在开发中时常需要加刷新动画,在一个项目中不同页面进行加载,此时相同的加载动画会在不同页面出现。
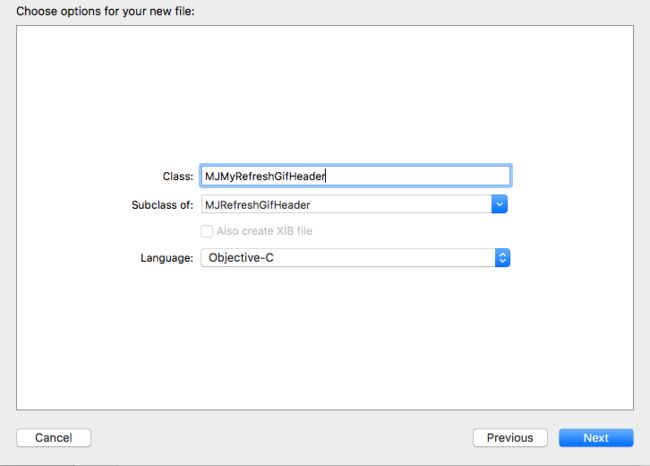
1.自定义一个继承于MJRefreshGifHeader的header类,如下图
2.在建成的MJMyRefreshGifHeader.m中进行我们需要的操作
重写prepare方法,设置刷新不同状态下的动画效果,设置图片间隔
代码如下:
- (void)prepare
{
[super prepare];
// 设置普通状态的动画图片组
NSMutableArray *idleImages = [NSMutableArray array];
for (NSUInteger i = 5; i<=5; i++)
{
//将图片按照动画效果进行统一命名为:以dropdown_loading_0为开头的名字,通过i进行查找展示
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_loading_0%zd", i]];
[idleImages addObject:image];
}
//通过setImages方法将自己的图片设为MJRefreshStateIdle状态图片
[self setImages:idleImages forState:MJRefreshStateIdle];
// 隐藏刷新时间Lable
self.lastUpdatedTimeLabel.hidden = YES;
// 马上进入刷新状态
[self beginRefreshing];
// 设置即将刷新状态的动画图片(一松开就会刷新的状态)
NSMutableArray *refreshingImages = [NSMutableArray array];
for (NSUInteger i = 1; i<=6; i++)
{
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"dropdown_loading_0%zd", i]];
[refreshingImages addObject:image];
}
[self setImages:refreshingImages forState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片
[self setImages:refreshingImages forState:MJRefreshStateRefreshing];
}
3.如果图片位置跟预期不符,可以通过重新placeSubviews方法进行位置修改
例如:
- (void)placeSubviews
{
[super placeSubviews];
//通过手机尺寸进行gifView位置的调整
if ([UIScreen mainScreen].bounds.size.width ==320)
{
self.gifView.mj_y = 10;
self.gifView.mj_x = 50;
self.gifView.mj_w = 220;
self.gifView.mj_h = 95;
}
else
{
self.gifView.mj_y = FitRealValue(10);
self.gifView.mj_x = FitRealValue(77);
self.gifView.mj_w = FitRealValue(221);
self.gifView.mj_h = FitRealValue(100);
}
//对状态栏进行调试
self.stateLabel.mj_y = self.gifView.mj_y + self.gifView.mj_h;
self.stateLabel.mj_h = self.mj_h * 0.2;
}
4.将mj_heade设置为MJMyRefreshGifHeader
MJMyRefreshGifHeader *header =[MJMyRefreshGifHeader headerWithRefreshingTarget:self refreshingAction:@selector(refresh)];
self.tableView.mj_header = header;