背景:随着国家工业2025战略的推进,工业互联网发展将会提速,将迎来一个新的发展时期,设备的在线监控IOT应用将越来越广,这个系列文章尝试用主流的互联网开发技术,在工业互联网的监控领用做一个基于B/S架构的探索。笔者对于工业互联网监控也有几点感受就是现在好多企业项目越来越多的采用WebGL做三维动画交互式监控内容越走越复杂、越做越炫,首页就是工厂的3D鸟瞰图,模拟工厂三维布局,演示虚拟工厂效果,对于参观访问者看起来的确高大上,但是对于熟悉现在工艺设备的操作人员来说,反而不是很实用,直观2D线条图很容易方便查看产线设备的整体运行情况,交互式3D画面更适合培训和参观。所以估计缩略的2D线条图的监控画面还会长期与3D监控图并存,用来监控简化的产线全局运行工况。
前面章节我们演示了如何从一个需求(问题)开始,然后,拆解需求(问题);其次,解决拆解需求(问题)的点;再次,通过的不断技术摸索和迭代找到一个个合理的解决需求的方法和手段,最终,完成了这个需求(问题)的技术验证原型。接下来的章节我们将演示原型是如何通过演化,逐步的变成一个真正的项目的实战过程。
解题思路:如验证原型一样,先实现静态界面的展示效果,然后动态刷新变化的3个监控tag点的数字就基本上解决了上述需求(问题)。
1.工业监控项目实战1—UI
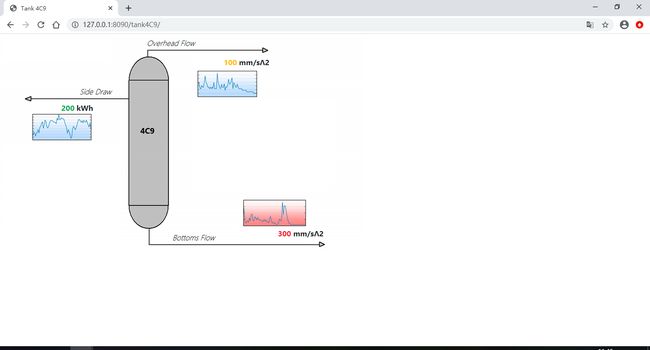
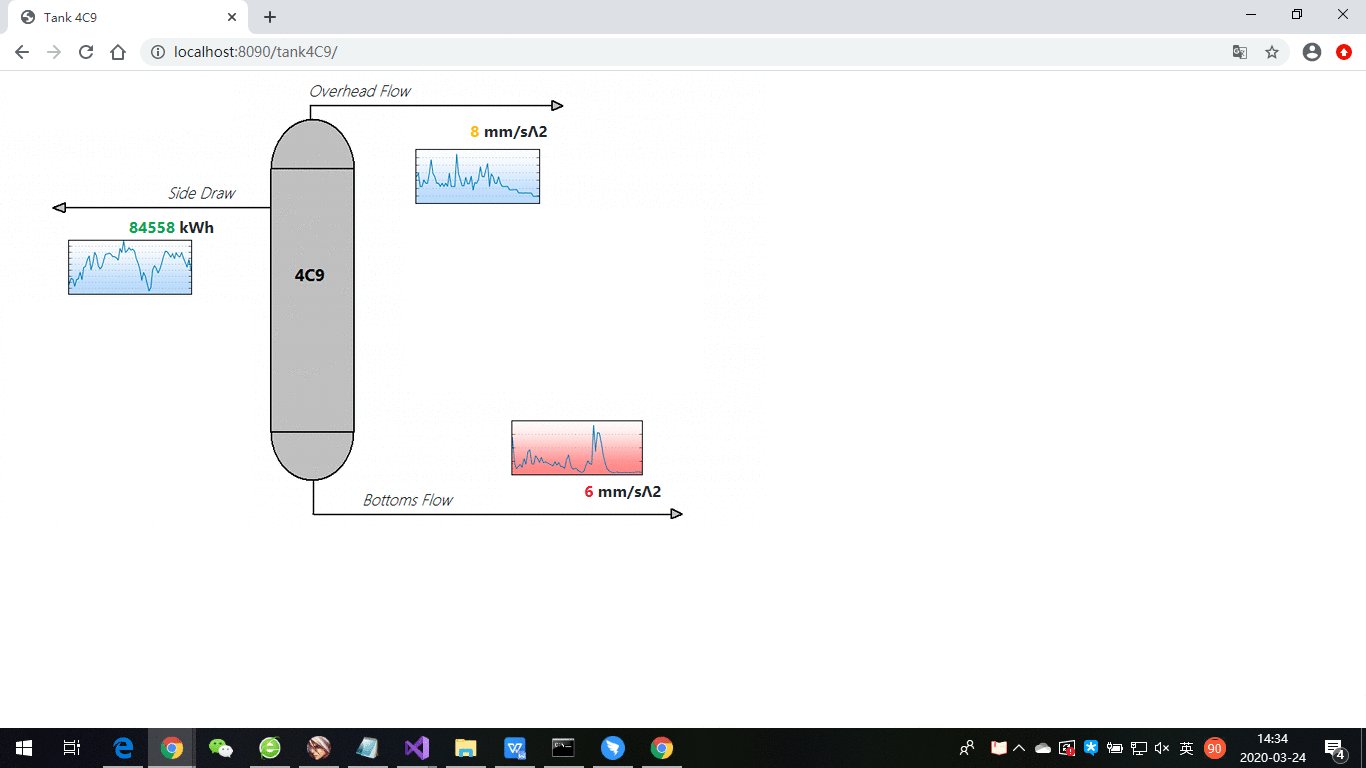
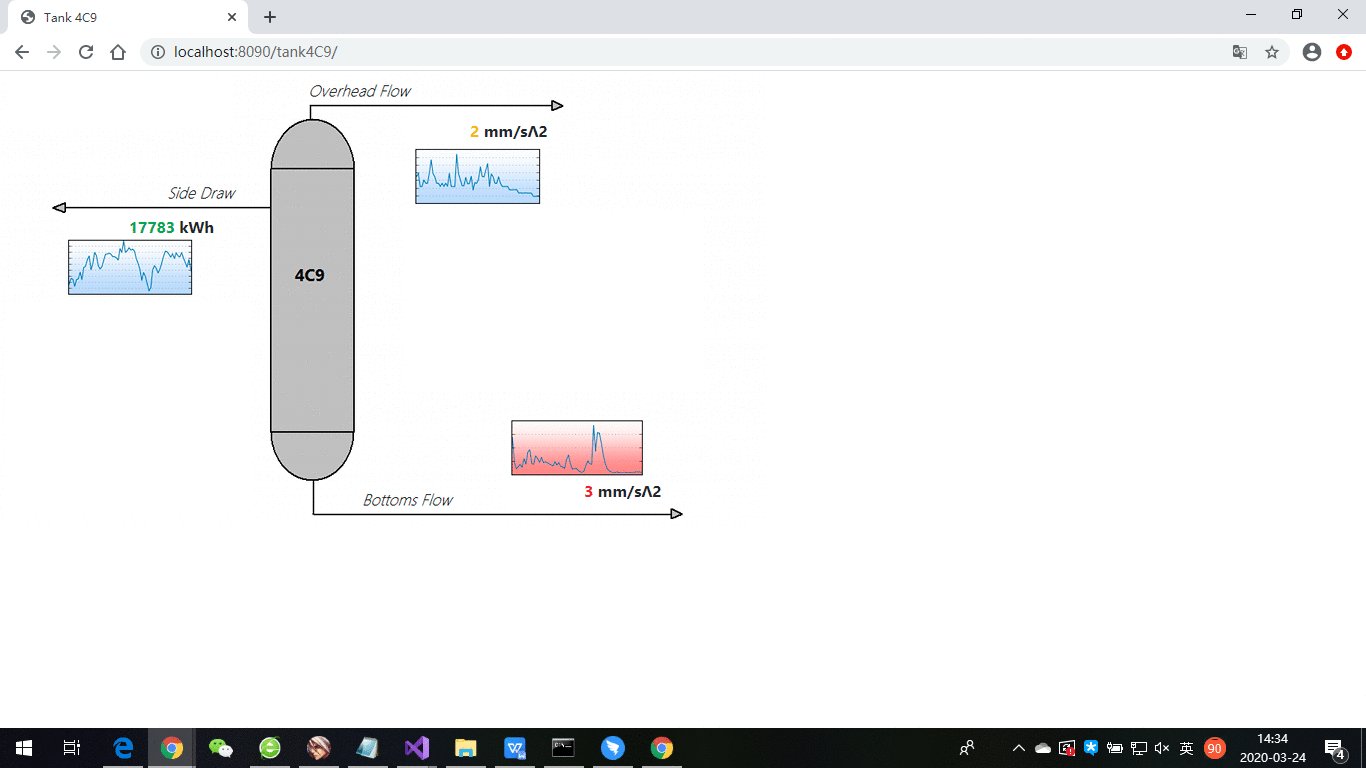
现在回到一开始的需求(问题)点,下面这张监控图。如很多开发者的思路一样,第一步也是先从UI界面的绘制开始,用html描述语言完成画面的静态绘制,效果如下图:
1.1. 新建项目和环境准备
本小节起开始为了方便以及与笔者后面的django内容关联,文中的所有案例将采用python3.6和django 2.1作为基本运行环境来演示相关程序代码。
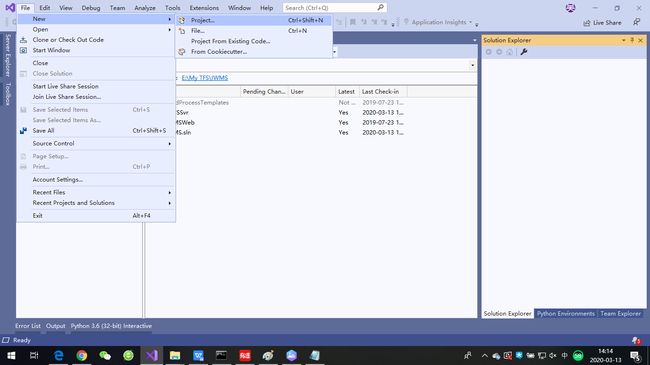
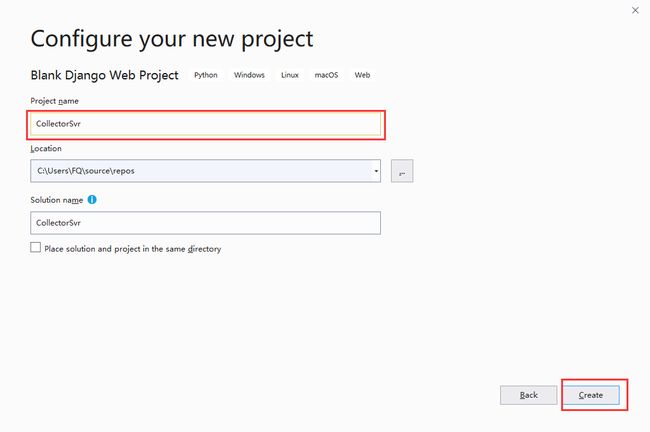
