。
页面历史记录
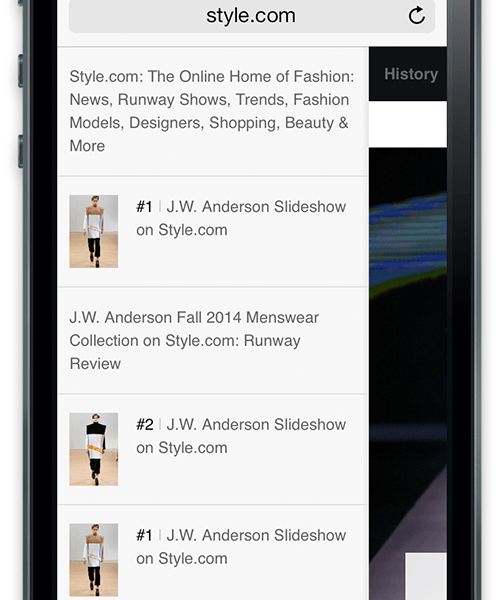
弹出式画布当然不只局限于电子商务。当我们设计Style.com的新移动网站时目标之一是让用户在时尚收藏和深入网站陈列窗之间轻松切换。在这个网站上切换内容如此常见以至于用户需要一种方式轻松的记录他们曾经看过的所有东西。
开发者应用可以滑出和展示每一个用户在网站中进行过操作的商品的弹出式画布,用缩略图按照时间顺序展示。找到以前浏览过的收藏只需滑动列表这么简单。
评论
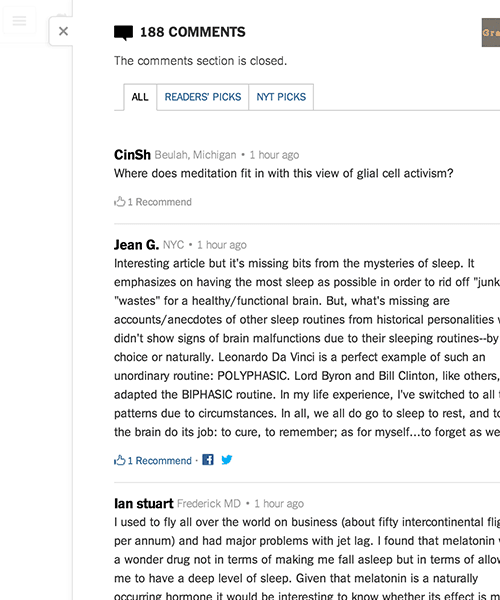
另一个效仿发布网站模式的有效应用是展示评论。越来越多的网站效仿Medium允许用户直接在单独一行或文章中的段落评论。这个功能常常在移动版本缺失,Medium对此感到很愧疚。弹出式画布对此问题是一种极好的解决方案。点击评论标志将弹出一个包含可见线条的评论。一个上下文弹出画布评论条飞到文章位置,不过只是在桌面版式中。用户可以集中注意力阅读文章本身,当他们对评论感兴趣时,可以快速查看其他人对于他们阅读的这段说了什么。
这种想法可以应用到博客和新闻网站。设想一下,阅读一篇带注脚的科学或者其他主题的文章。每一链接可以打开一个包含相关注脚的的弹出式视窗。用户可以快速获得他们需要的信息且不会错过网页内容。这样事实上可以改进阅读体验,这是数字设计师梦寐以求的。
终极先锋
所有上面列举的例子拥用一个共性。弹出式视窗帮助用户,但是用户的成功并不取决于应用弹出式视窗。他们可以不通过弹出式视窗使用购物车或者浏览历史记录再或评论。弹出式画布决不是必须的,但是它让生活变得更加简单了。用户更喜欢逗留或者买东西,读更多文章看更多广告。
我们需要停止自满。正因为Facebook的导航弹出式视窗工作的很好,但没有使之成为“导航模式”。让我们批判性的思考每一种模式做了什么和为什么有效。这在移动端尤其重要,谁的模式没有桌面端成熟,就有充分的理由让移动设计师离开。
你可能发现了,我仅仅讨论了弹出式画布视窗。这是偷了个小懒。当我们考虑到弹出式画布,我们不假思索的想到弹出式视窗。但实际上只是更有可能是弹出式画布视窗而已。
数不尽的方法和模式正在等着设计师勇士去发现。我们的画布不尽相同,他们分享了很多部分,每一部分稍有不同。我们的弹出式画布解决方案同样也应该是不同的。
作为网页设计师,我们不断的走过相同的路径,如果足够幸运的话或许能发现一条捷径。但是地图通常是不变的。我们自满,在那些别人走过的步骤里折回,路径被磨得越来越深。我们需要做探路者。就像Facebook引领我们用弹出式视窗利用屏幕以外空间,我们需要探索新版图。也许现在我们只需要寻找弹出式视窗的新用法。或许以后我们会找到完整的新弹出式画布理论。或许真正爱冒险的人会发现全新的交互层次。
在这里为前沿设计师和他们绘制的地图干杯。