- 人怎么才能认识自己?
阿尚青子自由写作人
人怎么才能认识自己?(原问题)我从不愿意上纲上线地确定偌大的话题,就直接说吧。纵使你能认识世界上的万事万物,你很难做到真实地认识自己。因为即使就这个世界,基本上每个人也很难做到客观、公正、科学地认识。对你好的人就是好吗?一件事情是否能够保持永远原来的样子?借不到钱的男友,女友想离开他就理直气壮?父母对子女有几分慷慨,又有几分是无私?工作的意义究竟是什么?是工作需要你,还是你需要工作呢?诸如此类的问
- 男女关系里的13条真理
梦仔i
1、爱情是一种神奇的力量,会使人从哪里摔倒就从哪里爬起来,除非摔得感情残废了。2、男的追女的,只要男的坚持不懈,最后一般可以追到;而女的追男的,只要男的不愿意,肯定追不到;因为男人皮较厚、心较硬,而女人则相反。3、男人往往可以同时有几个同性好朋友,这些朋友可以互相认识或不认识,可以相差很大;而女人的同性好朋友往往只能有一个,且是排他的。男人的朋友可以是有男有女且年长年幼的,而女人的朋友大多是男的且
- 《我的青葱岁月之缘来是你》 第二章 迎新晚会
思源思缘思怨
“怎么你也来了这里?”我愉快的问到,想着这是上天给的缘分吗?我还没去找他竟然就相遇了。那个让我开心的老乡。“你好,我也是舞蹈社的新人啊!”他说,笑起来回答我,眼睛弯弯的。“这么巧,我叫吴倩,你叫啥?”“我叫韩欢,你也是B市人吧,c中毕业的?”“我不是,我是f中的,不然肯定会认识你的”“是吗?以后多多关照了”他还冲我眨了眨眼睛。内心一阵悸动,这是……回到寝室,我兴奋的告诉我的室友这个事情,我再次觉得
- 【六】阿伟开始搭建Kafka学习环境
能源恒观
中间件学习kafkaspring
阿伟开始搭建Kafka学习环境概述上一篇文章阿伟学习了Kafka的核心概念,并且把市面上流行的消息中间件特性进行了梳理和对比,方便大家在学习过程中进行对比学习,最后梳理了一些Kafka使用中经常遇到的Kafka难题以及解决思路,经过上一篇的学习我相信大家对Kafka有了初步的认识,本篇将继续学习Kafka。一、安装和配置学习一项技术首先要搭建一套服务,而Kafka的运行主要需要部署jdk、zook
- linux 发展史
种树的猴子
内核java操作系统linux大数据
linux发展史说明此前对linux认识模糊一知半解,近期通过学习将自己对于linux的发展总结一下方便大家日后的学习。那Linux是目前一款非常火热的开源操作系统,可是linux是什么时候出现的,又是因为什么样的原因被开发出来的呢。以下将对linux的发展历程进行详细的讲解。目录一、Linux发展背景二、UINIX的诞生三、UNIX的重要分支-BSD的诞生四、Minix的诞生五、GNU与Free
- 读书笔记|《遇见孩子,遇见更好的自己》5
抹茶社长
为人父母意味着放弃自己的过去,不要对以往没有实现的心愿耿耿于怀,只有这样,孩子们才能做回自己。985909803.jpg孩子在与父母保持亲密的同时更需要独立,唯有这样,孩子才会成为孩子,父母才会成其为父母。有耐心的人生往往更幸福,给孩子留点余地。认识到养儿育女是对耐心的考验。为失败做好心理准备,教会孩子控制情绪。了解自己的底线,说到底线,有一点很重要,父母之所以发脾气,真正的原因往往在于他们自己,
- 难念的经
轩辕一风
今天中午从公司出来办事,站在马路旁边招手打的。不久来了一辆,路边停下,坐上,一转脸准备告诉师傅去哪的地址,惊呼,姚师傅?啊,咋是你?这也太巧了吧。在上海,出租车少说也有上万辆吧,而且地方这么大,况且在我出来的这个时间点上碰上了,有时候解释不了,就是那么巧。我和姚师傅咋认识的呢?因工作的原因,我要经常去外地出差,家住的离火车站比较远,每次都是打车过去。可能家在郊区的原因,平时门口公路上的出租车并不多
- 这段婚姻还有必要持继续下去吗?
