- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- svg图片兼容性和用法优缺点
独行侠_ef93
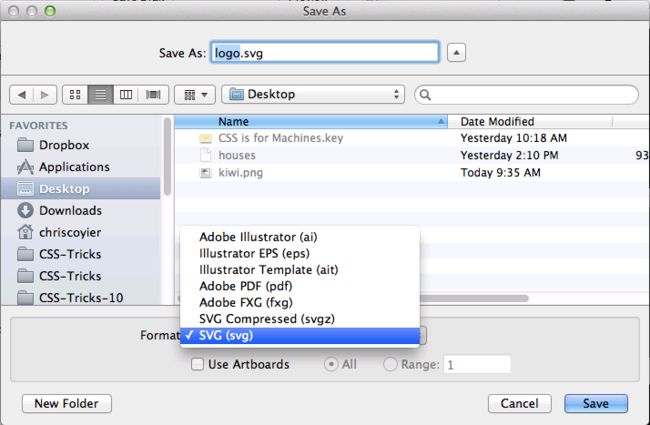
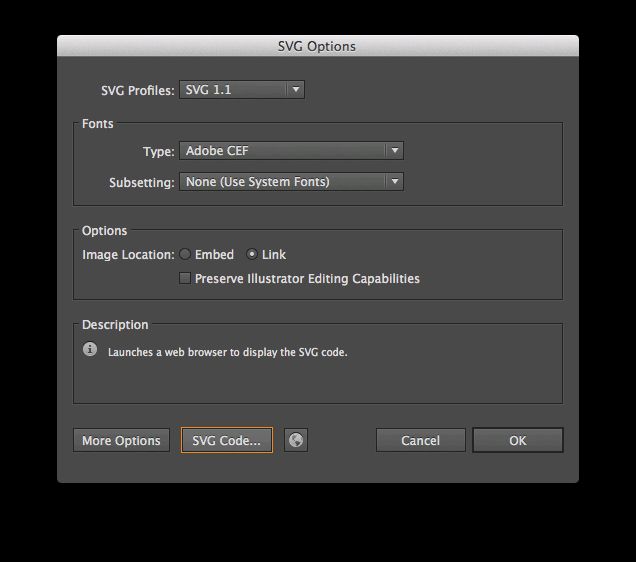
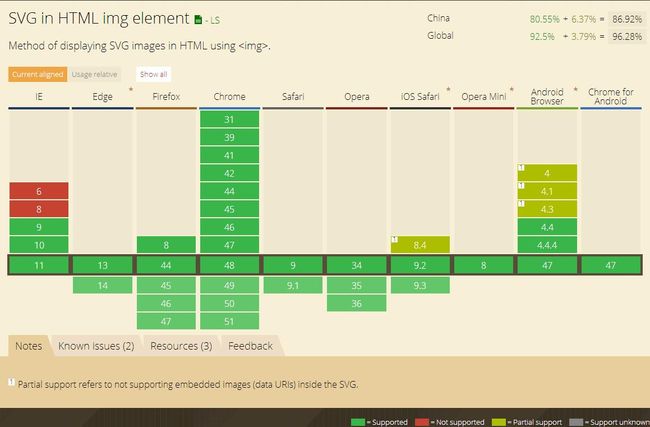
svg图片的使用方法第一次来认认真真的研究了下svg图片,之前只是在网上见过,但都是一晃而过也没当回事,最近网站改版看到同事有用到svg格式的图片,想想自己干了几年的重构也没用过,这些细节的知识是应该好好研究研究了。暂时还没研究得完全透切,先记下目前为止所看到的吧不然又给忘了。svg可缩放矢量图形(ScalableVectorGraphics),顾名思义就是任意改变其大小也不会变形,是基于可扩展标
- 前端three.js的Sprite模拟下雪动画效果
qq_35430208
three.js前端javascript三维场景中下雪效果threejs实现下雪效果
一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add
- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- CSS学习16--CSS高级技巧:用户界面样式、精灵技术、字体图标、滑动门
乌鸦不像写字台
css学习css学习前端
CSS高级技巧一、用户界面样式1.鼠标样式cursor2.轮廓outline3.防止拖拽文本域resize4.vertical-align垂直对齐5.去除图片底侧空白缝隙6.溢出文字隐藏二、精灵技术sprite1.精灵技术产生背景2.精灵技术的本质3.精灵技术的使用4.制作精灵图三、字体图标1.字体图标优点2.字体图标使用流程3.追加新图标四、滑动门1.滑动门的背景2.核心技术3.技术实现一、用户
- vue3中动态引入本地图片的两种方法
morenhaodan
前端javascriptvue.js
方法一推荐简单好用方法二constgetImg=index=>{constmodules=import.meta.glob('@/assets/nncs2/**/*.{png,svg,jpg,jpeg}',{eager:true})consturl=`/src/assets/nncs2/jiantou${index+1}.png`//console.log(modules)if(modules[u
- 2024年Python最全Python-Matplotlib可视化(1)——一文详解常见统计图的绘制(1)
2401_84558452
程序员pythonmatplotlib开发语言
importmatplotlib.pyplotaspltx=range(50)y=[value*2forvalueinx]plt.plot(x,y)plt.show()上述代码将会绘制曲线y=2*x,其中x在[0,50]范围内,如下所示:可以看到窗口上方还包含多个图标,其中:|项目|Value||—|—|||此按钮用于将所绘制的图形另存为所需格式的图片,包括png,jpg,pdf,svg等常见格式
