一、基本了解
1、JavaScript是基于对象和事件驱动的语言,应用于客户端。
2、JS的特点
(1)交互性:信息的动态交互
(2)安全性:不能访问本地磁盘的文件
(3)跨平台性:只要支持JS的浏览器都能运行
3、JS和Java的区别:
(1)Java是sun公司,现在是Oracle发明,J而S是网景公司发明;
(2)JS是基于对象的,而Java是面向对象的;
(3)JS是弱类型语言,而Java是强类型语言;
(4)JS只需要浏览器解析就可以执行,而Java需要先编译成字节码文件在通过虚拟机执行。
二、JavaScript的三大组成部分
1、ECMAScript:ECMA(欧洲计算机协会)规定的JS语法和语句;
2、BOM:浏览器对象模型
3、DOM:文档对象模型
三、JS和HTML的两种结合方式
方式一:HTML文件内直接使用script标签
方式二:引入外部JS文件
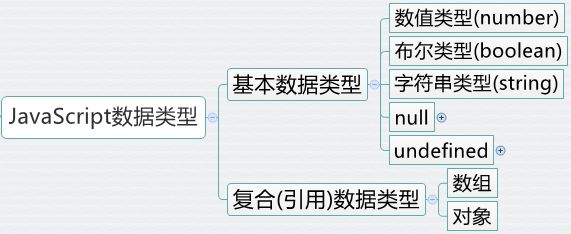
四、JS的数据类型
补充:typeof()方法:查看当前变量的数据类型
五、JS中的String对象
(1)与html相关的方法
- bold():加粗
- fontcolor(): 设置字符串的颜色
- fontsize(): 设置字体的大小
- link(): 将字符串显示成超链接
str4.link("hello.html")
- sub() sup(): 下标和上标
(2)与java相似的方法
- concat(): 连接字符串
- charAt():返回指定指定位置的字符串
- indexOf(): 返回字符串位置(字符不存在,返回-1)
- split():切分字符串,成数组
- replace(参数1, 参数2) : 替换字符串
- substr(参数1, 参数2):从参数1开始,截取参数2长度的字符串
- substring(参数1, 参数2):截取 [参数1,) 的字符串
六、JS语句中需要注意的地方
1、JS里面不区分整数和小数
var j = 123;
var b = j/1000; //b的值回事0.123
2、字符串的相加减操作
var str = "456";
alert(str+1); //在java里面操作的结果是 4561 ,在JS里面还是 4561
alert(str-1);
如果相加时候,做是字符串连接
如果相减,做的是相减的运算
提示NaN:表示不是一个数字
boolean类型也可以做加减操作
如果设置成true,相当于这个值是1
如果设置成false,相当于这个值是0
3、等于号的区别
== 和 === 区别
== 比较的只是值,不区分类型
=== 比较的是值和类型,区分类型
七、JS中的数组
(一)定义数组的三种方式
var arr = [1,2,3];
var arr = [1,"4",true];
var arr1 = new Array(5); //定义一个数组,数组的长度是5
arr1[0] = "1";
var arr2 = new Array(3,4,5); //定义一个数组,数组里面的元素是3 4 5
(二)数组对象
- concat方法: 数组的连接
- join():根据指定的字符分割数组
- push():向数组末尾添加元素,返回数组的新的长度.
如果添加的是一个数组,这个时候把数组当做一个整体字符串添加进去
- pop():表示 删除最后一个元素,返回删除的那个元素
- reverse():颠倒数组中的元素的顺序
八、JS中的Date对象
js里面获取当前时间
var date = new Date();
获取当前时间
var date = new Date();
转换成习惯的格式
date.toLocaleString();
获取当前的年方法
getFullYear():得到当前的年
获取当前的月方法
getMonth():获取当前的月
获取当前的星期
getDay():星期,返回的是 (0 ~ 6)
获取当前的日
getDate():得到当前的天 1-31
获取当前的小时
getHours():获取小时
获取当前的分钟
getMinutes():分钟
获取当前的秒
getSeconds(): 秒
获取毫秒数
getTime()
应用场景:使用毫秒数处理缓存的效果(不有缓存),http://www.baidu.com?毫秒数
九、JD中的Math对象
里面的都是静态方法,使用可以直接使用 Math.方法()
ceil(x): 向上舍人
floor(x):向下舍人
round(x):四舍五入
random():得到[0,1)随机数(伪随机数)
十、JS定义函数的三种方式
function 方法名(参数列表) {
方法体;
返回值可有可无(根据实际需要);
}
function test() {
alert("qqqqq");
}
匿名函数
var 变量名 = function(参数列表) {
方法体和返回值;
}
动态函数
var add = new Function("参数列表","方法体和返回值");
十一、JS中函数的重载
JS里面是否存在重载? (1)js里面不存在重载; (2)但是可以通过其他方式模拟重载的效果 (通过aruguments数组来实现)。
function add(){
var sum = 0;
for(var i=0; i十二、JS中的全局函数
由于不属于任何一个对象,直接使用
- eval() : 执行js代码(如果字符串是一个js代码,使用方法直接执行)
- encodeURI() :对字符进行编码
- decodeURI() :对字符进行解码
- encodeURIComponent() 和 decodeURIComponent():也是对字符串进行编码和解码,只是可操作的字符更多
- isNaN():判断当前字符串是否是数字
如果是数字,返回false
如果不是数字,返回true
- parseInt():类型转换
注意:该字符串中可以含有字符,只要不是在开始位置即可
var str1 = "123"; --> 123
var str2 = "123abc"; -->123
var str3 = "abc123"; -->NaN
var str4 = "a123bc"; -->NAN
更多JavaScript博文点此:https://www.cnblogs.com/xdp-gacl/p/3676105.html