2020从这里开始
今夜辗转难眠,脑海一直在思考以后的路怎么走,是继续,还是结束?“七年之痒”对我的婚姻也真的是如期而至。七年前的前天领的结婚证,七年后的今晚我们却在沟通如何修补我们的婚姻,当初结婚与他于我都是因为大龄青年,在家里父母催促下,当时双方相处也觉得合适。在认识恋爱半年后便匆匆结婚,因为我彼此性格都属于不善表达,也不喜好争吵,因此日常生活琐事的不满基本都几语带过,原以为平淡生活都是这么过的。未曾想这些怨愤都
- 计算机木马详细编写思路
小熊同学哦
php开发语言木马木马思路
导语:计算机木马(ComputerTrojan)是一种恶意软件,通过欺骗用户从而获取系统控制权限,给黑客打开系统后门的一种手段。虽然木马的存在给用户和系统带来严重的安全风险,但是了解它的工作原理与编写思路,对于我们提高防范意识、构建更健壮的网络安全体系具有重要意义。本篇博客将深入剖析计算机木马的详细编写思路,以及如何复杂化挑战,以期提高读者对计算机木马的认识和对抗能力。计算机木马的基本原理计算机木
- 男人口中的渣女是怎样炼成的
小白的火龙果
A与A先生纠缠了也有大半年了,是时候该给他一个答复了。A先生刚毕业三年,而我恰好又是他的师妹,糊里糊涂的就在群里认识,剧情和狗血段子一样,一见如故?一见钟情?这或许更适合用来形容A先生,A先生有着大多数年轻人都有的特质,阳光、开朗、热爱生活,也爱猫。你问我他有多爱猫?一整个月在猫身上的花费比自己吃饭和房租都多,不过这也只是以前。我很讨厌猫,上一次搬家是因为小区里不知道什么时候多出了一只黑猫,它的眼
- 坚持“三步走”,推动我国人权事业发展
Ariel_Yogurt
6月16日出版的第12期《求是》杂志将发表中共中央总书记、国家主席、中央军委主席习近平的重要文章《坚定不移走中国人权发展道路,更好推动我国人权事业发展》。尊重和保障人权,是中国共产党人的不懈追求。努力夯实理论基础。推动人权事业发展的第一步是理解人权。作为青年干部,要想在人权事业全民发展的新浪潮中站稳脚步,就应该积极接受人权理论学习,坚持以人民为中心的人权思想,深刻认识党的领导是中国特色社会主义人权
- 2022-05-10
6d27355807f4
2022年5月10月《儿童纪律教育》培训总结---翟少静春蕾四幼给孩子自由是指在思想上给孩子自由,而管孩子是指在行为规范上管孩子。这二者的关系不仅不对立,而且需要相互配合。给孩子自由并不是让孩子想做什么就做什么,而是允许孩子思考自己行为的原因,思考各种可能性及后果,培养孩子对自我的清楚认识和思考的全面性。管孩子也不是让孩子什么都按照父母的标准去做,而是教孩子思考、寻找行为的现实性,培养孩子的责任感
- 2023-4-6晨间日记
百里清风柏年醉
今天是什么日子起床:7:00就寝:10:30天气:阳光明媚心情:沉闷,忧心忡忡纪念日:无任务清单昨日完成的任务,最重要的三件事:看咨询工程师的书锻炼身体记75个单词改进:自己做饭习惯养成:看纸质书籍不刷抖音每天日更周目标·完成进度学习·信息·阅读健康·饮食·锻炼人际·家人·朋友保持与朋友交流,多认识、结交新的朋友工作·思考怎么做好向上管理该学习什么新的技能怎么与同事更好相处,更好地开展工作最美好的
- 《爱情》
杜文霞
杜文霞坚持原创分享第39天(20190214)图片发自App对爱情的认识我越来越清晰了。真正的爱情是成年人的游戏,双方在关系中是平等的。就像舒婷《致橡树》中写的:我如果爱你——绝不学痴情的鸟儿,为绿荫重复单调的歌曲;必须是你近旁的一株木棉,作为树的形象和你站在一起。我们共享雾霭、流岚、虹霓。仿佛永远分离,却又终身相依。爱情中的爱是相互的,是爱与被爱的流动,不是控制和占有。如果一方总觉得另一方“应该
- 6月复盘之重新认识自己
插画君王木木
经历了漫长的疫情恐慌期,每个人都想重新开启的2020上半年一不小心就结束了,但疫情还在继续,趁着这段特殊时期,邀请你一起打开重新认识自己的大门。趁早图先来回顾一下关于你的上半年是怎样过来的呢?看看我们是不是有一样的状况呢?在1月份信誓旦旦的立下全年目标,可能经历了2周时间,这面旗子就倒了;1月底-2月中的春节期间,完全陷入了低谷期,面对大环境的变革,我该何去何从?2月底回上海,意识到真的不能这样堕
- 学写作的第四天
石声藤