- CSS具有哪些特点呢?
weixin_54503231
css前端
CSS是CascadingStyleSheets(层叠样式表)的缩写,它是一种用来描述HTML或XML(包括如SVG、MathML等衍生技术)文档样式的计算机语言。CSS的主要目的是为网页提供样式设计,包括颜色、字体、布局等,通过CSS,可以控制网页元素的外观和排版,使得网页更加美观和易于阅读。CSS的特点简单易学:CSS语言短小精悍,语法简单易学,使用起来很方便,可以快速地修改样式。内容与样式分
- css之雪碧图(精灵图)
星月心城
csscss前端
听到雪碧图是不是跟我一样,啥?雪碧图?不知所以。如果一张大图由许多小图构成,那么每张小图都需要进行网络请求,这样一来就会有很多请求,为了减少网络请求,雪碧图就出现了。雪碧图(Sprite)是一种在Web开发中常用的图像合并技术,将多个小图标或图片合并成一张大图,然后通过CSS来显示其不同部分。这种技术可以减少HTTP请求数量,提高网页加载速度。以下是本人自己写的例子,大图的图片是在百度找的http
- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- 使用fabric.js简简单单实现一个画板
小草先森tyro
前端
什么是fabricfabric是一个功能强大的JavaScript库,运行在HTML5canvas上。fabric为canvas提供了一个交互式对象模型,以及一个svg-to-canvas解析器。与canvas的区别来一个简单的例子来说明一下fabric与canvas的区别,假设我们想在一个画布上画一个红色的矩形://原生canvasapi//有一个id是c的canvas元素varcanvasEl
- 探索 Fabric.js:前端开发的轻量级图形编辑框架
滑辰煦Marc
探索Fabric.js:前端开发的轻量级图形编辑框架是一个强大的、基于WebGL和SVG的JavaScript图形库,专为构建交互式图形界面而设计。它提供了一种简单的方式来在网页上创建和操纵矢量对象,包括文本、形状、图像等,并且具有丰富的可定制性和性能优化。项目简介Fabric.js提供了一个统一的对象模型,使得处理HTML5canvas上的元素变得异常简单。无论是创建复杂的绘图应用,还是实现动态
- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- 2. Fabric 简介
Lanwarf-前端开发
Fabricfabricjavascript
1.介绍Fabric.js—一个功能强大的Javascript库,使使用HTML5canvas的工作变得轻而易举。Fabric提供了画布缺少的对象模型,以及SVG解析器,交互性层和一整套其他必不可少的工具。这是一个完全开放源代码的项目,已获得麻省理工学院(MIT)的许可,多年来有许多贡献。在发现使用原生canvasAPI的烦恼之后,Fabric于2010年左右开始。最初的作者正在为printio.