前面的章节我们以简单图文的形式知识介绍了如何在IDE环境里创建一个新的项目,现在我们通过VS Communit 2019 File->new->project 菜单创新的Blank Django Web Project项目名为CollectorSvr,如下步骤:
- 新建项目
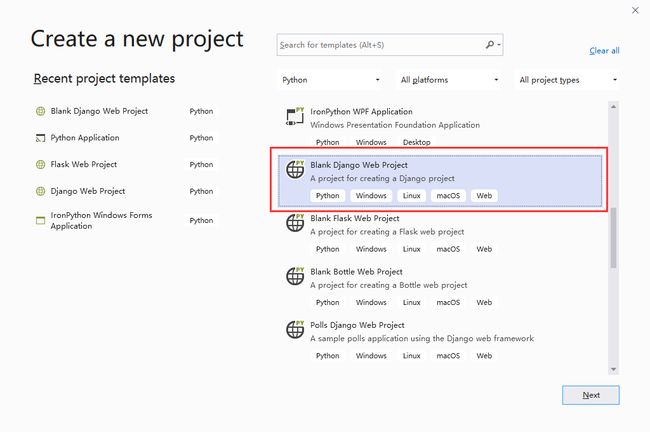
2. 选择选择 Blank Django Web Project 项目类型
3. IDE python环境安装pip install django==2.1 (不熟悉的参考前面文章 websocket实时的监控画面)
4. 最后把解决方案重命名为demo,后面系列文章中涉及到的其它项目我们将在添加到demo解决方案下面。
1.1.1. 项目添加Django APP
现在django项目还需要一个实现具体业务的app,来编写我的业务逻辑和UI,为了简化案例的复杂度,UI和后台url将都编写在CollectorSvr上。
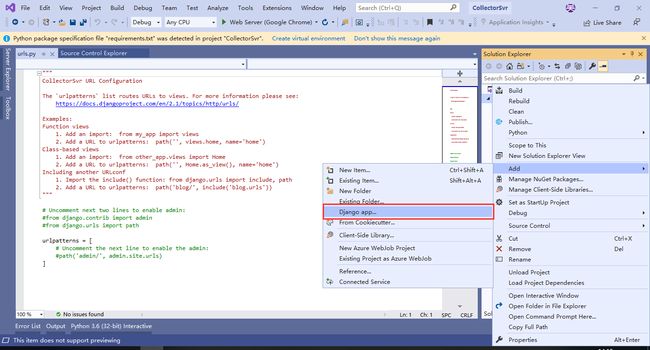
让我们通过IDE环境在项目中添加一个名为Collector Django APP,如下图:
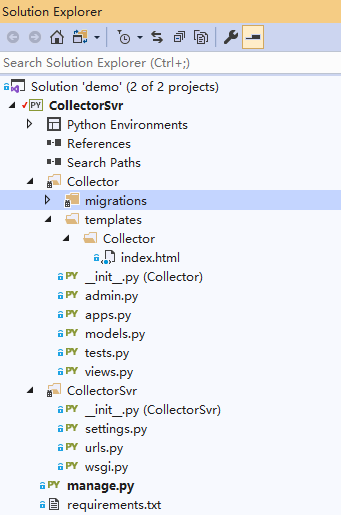
到这步骤我们就换成了基于 python3.6和django 2.1项目的准备工作,接下来我们来演示如何一步一步的实现本文开头的监控界面效果。项目结构如下图:
1.2. Bootstrap前端组件库
本文采用Bootstrap作为前端展现的组件库, Bootstrap是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。Bootstrap 是一个用于 HTML、CSS 和 JS 开发的开源工具包。利用 Bootstrap 提供的 Sass 变量和混合(mixins)、响应式栅格系统、可扩展的预制组件以及强大的 jQuery 插件,能够让你快速地开发出产品原型或构建整个 app。
官网网址:https://www.bootcss.com/
版本:v4.4.1
首先,在上面创建的Collector app templates目录下中添加一个新的html页面文件,命名为tank4C9.html,并采用国内cdn的方式引用Bootstrap 组件css和js文件。
