传统的图片上传一般使用FTP上传到图片服务器,但是如果图片数量庞大,一台图片服务器满足不了的时候,这个时候如果考虑增加一台图片服务器,那么FTP上传就会存在弊端。
FastDFS:
是用c语言编写的一款开源的分布式文件系统。FastDFS为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
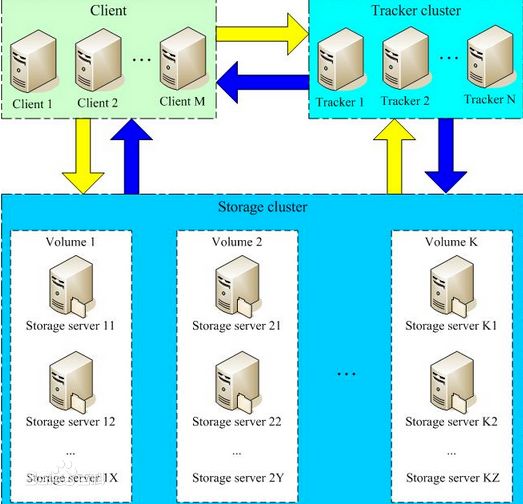
这是fastDFS官方图,tracker跟踪器主要起的是负载均衡和路由的作用,storage cluster 节点集群分了很多个组,每个组又有多个storage,一个组内的storage数据都是同步的,但是没有主从之分,需要增大存储,就多加一个组,这样就可以动态的增加容量。且不影响线上服务。
fastDFS的搭建:
可参考http://blog.csdn.net/u012453843/article/details/68957209
使用fastdfs-nginx-module插件搭建nginx服务:
1.将fastdfs-nginx-module_v1.16.tar.gz解压
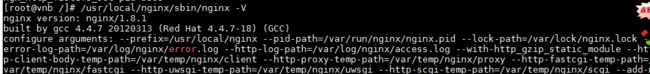
2.对nginx重新config,可以执行/usr/local/nginx/sbin/nginx -V命令(V大写)查看安装哪些模块
把configure arguments:后面都复制下来,然后在结尾加上--add-module=/home/wang/user/fastdfs-nginx-module/src/ (你的fastdfs-nginx-module安装路径)前面加上./configure 需要在nginx安装目录执行,比如我的是这样
./configure \
--prefix=/usr/local/nginx \
--pid-path=/var/run/nginx/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi \
--add-module=/home/wang/user/fastdfs-nginx-module/src/
3.在nginx安装目录执行make
4.make install
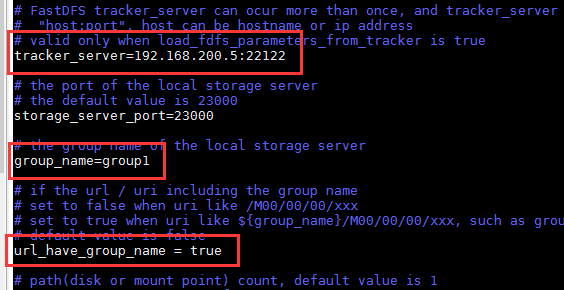
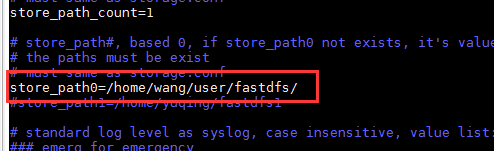
5.把/home/wang/user/fastdfs-nginx-module/src/mod_fastdfs.conf文件复制到/etc/fdfs目录下。编辑
这里的store_path0必须与安装storage时候指定的路径一直,是图片的保存路径,否则访问会出现404
6.nginx配置:
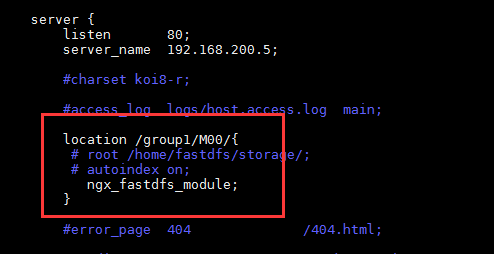
vim usr/local/nginx/conf/nginx.conf,配置Server如下图:
7.然后启动nginx
/usr/local/nginx/sbin/nginx 启动后测试访问图片,如果出现404,可能是第5步的store_path0路径去storage配置的不一致,检查,如果是403,可能是没有权限,在nginx配置文件里加一句 user root即可。
fastDFS与Springboot的整合:
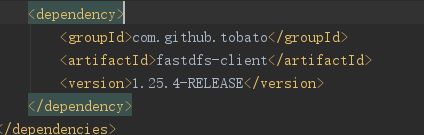
新建一个Springboot项目,maven导入依赖,
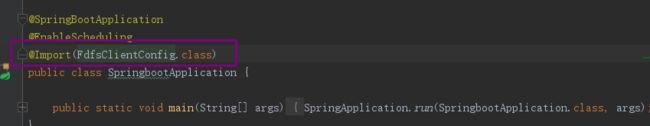
在启动类上加一个@Import注解把配置引进来
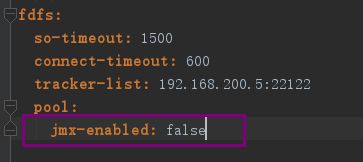
在配置文件中加入fdfs相关配置
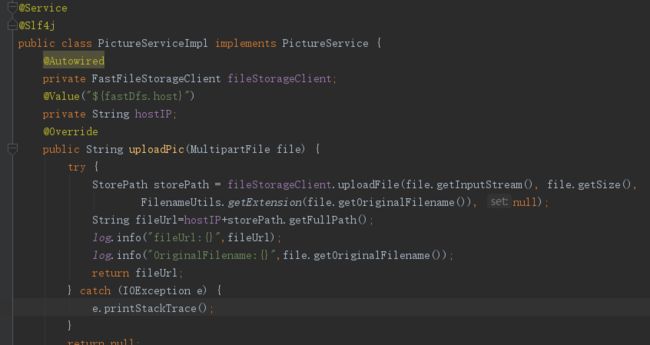
自己建个上传图片的Service
经过测试将返回的url放到浏览器可以访问即可。
其中遇到的坑:
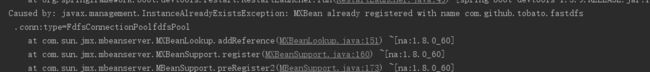
项目启动报错如下
这个是因为引入的包中加了对commons-pool2对连接池的管理,而Springboot框架自身也实现了基于commons-pool2的连接池,而MXBean必须注册在不同的名称,这样就出现了名称重复的现象,解决方法,在配置文件中把fdfs.pool.jmx-enabled 设置为false,或者将spring.jmx.enabled设置为false。