昨天在自己博客写了那篇“我和网站地图的那点事儿”之后,虽然我提到还是应该自己多研究,但有几位朋友还是跟我请教了关于织梦网站地图的实际制作操作方法,介于他们可能对这方面确实不是太明白,所以永宝也帮他们成功解决了!而且最重要的是,虽然网上的资源很多,但专门针对织梦cms网站地图的制作方法还是没有太全的。也是应友人邀请,今天就特地把我网站地图(包括html地图和xml地图)的详细制作方法分享给大家。是“详细”的哦!
注:html地图更多是针对百度SEO优化的,xml地图更多是针对谷歌和雅虎等SEO优化的。另,制作网站地图的方法有很多种,永宝今天只是分享自己实际操作过的一种(必须是未经二次开发的织梦cms系统)。
织梦html网站地图
织梦后台是自带html网站地图的,但只是简单的调用了栏目页,且放在了“date”目录下,因为考虑到要给用户便捷的浏览体验和SEO优化等方面的因素,我们需要将它提出网站“date”目录。不多说,开始图文步骤详解:
●第一步:登录织梦网站后台管理系统
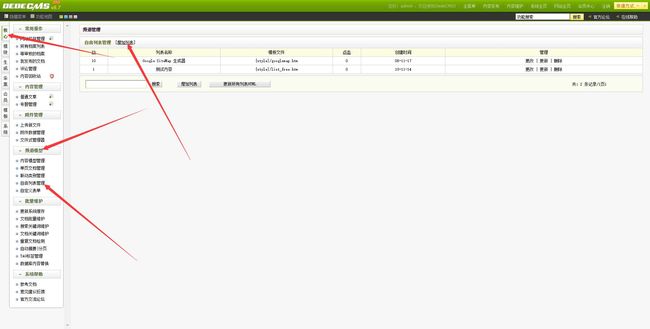
●第二步:点击“核心”-“频道模型”-“自由列表管理”-“增加列表”
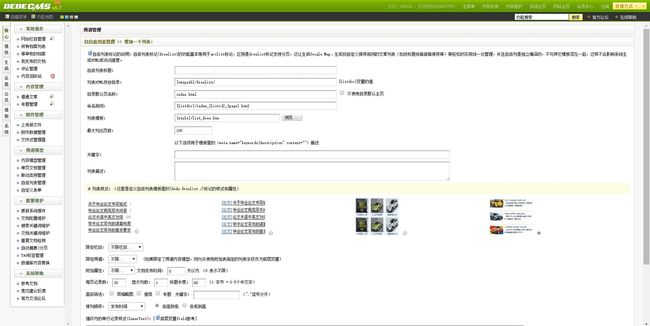
●第三步:编辑自由列表
编辑之前自由列表应该是这样的:
•自由列表标题:一般填sitemap,因为作为列表标题,搜索引擎是认“sitemap”的,也就是说,让百度知道这个列表就是网站地图;
•列表HTML存放目录:{cmspath}/freelist/改为{cmspath}/sitemap/,也就是说列表HTML是存放在sitemap目录下的;
•目录默认名称:“不使用目录默认主页”前面打钩(永宝就是没有在前面打钩导致网站地图使用index.html作为主页一直没能创建成功);
•命名规则:{listdir}/index_{listid}_{page}.html,不用改,默认就可以,这是网站地图生成之后的命名规则和格式;
•列表模板:点击“浏览”,弹出“模板管理器”,点击“plus”,找到“sitemap.htm”(织梦默认网站地图样式,如果要替换样式更换名称即可);
•关键字:一般写“网站地图”即可,也可适当添加相关词汇;
•列表描述:网站地图的描述,写网站描述或者网站地图描述都可以,相当于网站列表页描述;
•列表样式:织梦默认提供四种样式,一般常用第二种,自己可以尝试一下;
