尽管大尺寸屏幕不再是手机的买点,但是由于其诸多优势,大屏幕依然是未来趋势。然而屏幕大并不意味承载更多的内容,高分辨率和低分辨率的屏幕所展示的内容是相同的。
Steven Hoober在2013年关于移动设备的研究发现约有49%的手机用户是单手操作,36%是手捧式单手操作,只有15%是双手操作。
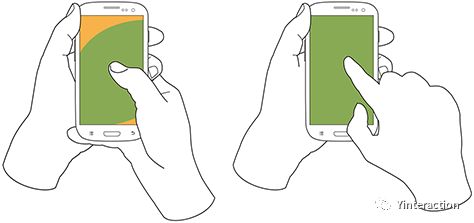
单手操作
手捧式单手操作
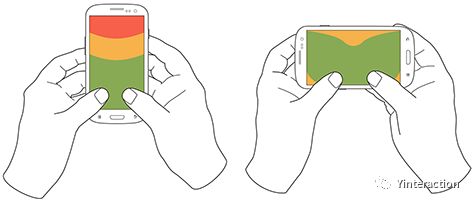
双手操作
如今,这样的操作习惯并没有发生太大变化,单手操作已经成为一种常态。首先,这样的方式更加舒服。其次,在很多情况下不便于双手操作。但是,单手操作会限制你触及屏幕的位置。
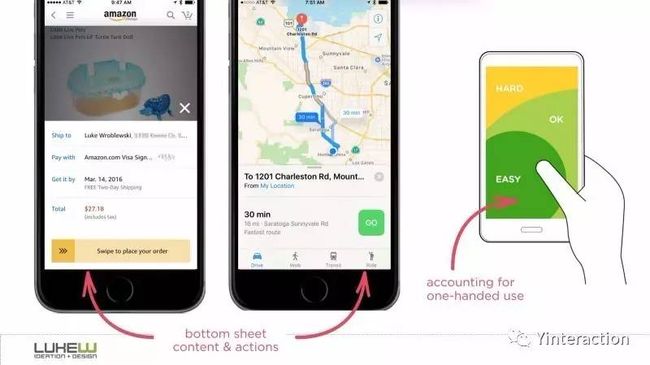
这也是为什么app要把常用的按钮放在屏幕的下方。自从人们开始关注用户与设备的交互,出现了越来越多适合单手操作的设计。很显然这样可以提高用户体验,尤其是对于大公司的产品。
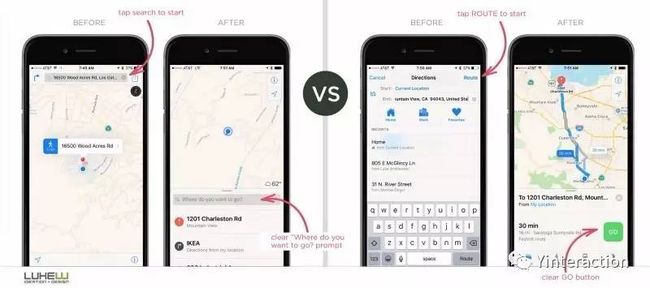
用户的反馈是无价之宝,收集和分析用户的“声音”帮助我们的产品保持“最佳”。尽管这些改变可能并不明显,但是在使用时,用户总能感受到这小小的提升是来自于自己的努力。
由反馈驱动的iOS和Android产品提升也不仅仅局限于大公司,创业公司也会根据单手操作的趋势设计产品。
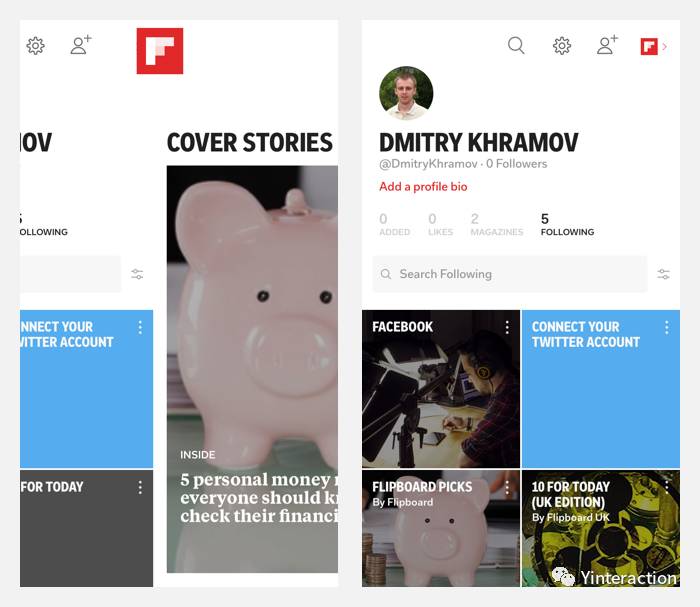
以Flipboard和Ada为例。Flipboard是一款个性化定制的杂志app,其内容来源于新闻推送和媒体网络,用户可以分享故事、视频和图片。
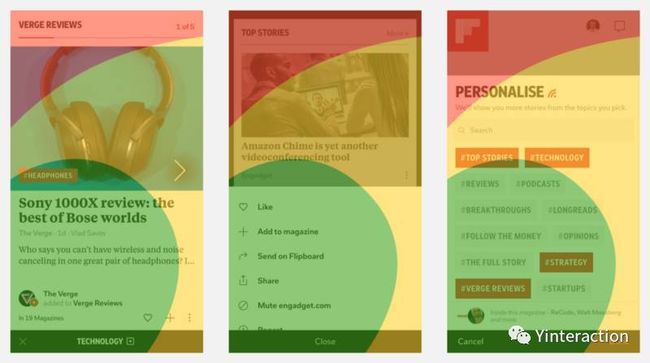
图片显示了Flipboard核心功能的分布。导航没有放置于顶部(iOS的典型特征),而被放置在屏幕下方拇指可以触及的区域。尽管设置功能的按钮在屏幕的红色区域,用户依然可以通过向右滑动触发这一功能。
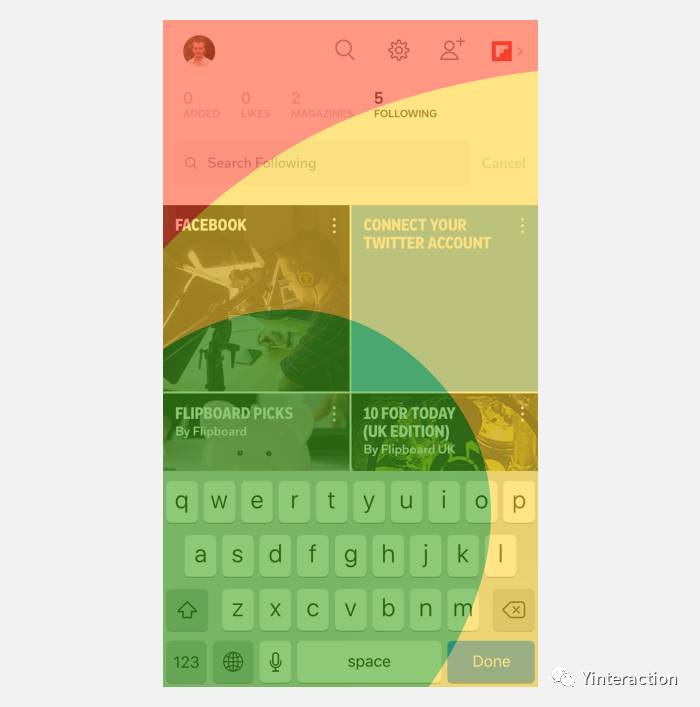
搜索框的位置没有因为键盘的出现而变化,依然在黄色区域的边缘,但是需要伸长你的手指才能触及到。
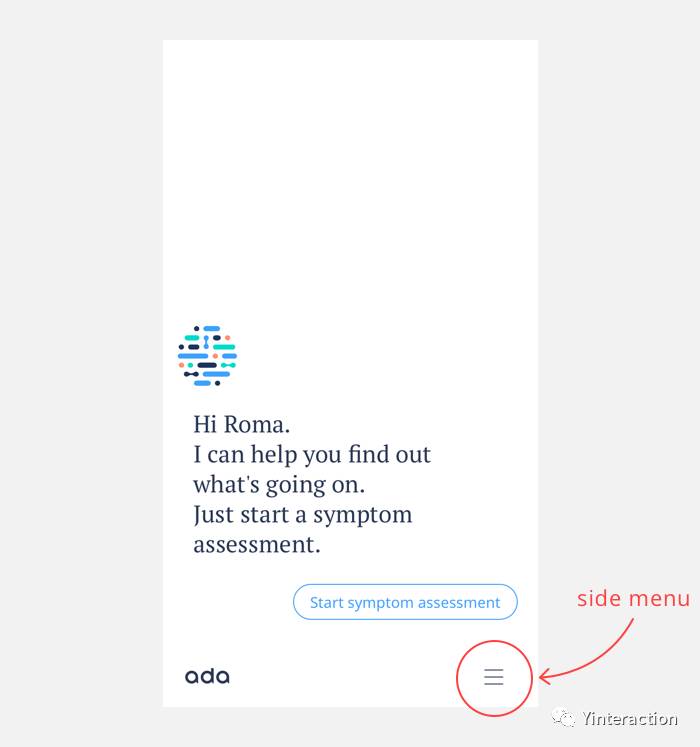
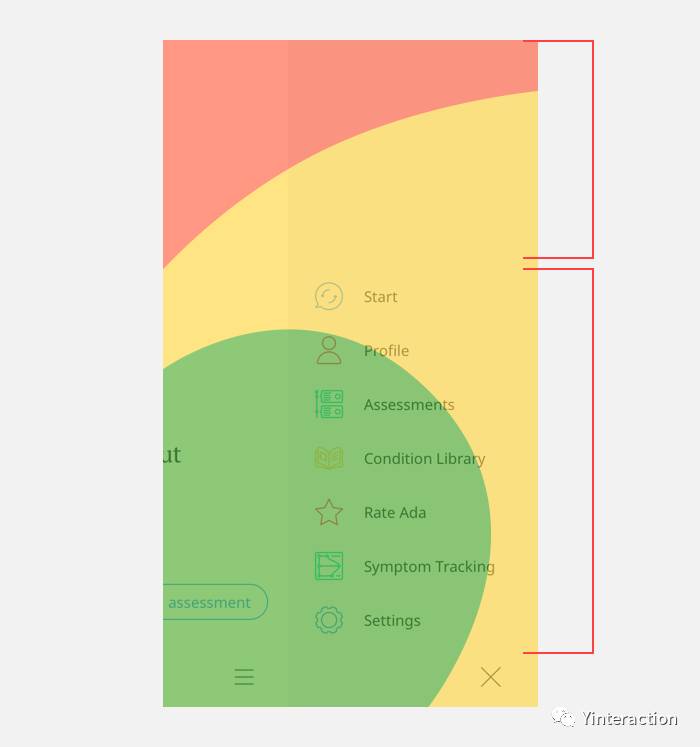
Ada的导航是革命性的。Ada是一款关注健康的app,需要用户正确回答问题,并且上传个人信息。其革命性的设计很简单,就像使用了镜子一样将基本的界面结构倒转。将通常置于顶部的按钮放在了下方的绿色区域。
首页是这样的:
除了点击这个菜单按钮可以呼出隐藏界面,还可以通过向左滑动触发。
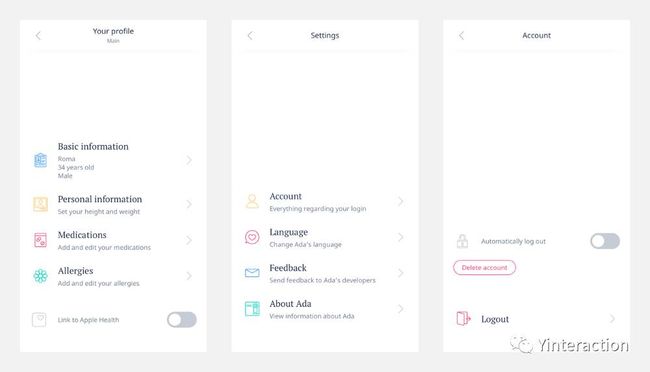
Ada的其他一些页面也引用了拇指区域的原理。菜单里的每一项都放置在偏下方的位置。
大屏手机的app设计,我们需要考虑用户的感受,这是app体验的基础,越简单、越直接和便捷的app会俘获更多的用户。
原文:https://blog.prototypr.io/bottom-navigation-interface-fa4bff52065f
欢迎转载,记得标明出处哦
扫描下方二维码关注Yinteraction