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script> <script src="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/js/bootstrap.min.js">script>
然后,本小节我们直接背景图和bootstrap行列布局来实现数据在背景图上的布局效果,我们把原图修改成下图:
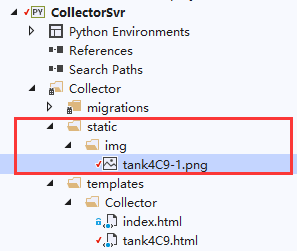
图片拖放到Collector app的静态文件架中\static\img,这个两个目录需要通过IDE环境在Collector app创建,如图:
其次,tank4C9.html监控界面UI中,主要采用class="row"和class="col-sm 行列方式来实现显示文本的布局工作,col-sm-5 数字5 是列的宽度,也采用了 作为占位符。
页面完整实现代码:
DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Tank 4C9title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/js/bootstrap.min.js">script>
<style type="text/css">
.bg {
background:url(../../static/img/tank4C9-1.png) no-repeat left;
background-size:contain;
}
style>
head>
<body>
<div class="container-fluid bg" style="height:455px;background:url(../../static/img/tank4C9-1.png) no-repeat left;background-size:contain;">
<div class="row"> div>
<div class="row"> div>
<div class="row">
<div class="col-sm">div>
<div class="col-sm"><strong class="text-warning">100strong><strong> mm/sΛ2strong>div>
<div class="col-sm">div>
div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row">
<div class="col-sm">div>
<div class="col-sm-2"> <strong class="text-success" >200strong><strong> kWhstrong>div>
<div class="col-sm-9">div>
div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row">
<div class="col-sm-5">div>
<div class="col-sm-2"><strong class="text-danger" >300strong><strong> mm/sΛ2strong>div>
<div class="col-sm-5">div>
div>
div>
body>
html>
1.3. 发布django项目urls
页面tank4C9.html代码完成后,需要通过django项目把app页面发布urls上,这样调试运行项目后,我们wo才能通过url访问页面查看页面访问效果。
1. 修改Collector app views文件添加tank4C9函数
def tank4C9(request): assert isinstance(request, HttpRequest) return render( request,'Collector/tank4C9.html',)
2. 修改项目settings文件INSTALLED_APPS,添加Collector app
INSTALLED_APPS = [ # Add your apps here to enable them 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'Collector', ]
3. 修改项目urls文件urlpatterns ,发布tank4C9 path
from django.urls import path from Collector import views urlpatterns = [ # Uncomment the next line to enable the admin: #path('admin/', admin.site.urls) path('tank4C9/', views.tank4C9), ]
1.4. 调试浏览静态页面
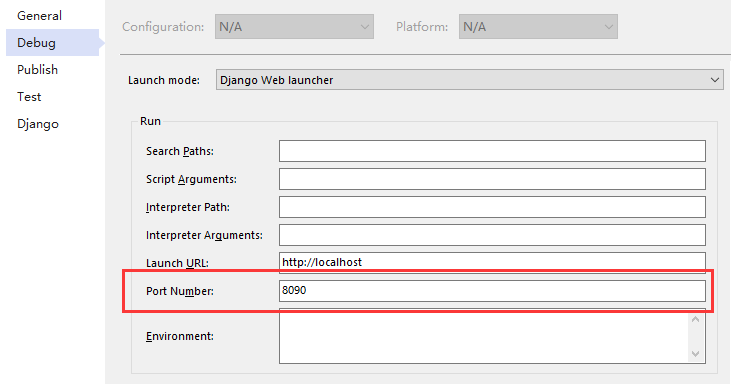
现在调试运行项目我们就可以本地浏览完成的页面效果了,为了调试方便笔者同样设置了项目的调试端口:8090。
现在按F5运行IDE调试环境,就可以在弹出的默认浏览器地址栏输入页面访问地址:http://127.0.0.1:8090/tank4C9/ 查看页面效果了。
页面还是一个数字不会刷新的静态页面,但是监控效果图已经到达了初步的显示效果,接下来我们采用前面原型的ajax轮询实现3个监控tag位号的数字动态刷新。
1.5. 轮询的动态页面
我们Collector APP提供一个webAPI 来返回动态的模拟数据函数,通过引入random来模拟变化的设备tag位号值,并返回json格式数据到请求端。
1. Collector APviews 增加函数getTank4C9Data 代码如下:
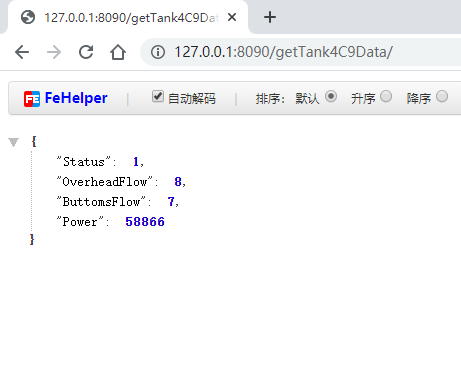
import random def getTank4C9Data(request): tank4C9={ 'Status': random.randint(0,1), #设备运行状态 'OverheadFlow':random.randint(1,10) ,#'顶流量', 'ButtomsFlow': random.randint(1,10), #'低流量' 'Power': random.randint(10000,100000), #功率 } return HttpResponse( json.dumps(tank4C9));
2. 修改项目urls文件urlpatterns ,发布getTank4C9Data path
from django.urls import path from Collector import views urlpatterns = [ # Uncomment the next line to enable the admin: #path('admin/', admin.site.urls) path('tank4C9/', views.tank4C9), path('getTank4C9Data/', views.getTank4C9Data), ]
项目调试状态我们可以通过浏览器直接访问url查看webAPI结果
http://127.0.0.1:8090/getTank4C9Data/
1.5.1. 参考原型的ajax轮询修改tank4C9.html代码实现ajax轮询
页面代码
DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Tank 4C9title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/js/bootstrap.min.js">script>
<style type="text/css">
.bg {
background:url(../../static/img/tank4C9-1.png) no-repeat left;
background-size:contain;
}
style>
head>
<body>
<div class="container-fluid bg" style="height:455px;background:url(../../static/img/tank4C9-1.png) no-repeat left;background-size:contain;">
<div class="row"> div>
<div class="row"> div>
<div class="row">
<div class="col-sm">div>
<div class="col-sm"><strong class="text-warning" id="OverheadFlow">100strong><strong> mm/sΛ2strong>div>
<div class="col-sm">div>
div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row">
<div class="col-sm">div>
<div class="col-sm-2"> <strong class="text-success" id="Power">200strong><strong> kWhstrong>div>
<div class="col-sm-9">div>
div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row"> div>
<div class="row">
<div class="col-sm-5">div>
<div class="col-sm-2"><strong class="text-danger" id="ButtomsFlow">300strong><strong> mm/sΛ2strong>div>
<div class="col-sm-5">div>
div>
div>
<script>
//JQuery 代码入口
$(document).ready(function(){
setInterval("getData()",1000);
});
function getData() {
//模拟异步从后台获得值
$.ajax({
url: "/getTank4C9Data/", success: function (result) {
data = JSON.parse(result);
$("#OverheadFlow").html(data.OverheadFlow);
$("#ButtomsFlow").html(data.ButtomsFlow);
$("#Power").html(data.Power);
}});
}
script>
body>
html>
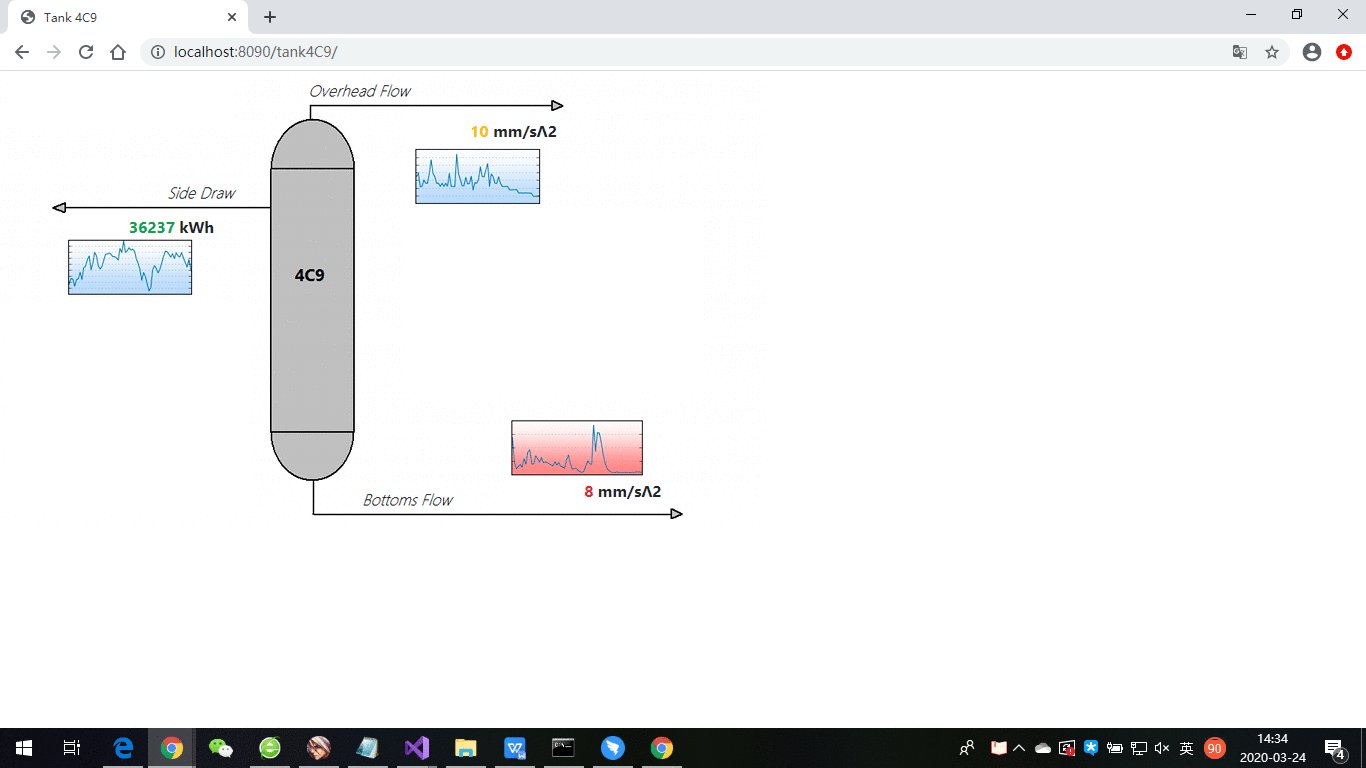
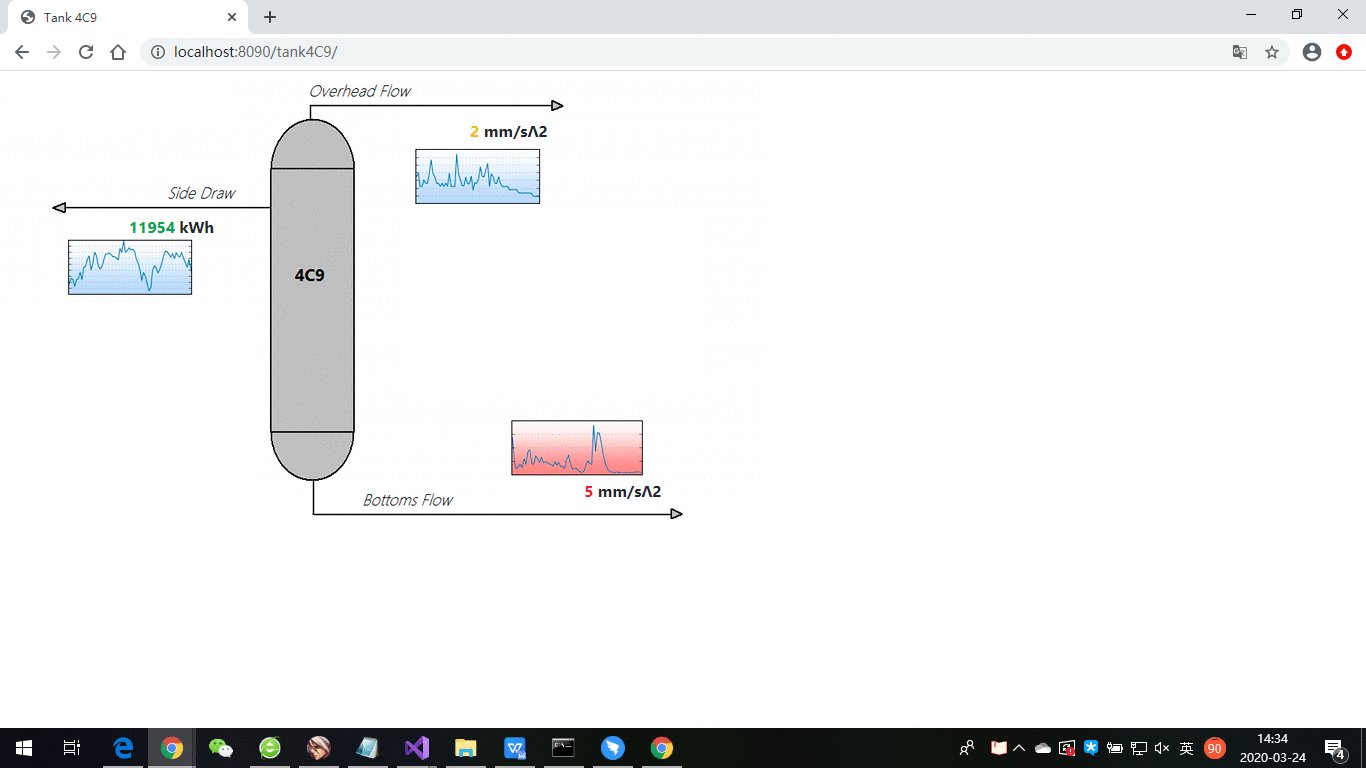
调试运行
1.6.总结
本小节我们演示了监控项目实战的UI界面效果和如何实现数据从后台到UI端传输,同时,实现了基于ajax轮询的动态页面效果,文末的gif也显示了动态刷新的页面监控情况。传输数据我们用了主流的Json格式,便于在UI同通过JSON对数据进行解析和使用。当然本文的案例界面简洁明快。
下一篇我们将进一步对数据格式进行封装,并进一步通过模拟读取OPC服务的tag位号值来模拟通过OPC DA完成读取设备工艺数据的实时监控tag值。