# 问答
1 、dom对象的innerText和innerHTML有什么区别?
innderHTML获取或设置标签文字的内容,获取时不会过滤标签,设置时字符串里有标签,标签会被识别并显示相应的特性。
innerText获取或设置标签文字的内容,获取时会过滤标签,设置时字符串里有标签,也会当成内容展示出来。
2、elem.children和elem.childNodes的区别?
他们的共同点都是获取子元素集合;但是区别如下:
elem.children:获取的是HTML的子节点元素。
elem.childNodes:获取的是HTML的子节点元素,还包括非节点元素(比如:空格,换行)。
例如:代码如下
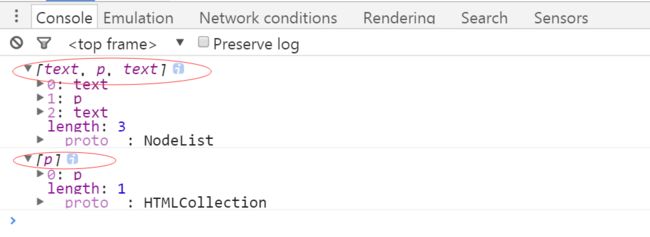
显示结果如下:
3、查询元素有几种常见的方法?
方法一:通过getElement系列(getElementsByTagName,getElementsByName,getElementById);
方法二:通过DOM节点获取:
兼容写法 FF || IE
获取第一个节点:oFirst = oParent. firstElementChild || oParent.firstChild
获取最后一个节点:oLast = oParent.lastElementChild || oParent.lastChild
获取上一个节点:oPre = oParent.previousElementSibling || oParent.previousSibling
获取下一个节点:oNext = oParent.nextElementSibling || oParent.nextSibling
方法二:通过document.querySelector和document.querySelectoAll获取
4、如何创建一个元素?如何给元素设置属性?
var a=document.createElement('a');
a.href='http://www.baidu.com';
a.innerHTML='我是JavaScript动态创建的a';
document.body.appendChild(a);
5、元素的添加、删除?
ANode.appendChild( BNode) 把B节点追加至A节点的末尾
insertBefore( ANode,BNode ) 把A节点插入到B节点之前
Node.cloneNode(deep) deep为true则复制该节点以及该节点的所有子节点,为false则只复制该节点和其属性
removeChild( node) 删除指定的节点
replaceChild( newNode, oldNode) 用newNode来替换oldNode
6、DOM0 事件和DOM2级在事件监听使用方式上有什么区别?
DOM0指定事件处理程序的做法是把一个方法赋值给一个元素的事件处理程序属性。比如:
document.getElementsByTagName('span')[0].onclick=function(){ alert(1); }
这种做法的好处是,简单,而且具有跨浏览器的优势,当我们需要删除的时候只需把元素的onclick属性赋为null即可。
DOM2定义了两个方法用于处理和删除事件处理程序的操作:
1.addEventListener
2.removeEventListener
所有DOM节点中都包含这两个方法,并且都接受3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值(布尔值真表示在捕获阶段调用事件处理程序,假则表示在冒泡阶段处理)。
比如:
document.getElementsByTagName('span')[0].addEventListener('click',function(){alert(1)},true);
document.getElementsByTagName('span')[0].addEventListener('click',function(){alert(2)},true);
这样做的好处是可以为同一个事件添加多个函数。
7、attachEvent与addEventListener的区别?
1.参数个数不相同,addEventListener有三个参数,attachEvent只有两个,attachEvent添加的事件处理程序只能发生在冒泡阶段,addEventListener第三个参数可以决定添加的事件处理程序是在捕获阶段还是冒泡阶段处理(我们一般为了浏览器兼容性都设置为冒泡阶段)
2.第一个参数意义不同,addEventListener第一个参数是事件类型(比如click,load),而attachEvent第一个参数指明的是事件处理函数名称(onclick,onload)
3.事件处理程序的作用域不相同,addEventListener的作用域是元素本身,this是指的触发元素,而attachEvent事件处理程序会在全局变量内运行,this是window,所以刚才例子才会返回undefined,而不是元素id
4.为一个事件添加多个事件处理程序时,执行顺序不同,addEventListener添加会按照添加顺序执行,而attachEvent添加多个事件处理程序时顺序无规律(添加的方法少的时候大多是按添加顺序的反顺序执行的,但是添加的多了就无规律了)
8、解释IE事件冒泡和DOM2事件传播机制?
IE事件冒泡:事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档)
DOM2级事件:其规定事件流包括三个阶段--->事件捕获阶段、处于目标阶段、事件冒泡阶段;首先发生的是事件捕获,为截获事件提供了机会,然后是实际的目标接收到了事件,最后是冒泡阶段,这个阶段对事件做出响应
9、如何阻止事件冒泡? 如何阻止默认事件?
阻止事件冒泡:
DOM事件对象中:event.stopPropagation();
IE事件对象中:event.cancelBubble = true;
阻止默认事件:
DOM事件对象中:当cancelable属性为true时,可以使用event.preventDefault();
IE事件对象中:event.returnValue = false;