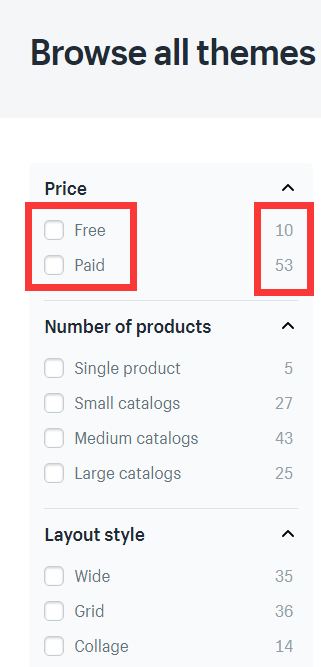
目前Shopify自己在官方的渠道上罗列出大概有 63款主题,其中10款免费,53款付费
shopify主题地址: https://themes.shopify.com/themes
如上图所示,你可以在该页面左侧边栏按照主题价格,产品数量多少,页面布局方式,以及产品页面功能等等条件对主题进行筛选,也可以在右上角Sort按钮按照主题的价格,受欢迎程度以及主题发布时间对主题进行排序。
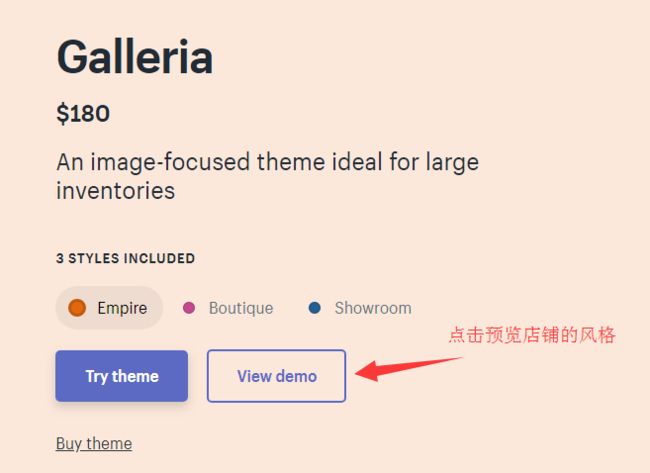
点击你看重的主题,进入主题之后,你可以查看主题的风格,以及这个主题的主要功能,如下图:
Shopify官方的所有主题都是无需下载的,点击Start with this theme (免费主题) / Try Theme (付费主题) 即可直接安装该主题到你的Shopify网站,其中付费主题为一次性付费,费用会直接从你Shopify网站绑定的信用卡里面扣除。
主题安装之后不会自动启用,页面会自动跳转到你的Shopify后台 > Online Store > Themes 页面。要启用新安装的主题,需要在MORE Themes一栏中,点击主题对应的Actions按钮,在下拉选项中选择Publish按钮就可以了。
第三方的Shopify主题市场,Themeforest (https://themeforest.net/category/ecommerce/shopify) 这家公司也是以卖主题模板,插件为出名的。用户如果在上面进行购买,请前往一点要注意:
你所要购买的主题的是否是Shopify
你所要购买的主题的是否是Shopify
你所要购买的主题的是否是Shopify
一定要和shopify的店铺兼容,否则就浪费钱了。
在Themeforest上购买主题之后,你就可以直接在shopify的店铺中,进行主题的上传
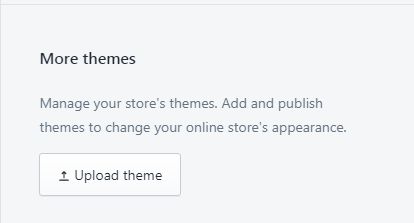
通常在第三方Shopify模板市场上购买的主题,下载下来的是压缩文件,压缩文件里面会有和很多和该主题的相关文件,例如Documentation, Licensing等等等等不需要上传的文件,因此首先需要解压缩,找到里面的需要上传的主题文件,然后再打开Shopify后台 > Online Store > Themes 页面,找到Upload Theme按钮点击上传,如下图:
这里注意:
所上传的文件必须是ZIP格式的压缩文件,上传文件最大50M,
如果你的文件超过50M请再仔细查找甄别你下载的主题里面哪个才是真正需要上传的模板文件。
模板上传成功之后,默认是未激活的状态,需要点击主题对应的Actions按钮,在下拉选项中选择Publish按钮来发布主题。
通常出现的上传模板文件出现错误的原因可能有:
未解压缩查找模板文件而是直接上传的从Themeforest上下载下来的压缩文件