- 3个免费好用的网站,可以转换PDF,提取MP3
精选软件库
pdf
今天分享的三个网站,分别用于文件转换PDF,QMC转MP3格式和配色网站。TOPDF这个网站是一个在线PDF转换工具,可以快速将文本文件、演示文稿、电子表格和图片转换为PDF格式。它支持多种文件格式,如AZW3、BMP、CHM、CSV、DjVu、DOC、DOCX、EPS、ePub、HEIC、JPG、MD、MOBI、ODT、OXPS、PNG、PPT、PPTX、PS、PUB、RTF、SVG、TIFF、
- 鸿蒙 HarmonyOS学习日记 Day 2 界面开发、布局
林钟雪
Harmonyosharmonyos学习华为
文章目录一、界面开发1、代码书写方式2、界面开发-布局思路3、组件的属性方法4、文字溢出省略号、行高5、Image图片组件6、输入框与按钮四、综合实战-华为登录五、svg图标六、布局元素的组成二、单位问题一、界面开发1、代码书写方式1、代码块在build()方法中书写,在右侧预览中查看效果2、界面开发-布局思路1、ArkUI(方舟开发框架)说明:是一套构建鸿蒙应用界面的框架构建页面的最小单位就是“
- React中实现antd自定义图标,鼠标悬浮变色
小鸟哗啦啦
react.js前端javascript
借助antd的tooltip组件来实现hover时变色的效果1.新建组件自定义图标一般在iconfont上面获取,复制下来的svg代码,切记要删除fill属性后添加到组件中import{Tooltip}from"antd";importReactfrom"react";constHoverableSvg=()=>{return({/*...*/});};exportdefaultHoverable
- 【Unity3D杂谈】记一次优化shader性能的过程
留待舞人归
unity游戏引擎游戏
一、问题描述我们的手游的主场景主要由一系列的2D图片的SpriteRenderer组成,有一片大的水面背景,有一个shader去实现了水颜色渐变和波纹的效果。在岛上有很多建筑物。按理论上,有更多建筑的区域应该渲染压力更大,而纯水面的地方应该只有一个shader在渲染。但是经测试发现,在一个低端的Android手机上(大约千元的三星手机)上,发现将相机拖动到只有背景海面的区域,帧率也会明显下降,明显
- 微信小程序xr-frame图层与显示(五种方法)
牧羊人_sj
xr微信小程序图层
前言:控制小程序隐藏与显示有五种方法,感兴趣的可以参考这个文档,但是本文只赘述两种方法。1.通过visible属性(详见:Three.js模型隐藏或显示)visible:作用就是控制绑定该材质的模型对象是否可见,默认值是true,LineBasicMaterial、SpriteMaterial、MeshBasicMaterial等材质都会继承基类Material的可见性;注意:(链接)1).vis
- OmniGraffle Pro for mac(思维导图软件)v7.22.4正式版
不知名女娃
macos
OmniGrafflePro是一款专业的图形设计工具,主要用于绘制流程图、组织结构图、网络图、原型设计等。它具有丰富的模板和符号库,用户可以根据需要自定义符号和模板,方便快捷地创建各种类型的图形设计。此外,OmniGrafflePro还支持多种导出格式,包括PDF、PNG、JPG、SVG等。它还可以与其他软件进行无缝集成,如Sketch、Photoshop、Illustrator等。总的来说,Om
- Flink(1.13) 的运行架构
万事万物
架构图image.png官网原图:https://ci.apache.org/projects/flink/flink-docs-release-1.13/fig/processes.svgFlink运行时至少包含两个进程:1个JobManager和至少1个TaskManager。角色FlinkProgram(客户端)作用:负责将程序代码解析成数据流图(Dataflowgraph),并发送给Job
- safari中filter: drop-shadow()导致图片展示不出来
史努比的大头
safari前端css
有时候我们可能需要通过css来改变一个svg图片的颜色,比如让其跟随主题色改变.send-button{overflow:hidden;.send-button-img{filter:drop-shadow(@primary-24px0px0px);transform:translateX(24px);}}上面代码的原理是:drop-shadow(@primary-24px0px0px):这行代码
- TPAMI 2024 | TransVG++:基于语言条件视觉Transformer的端到端视觉定位
小白学视觉
论文解读IEEETPAMItransformer深度学习人工智能TAPMI顶刊论文论文解读