•限定栏目、限定频道、附加属性:全部选择默认的“不限”即可,因为我们要调用的是全站文章和栏目、频道等(鉴于系统默认,第一次需要将“限定频道”先随便选择一种,添加完毕后重新修改成“不限频道”即可。
•每页记录数:也就是每页显示网站链接条数,可以按照自己的喜好来写;
•显示列数:就是网站地图中文本链接的显示列数,自己可以尝试多修改两次看下效果;
•标题长度:可根据个人情况和网站地图美观性适当调整;
•高级筛选:就跟我们在织梦发表文章时的“带缩略图”、“专题”、“推荐”和“关键字”一样,自己可以尝试更改看下效果;
•列表顺序:一般像辛永宝SEO博客这种个人网站考虑到用户体验和收录的话默认选择“发布时间”来排序,也可以按自己的需求选择链接排序方式;
•循环内的单行记录样式(InnerText):这个就是上文“列表样式”的显示代码。
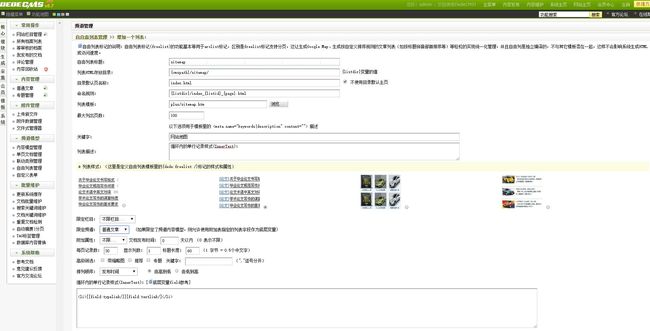
编辑之后的自由列表应该是这样的:
●第四步:编辑自由列表完成后点击最下方的“保存一个列表”到“自由列表管理”
●第五步:网站地图列表模板文件调用
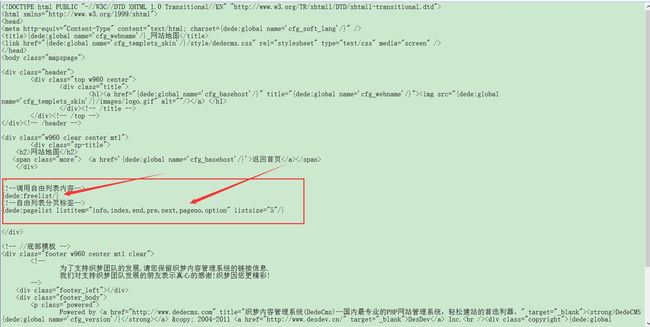
调用上文提到的“列表模板”中的plus/sitemap.htm(仅针对默认样式的织梦网站地图模板)。在模板文件中,调用自由列表内容。{dede:freelist/}调用主体内容,同时,用{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}进行分页。
具体操作:将plus/sitemap.htm文件中的“{dede:global name='maplist'/}”替换为“{dede:freelist/}”,并在其后面加上分页标签“{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}”然后保存即可。如图:
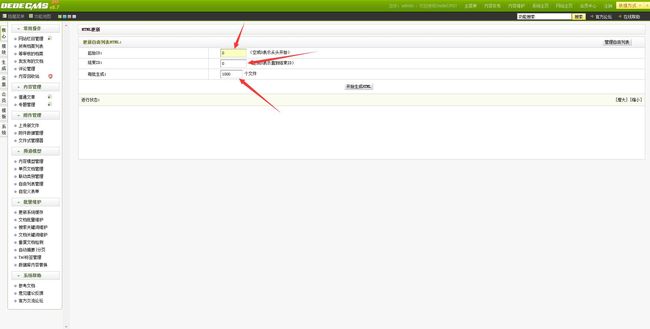
●第六步:更新sitemap列表,也就是网站地图的更新
以后每次发布文章最好都能及时更新,以保障网站地图的完整,方便蜘蛛索引。(注:起始ID和结束ID在更新时都为空或者“0”可以保障网站地图的完整更新,每次生成也要按自己网站的体量和服务器负载来根据实际情况具体调整)
织梦xml网站地图