下载过程中因为网速问题导致的文件不完整,出现上传错误
上传过程中因为网速问题导致的文件不完整,出现上传错误
在Shopify网站后台模板管理页面,主要有两大板块,一个是Current Theme, 一个是MORE Themes, Current theme就是你的Shopify网站当前使用的主题,Current Theme有且仅有一个主题。 More Themes是你安装在Shopify后台的,其他未启用的Shopify主题。一个Shopify网站一次性最多安装20个主题,即1个激活的主题和19个为激活的主题。
每个Shopify模板在你的网站后台都会有两个功能按钮,一个是Actions,一个是Customize。
Actions按钮的功能包括:
Preview: 在你的网站前台预览Shopify主题显示效果
Publish: 激活该Shopify模板主题
Rename: 重命名该Shopify主题
Duplicate: 复制Shopify主题
Download Theme File: 下载该Shopify主题
Edit Code: 编辑该Shopify主题的代码
Edit Langulages: 编辑Shopify主题框架特定文字的语言或者显示方式
Remove: 从Shopify后台删除该模板
这里面,详细解释下下面的几个Shopify模板的Action功能
Duplicate – 点击Duplicate按钮之后,会在你的Shopify网站后台生成一个该Shopify主题的副本文件,意即你Duplicate Brooklyn主题之后,在后台会生成一个名叫Copy of Brooklyn的模板文件。Duplicate功能的使用目的通常是在你对你的Shopify网站进行排版,代码修改之前,做一个当前模板的备份,如果出现问题,可以尽快激活备份的模板文件使你的网站恢复正常。
还有就是在做一些特定活动的时候可以使用Duplicate功能,例如我使用Duplicate功能对Brooklyn模板生成了3个Copy of Brooklyn模板文件,并将这三个Copy of Brooklyn文件重命名为Brooklyn-NEWYEAR, Brooklyn-Christmas, Brooklyn-BlackFriday,分别对这三个主题进行编辑,在三个节日期间分别激活对应的模板,在平常激活Brooklyn主题。这样可免于对模板样式调整过来调整过去造成的麻烦。
Download Theme File: 下载Shopify主题,可以帮你快速的复制你当前的Shopify网站样式到新的Shopify网站,免于重新调整设置的麻烦。
Edit Code – 所有对Shopify模板的代码修改都是在这里进行的。建议在修改代码之前先使用Duplicate功能备份然后再进行修改,以免出现不必要的麻烦。
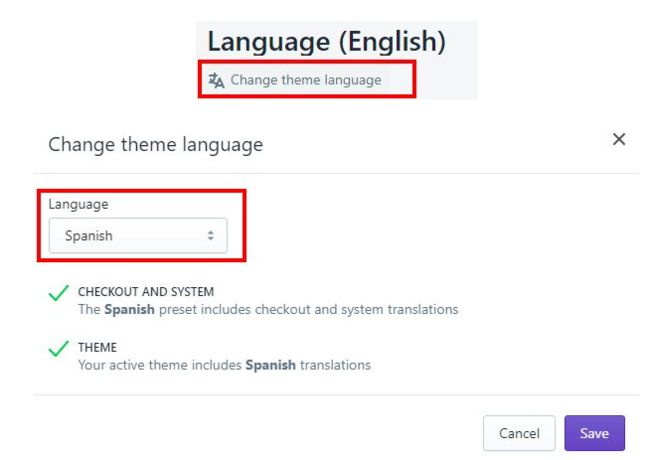
