前言
希望通过本文能够帮助之前没有接触过 Tinker 的同学,快速了解利用 Tinker 生成及使用补丁包的过程。
Tinker 版本:1.8.1
Tinker 官方文档:https://github.com/Tencent/tinker/wiki
gradle 接入
我没有 clone 官方的例子,也没有在现有项目上直接接入,而是创建了一个新的项目。
在项目的 build.gradle 中,添加tinker-patch-gradle-plugin依赖:
buildscript {
dependencies {
classpath ('com.tencent.tinker:tinker-patch-gradle-plugin:1.8.1')
}
}
然后在 app 的 gradle 文件 app/build.gradle,添加 tinker 的库依赖以及 apply tinker 的 gradle 插件:
dependencies {
provided('com.tencent.tinker:tinker-android-anno:1.8.1')
compile('com.tencent.tinker:tinker-android-lib:1.8.1')
}
...
apply plugin: 'com.tencent.tinker.patch'
在这一步不用着急编译,下面还有 gradle 的详细配置。
生成 Application
tinker 建议编写一个 DefaultApplicationLike 的子类,并使用@DefaultLifeCycle注解生成 Application.
@DefaultLifeCycle(application = ".MyApplication", //要生成的application名称
flags = ShareConstants.TINKER_ENABLE_ALL)
public class MyApplicationLike extends DefaultApplicationLike {
public MyApplicationLike(Application application, int tinkerFlags, boolean tinkerLoadVerifyFlag,
long applicationStartElapsedTime, long applicationStartMillisTime, Intent tinkerResultIntent) {
super(application, tinkerFlags, tinkerLoadVerifyFlag,
applicationStartElapsedTime, applicationStartMillisTime, tinkerResultIntent);
}
@Override
public void onBaseContextAttached(Context base) {
super.onBaseContextAttached(base);
TinkerInstaller.install(this);
}
}
注意 application 名称为.MyApplication,我创建的 MyApplicationLike 所在的包为tech.gujin.tinkersample.application,生成的 MyApplication 也在这个包下。或者将包名写全:application = "tech.gujin.tinkersample.application.MyApplication",生成的文件都是一样的。
之后注册 Application 到 AndroidManifest 中:
如果报错现在不用处理,编译后会自动生成的。
gradle 配置
我直接拷贝了官方例子,修改了其中获取 tinkerId 的方法,bakPath 的路径,移除了多渠道部分。
def bakPath = file("./tinker-old/") //可自行定义文件路径
ext {
tinkerId = "tinker_id_" + android.defaultConfig.versionName + "_" + android.defaultConfig.versionCode
tinkerEnabled = true
tinkerOldApkPath = "${bakPath}/app-release-1.0-1.apk" //可自行修改文件名
tinkerApplyMappingPath = "${bakPath}/app-release-1.0-1-mapping.txt"
tinkerApplyResourcePath = "${bakPath}/app-release-1.0-1-R.txt"
}
因为要生成补丁,tinker 需要上一个版本的安装包用来比较差异。
我创建了tinker-old文件夹,放入上一个版本名为app-release-1.0-1.apk的安装包,并将路径设置给 tinkerOldApkPath.
为了减少补丁包的大小,还可以继续设置 tinkerApplyMappingPath 和 tinkerApplyResourcePath.
其余地方并无太大变化,更多可以看修改后的gradle。
首次接入没有旧的安装包也不用担心,如果指定文件不存在 tinker 会自动忽略。
使用前的准备
创建一个很简单的 Activity:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
((TextView) findViewById(R.id.tv_msg)).setText("此版本存在BUG");
File file = new File(getExternalCacheDir(), "/patch_signed_7zip.apk");
if (file.exists()) {
TinkerInstaller.onReceiveUpgradePatch(getApplicationContext(), file.getAbsolutePath());
}
}
}
这里省去了访问服务器判断有没有补丁包和下载的逻辑,简化为如果/storage/emulated/0/Android/data/tech.gujin.tinkersample/cache目录下有patch_signed_7zip.apk补丁包就进行更新。
然后编译一个 release 包,安装到手机上:
制作补丁包
修改 TextView 的文字,然后升级下 versionCode 和 versionName,就当是 1.1 版本修复了 1.0 版本的 Bug.
刚才的打包过程会自动将 apk,mapping 和 R 文件复制到tinker-old文件夹中,根据文件名配置下 tinkerOldApkPath、tinkerApplyMappingPath 和 tinkerApplyResourcePath.
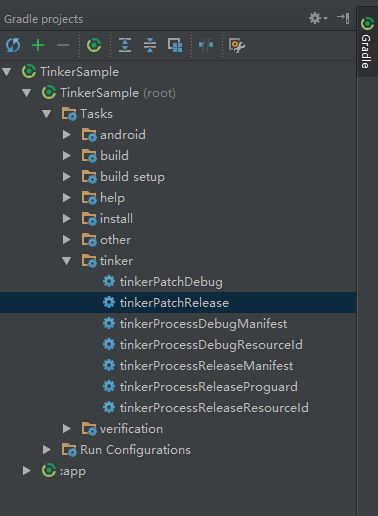
然后在 Terminal 输入 gradlew tinkerPatchRelease,或者在 Gradle projects 中找到相应的 project 运行即可。
等运行结束后,补丁包生成在/build/outputs/tinkerPatch目录下,使用patch_signed_7zip.apk,它是签名后并使用 7zip 压缩的补丁包。
到此为止,补丁包就制作好了。
使用补丁
本例中简化了流程,我直接将补丁放到 /storage/emulated/0/Android/data/tech.gujin.tinkersample/cache目录。
杀死进程重新打开应用,可以看到打印出 log:
I/Tinker.DefaultTinkerResultService: DefaultTinkerResultService received a result:
PatchResult:
isSuccess:true
rawPatchFilePath:/storage/emulated/0/Android/data/tech.gujin.tinkersample/cache/patch_signed_7zip.apk
costTime:530
patchVersion:a5c8417e691fd9cffe83c11cd0d37eff
然后应用直接退出了,这是因为 tinker 提供的 DefaultTinkerResultService 中,补丁升级成功后会杀死当前进程,可以继承 DefaultTinkerResultService 实现自己的回调。
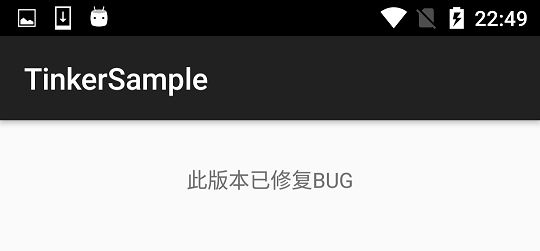
再次打开应用可以看到补丁已经生效了:
至此,tinker 生成及更新补丁包的过程就已经介绍完毕了。
代码已托管至 Github:GuJin/TinkerSample
谢谢大家。