其实xml网站地图可以完全跟上文html地图的制作方法一样,不过为了让大家理解和实际操作上更简便一些,永宝还是再说一下xml网站地图最简单粗暴的制作方法吧:
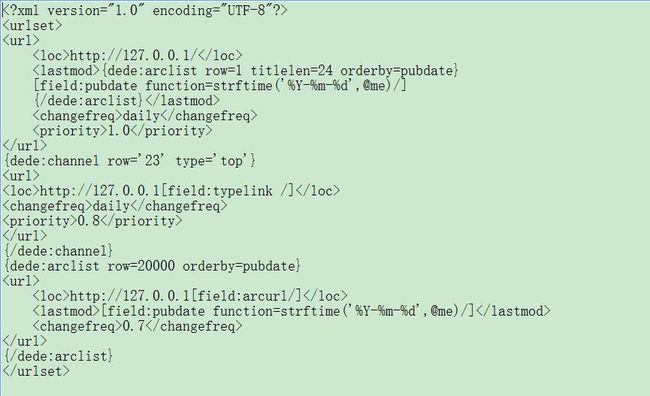
●第一步:重新建立一个Sitemap.htm的模板(跟之前html地图的模板文件不同)
(注:因网站投稿不支持模板输入,建议到辛永宝SEO博客搜索此文章直接复制获得已有模板文件,将“127.0.0.1”改为自己网站地址即可直接使用)以下为模板文件截图:
●第二步:将做好的sitemap地图模板文件上传至网站模板目录下
注意模板放置的地址,如果是织梦默认的话是在\templets\default下,然后生成,在网站后台的模板-默认模板管理就能看到我们做好的网站地图模板。
●第三步:生成xml文件
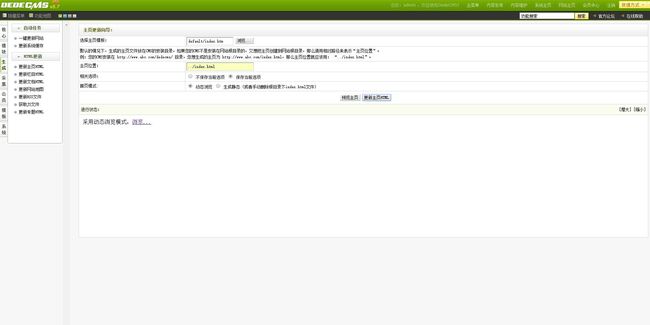
点击织梦后台的“生成”-“更新主页HTML”,会看到如下界面:
点击选择主页模板右侧的“浏览”按钮,选择我们之前做好的xml网站地图文件的sitemap.htm模板!且选择主页模板下面会有一个“主页位置”,把“主页位置”的内容../index.html改成../Sitemap.xml,然后选择“更新主页html”
●第四步:xml网站地图制作完成
当第三步完成的时候,恭喜你!你已经拥有了以“.xml”为后缀的xml网站地图!不过这还没有结束,除了跟上文html网站地图一样需要提交robots.txt文件让搜索引擎抓取以外,还需要最后再次更新原来的网站主页模板,要不网站默认主页为/sitemap.xml,会导致网站文件错位打不开的。
添加网站地图到“robots.txt”文件
虽然一般来说robots.txt文件提交xml的网站地图更容易被索引,也更规范,但出于搜索引擎蜘蛛的抓取天性,为什么不能两个都同时添加呢?robots.txt提交网站地图方法:如象牙白SEO博客https://www.xybseo.com/sitemap.xml的提交为在robots.txt文件增加一行即可(注意:sitemap后面要加个空格,以保证robots.txt文件的规范性,html地图也一样)
以上就是象牙白对网站地图制作方法的详细介绍,如果在操作中有任何问题,欢迎探讨和经验交流!
本文为象牙白SEO博客原创,转载请注明出处:https://www.xybseo.com/