Edit Languages – 修改的是你Shopify网站的语言以及框架的文字内容。一个Shopify网站的文字内容由两个部分组成,一个是你可以在你的Shopify网站后台直接添加修改的,例如产品标题,描述,价格,产品目录名称,博客内容,页面内容等等等等,一个是你无法直接在Shopify网站后台直接修改的,如购物车按钮上的Add to Cart文字等等。
在Edit Languages可以帮你修改你的Shopify网站的语言,例如将英语改为西班牙语。
也可以帮你修改网站框架的文字内容,例如购物车按钮默认显示的Add to Cart改为全部大写的ADD TO CART,或者BUY NOW
Shopify另外一个功能按钮是Customize, 也就是Shopify网站各个页面板块的显示布局设置。
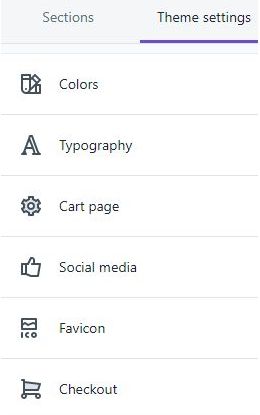
点击Customize按钮之后,网站会自动跳转到网站前台,并且在网站前台会有一个左侧边栏,列举了网站当前页面各个板块的功能设置。左侧边栏分为两个部分,一个是Sections功能,一个是Theme Settings功能。
Sections功能负责的主要是网站页面的布局以及各个板块内容的设置。
Theme Settings功能负责的是网站框架的颜色设置,字体设置,社交网络设置,购物车页面设置以及结款页面的设置。
目前大部分Shopify模板是支持Shopify的Section模块功能的,在设置上所见即所得,也就是说你在左侧边栏做了哪些改动,在右侧网站前台视窗会做对应的改变。
如下图,将Newsletter板块移动到Featured Collection上方,只需要用鼠标拖动左侧边栏的板块名称,右侧网站前台视窗就可以即时的显示你所做的修改。
左侧的任意模块都是可以点击进去进行详细设置的,要添加模块,点击Sections项下的Add Section按钮,选择要添加的板块,点击Add按钮就可以了。然后对板块拖动进行页面的排序。
要删除某个模块,需要点击去模块,在该模块的最下方找到Remove Section按钮,然后点击确认保存,就可以了
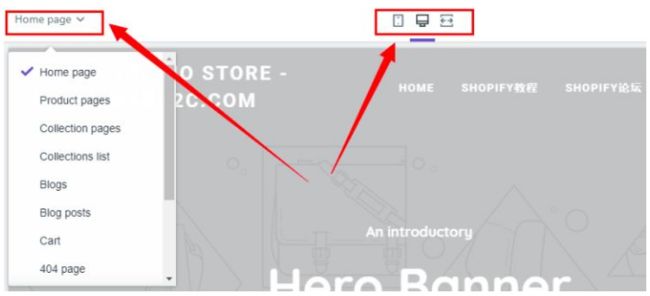
在右侧的网站页面视窗上方左侧,为页面切换按钮,下拉选择不同的页面,会在左侧边栏显示不同的页面模块,然后对对应的页面进行设置。网站前台视窗的正上方三个按钮分别显示的是手机移动端的显示效果,带左侧边栏的显示效果,以及不带左侧边栏的全屏显示效果。
在右侧的网站页面视窗上方左侧,为页面切换按钮,下拉选择不同的页面,会在左侧边栏显示不同的页面模块,然后对对应的页面进行设置。网站前台视窗的正上方三个按钮分别显示的是手机移动端的显示效果,带左侧边栏的显示效果,以及不带左侧边栏的全屏显示效果。
Shopify主题之间的设置是相互独立的,也就是说,你在设置好Brooklyn主题之后,安装并激活新的主题,新主题需要重新进行页面排版,颜色字体的设置,而且对新的主题的设置不会影响到Brooklyn之前的设置,重新激活Brooklyn主题之后,显示的还是安装新主题之前的样子。