第四节如何坚持长期写下去?①摘要学好写作,重要的是持续性。如何坚持,就从淡化“坚持”这个词开始。做很多事,根本不是用坚持来驱动的,而是你清晰的认识,这件事很重要,你才坚持。②从本质认识写作的重要性意识决定人的行动。如果你从本质认识到某件事的重要性,即使没人逼你,你也会去坚持做,比如赚钱。认识写作的重要性,不认识,重新多学几遍第一节。③要让自己不断从写作中收益一件事能不断给你带来回报,是驱动你坚持做
- 《蛤蟆先生去看心理医生》读后感
我是八零后
《蛤蟆先生去看心理医生》,听书名像是童书,其实是一本专业心理学书籍,一本可以给成年人带来的心灵疗愈的书。走进书本,我们一起跟着蛤蟆先生跟随心理医生的咨询,探寻情绪的根源,进行自我突破,完成个人状态的转变,实现自我的疗愈。一、刷重点1个前提。改变的唯一前提是认识你自己,在这个世界上能帮你的人,只有你自己。2个思维。人人在理性与感性之间徘徊。真正厉害的人,是理性与感性并存。3个状态。每个人都有儿童、父
- 0412《演讲的力量》演讲的价值在于传播有价值的思想
言时
【书名】《演讲的力量》【阅读内容】第十九章(演讲的复兴:知识的相关性)、第二十章(为什么重要:人与人的互联性)、第二十一章(你的时机已到:哲学家的秘密)【阅读主题】演讲的价值在于传播有价值的思想【三个问题】1、公共演讲的复兴背后的两个推手是什么?公共演讲复兴的第一个有力推手就是:我们正在走进的知识时代需要一种不同的知识,鼓励我们接受自己传统专业领域之外的人们的启发,从而加深对世界的认识,加深对我们
- 乱说话 要承担后果
余生要幸福888
平日里,我们说话一定要特别注意,有些话是万万不能说的,会很灵验的!当说了不该说的话后,可能引发的后果,将是你始料不及的!01乱说话遭遇“鬼打墙”几年前,我认识的一个客户给我讲了一段他的亲身经历:他们公司在北京十三陵附近的一个度假村召开公司年会,会期三天。会议的第二天下午,他和另外两个朋友临时回市区办点事。等到办完事往回赶,快到度假村时,天已经接近傍晚了。车里三个人一路走一路闲聊,其中一个人就突然感
- 交错时光的爱恋【第五章】
苏羽花
第二天上马车,幻儿教无瑕认识几个简单的字,一早上就在写字中度过。下午幻儿就与无忌共乘一匹马。因为在她的缠功之下,使得石无忌只好点头答应。列出一长串三年以来北方上门求亲的名单。幻儿发现,举凡世家公子多为纨挎子弟不成材者!商人子弟尤为流气。她可要小心注意了,石家财大业大,生下的后代可别也成了那般!教育绝对不可缺,她背靠在丈夫怀中念着:“高大平,擅长调戏下女、上妓院。方天恩,好赌成性、挥霍无度。就只有这
- 从门氏元素周期表看三皇五帝在关中论
霜叶红似二月花y
世间所有物质,都是由不同元素组成的,科学家们”认识物质初期,所有元素也是多年逐一认识的。著名的俄罗斯化学家门捷列耶夫(DmitriMendeleev1834-1907),在1869年首创的元素周期表,想必大家都很熟悉。他是怎么发现元素周期规律并制成表的?最权威的说法是他自己笔记中所记载的,是他做梦所得。门氏元素周期表这个表开始并不完善,但已经有个雏形了。当时只有已知的63种元素。但门氏预测应该有1
- 努力不需要仪式感
宇韩叔叔
在一次踏青活动中,我认识了彩虹,一个皮肤很白的小美女。她对自己的外形不太满意,一米六的身高,体重接近130斤。听说我是一个跑步爱好者,她马上加微信,希望每天能跟我一起晨跑,锻炼出一个好身材。我满口答应,承诺每天电话催她起床,到约定地点一起跑。第一天见面,彩虹让我眼前一亮:崭新的运动服、高束的马尾辫、箍在大臂上的手机袋,浑身上下都透着一股踌躇满志的精气神。我开始跟她讲路线和跑步要领,她却摆摆手示意我
- JVM源码分析之堆外内存完全解读
HeapDump性能社区
概述广义的堆外内存说到堆外内存,那大家肯定想到堆内内存,这也是我们大家接触最多的,我们在jvm参数里通常设置-Xmx来指定我们的堆的最大值,不过这还不是我们理解的Java堆,-Xmx的值是新生代和老生代的和的最大值,我们在jvm参数里通常还会加一个参数-XX:MaxPermSize来指定持久代的最大值,那么我们认识的Java堆的最大值其实是-Xmx和-XX:MaxPermSize的总和,在分代算法
- 现在做什么副业比较赚钱?现在副业干什么挣钱?
手机聊天员赚钱平台
什么副业适合晚上下班?现在很多人白天正常工作,晚上做副业,不仅可以打发无聊的时间,还可以提高收入!有些人的副业收入可能比主营业务收入高!给大家推荐一个陪聊赚米项目叭,正规陪聊项目,网易云旗下大平台,无任何费用,下方有微信二维码,可扫码了解,也可点击链接,联系我们了解:https://www.jianshu.com/p/a8b7493d9f71我长期从事人力资源工作,也认识很多下班后从事副业的人。有
- 高省app官网下载?高省app是正规的吗?
高省APP大九
随着网购的人数越来越多,各种优惠卷软件如雨后春笋般冒出来,但资历良莠不齐,这时候,我们就要慧眼识泰山了,那么我为什么唯独对高省情有独钟呢?往下看,一起来认识一下高省app怎么样,优势如何,靠谱吗?大家好,我是【高省】最大团队创始人大九,咱们高省是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。大九导师,高省邀请码999999,送2皇冠会员,送万元推广大礼包。下面继续跟大家
- 故事||我是一本书(3)
贪玩
我的房间在精装洋房的第二层。这个楼层在书类的房子里,属于黄金楼层,因为无论是被家人选中来作文字交流,还是独自站在房间观察周围,这层都是最佳位置,不高不低,视野开阔。每日放学后,老贝在书桌上写作业的时候,我都能清晰的观察她。毕竟我刚刚认识她,对这个漂亮的、有点调皮的小姑娘,我很想深入的了解她。妈妈在创造我时,记录了一些小朋友学习文化知识情景的小故事,因此我灵魂深处,有一些这方面的记忆,但是毕竟不多,
- 《今天也要认真穿》
花开与浪者
第129期谢谢你能来图/Pexels.com文/海椒的海10月30号买的书,11月9号看完。现在写一写关于这本书的一些事情和一些感悟。01、认识黎贝卡大概是件很奇妙的事情大概是2018年开始吧,我姐曾三次向我推荐黎贝卡的公众号,说写得挺好的,可以培养培养审美。我曾三次关注,但也三次都取关了。原因无他,只是我不太喜欢看这些东西罢了。每个人都有自己喜欢的东西,没有好坏之分。只是有些不喜欢的东西也会变得
- 每日一书|《亲密关系》(Day5)
采臣在等我
采臣在等我-广州【书籍名称】《亲密关系》图片发自App【阅读目标】1.了解“亲密关系”的几个阶段及特点2.认识和理解有效沟通的技巧和原则3.思考自己在亲密关系建立中的角色和心理,以及面临的挑战【阅读感受】这本书是克里斯多福研究亲密关系的智慧结晶,阅读的整体感受是:书中文字亲切,有种娓娓道来的感觉。书中的逻辑感较强,也有详细的小结和应用建议,适合应用和反思。1.亲密关系的4个阶段和特点阶段一:月晕A
- 第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
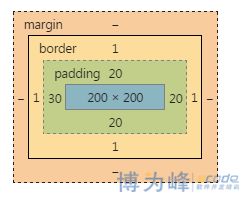
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D