题目:TransVG++:End-to-EndVisualGroundingWithLanguageConditionedVisionTransformerTransVG++:基于语言条件视觉Transformer的端到端视觉定位作者:JiajunDeng,ZhengyuanYang,DaqingLiu,TianlangChen,WengangZhou,YanyongZhang,HouqiangL
- SwiftUI SpriteKit 教程之原生运行SpriteView 2D游戏框架
iCloudEnd
实战需求SpriteKit是苹果发布的强大2D游戏框架,SwiftUI如何原生使用SpriteKit呢?让我们通过下面文章体验一下吧。本文价值与收获看完本文后,您将能够作出下面的界面SpriteKit教程之原生运行SpriteKit教程之原生运行基础知识SpriteKit将具有流畅动画的高性能2D内容添加到您的应用中,或使用一组基于2D游戏的高级工具来创建游戏。SpriteKit是一个功能强大的基
- 鸿蒙(API 12 Beta3版)【使用ImageSource完成图片解码】图片开发指导
移动开发技术栈
鸿蒙开发harmonyosopenharmony媒体ArkTS图片解码鸿蒙
图片解码指将所支持格式的存档图片解码成统一的[PixelMap],以便在应用或系统中进行图片显示或[图片处理]。当前支持的存档图片格式包括JPEG、PNG、GIF、WebP、BMP、SVG、ICO、DNG。开发步骤全局导入Image模块。import{image}from'@kit.ImageKit';获取图片。方法一:获取沙箱路径。具体请参考[获取应用文件路径]应用沙箱的介绍及如何向应用沙箱推送
- 33.鼠标悬停时的波浪线效果 & CSS 重置
@大迁世界
CSS技巧与案例详解css前端
鼠标悬停时的波浪线效果在鼠标悬停在链接上时创建波浪线效果。使用linear-gradient为链接创建重复背景。为链接创建一个:hover状态,其background-image为一个包含带有波浪路径和动画的SVG的dataURL。The<aclass="squiggle"href="#"
- HarmonyOS鸿蒙转场动画概览
PlumCarefree
harmonyos华为
使用原因:提升用户体验,更加流畅丝滑动效设计场景1.特征动效2.转场动效点击滑动翻动夹捏拖拽3.微动效细微动画4.特征动效插画动效动画能力选型系统动画属性动画显示动画转场动画路径动画粒子动画第三方动画资源加载类GIF动画帧动画第三方库LottieSVG动画开发实现视角转换步骤了解系统能力,包括相关的API分析UX设计视角设计动画方案使用动画能力调试和优化例如使用属性动画:.animation例如加
- 鸿蒙(API 12 Beta3版)【使用Image完成图片解码】图片开发指导依赖JS对象
移动开发技术栈
鸿蒙开发harmonyosopenharmony媒体鸿蒙图片依赖解码
图片解码指将所支持格式的存档图片解码成统一的[PixelMap],以便在应用或系统中进行图片显示或[图片处理]。当前支持的存档图片格式包括JPEG、PNG、GIF、WebP、BMP、SVG、ICO、DNG。开发步骤添加依赖在进行应用开发之前,开发者需要打开native工程的src/main/cpp/CMakeLists.txt,在target_link_libraries依赖中添加libace_n
- 手把手一步一步教你使用Java开发一个大型街机动作闯关类游戏10之一组sprite动画
__豆约翰__
一组动画上一节我们实现了sprite的单个行为的动画,但是我们知道,在游戏中某个角色可能有多个行为,比如idle,走,跳,跑等。那么我们能否封装一个类,来表达一个sprite各种行为动画呢下面这个Animator类就能实现我们的需求。Animator类里包含一个HashMap,其key是一个字符串名字即(idle,walk,jump)这种。值是我们上一节的Animation对象。Animator类
- 【Python】使用Python对pdf,svg,png等进行转换
Technicalflight
python人工智能开发语言
Technicalflight转换工具使用Python对pdf,svg,png等进行转换代码开源在Github:https://github.com/Technicalflight/Python-Transformation感谢你们的小星星!!!!上手指南将Python文件下载后,先将requirements.txt文件中的依赖进行下载开发前的配置要求Python3安装步骤在Window平台上安装
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl