# HTML 5 Web Workers
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
什么是 Web Worker?
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。
您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
想了解更多可以学习JavaScript同步异步的运行机制。
检测 Web Worker 支持
在创建 web worker 之前,请检测用户的浏览器是否支持它:
if (typeof (Worker) !== "undefined") {
console.log('支持Web worker 功能')
}
else {
console.log('Sorry')
}
创建 web worker 文件
现在,让我们在一个外部 JavaScript 中创建我们的 web worker。
在这里,我们创建了计数脚本。该脚本存储于 "demo_workers.js" 文件中:
demo_workers.js源码:
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
postMessage() 方法 - 它用于向 HTML 页面传回一段消息。
web worker 通常用于更耗费 CPU 资源的任务。
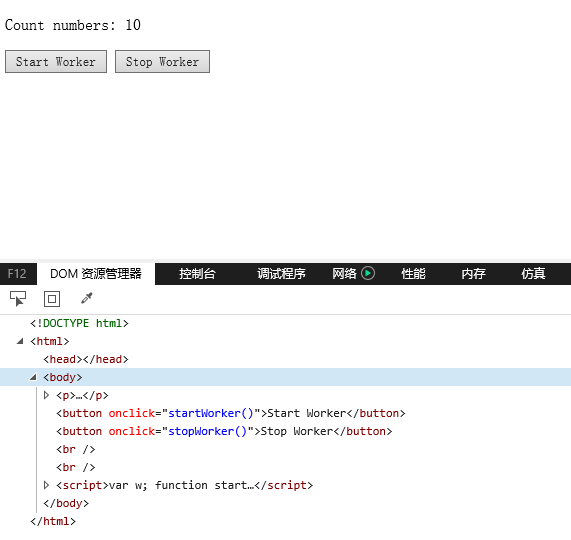
Web Worker 实例代码
Count numbers:
效果截图
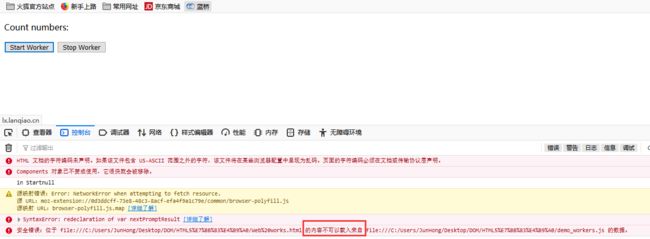
遇到问题
谷歌和火狐浏览器出现
谷歌抛出异常cannot be accessed from origin 'null'. 无法从原点“null”访问
查找了一些资料原因大概就是谷歌浏览器安全机制导致的,不允许在本地直接运行,它会当作跨域访问了。
换IE浏览器就可以。
Web Workers 和 DOM
由于 web worker 位于外部文件中,它们无法访问下例 JavaScript 对象:
- window 对象
- document 对象
- parent 对象