刷新框架那么多,为什么我选择了SwipeToLoadLayout?
首先看效果,框架中帮我们实现了几个主流的刷新效果,Twitter style,JD style,google style,Yalantis style,demo也下载下来看了,真不错,还支持各种自定义,自定义头部和尾部,头部还分classic,above,blow,scale四种类型,还有自动刷新的效果,体验也很流畅。
再看代码,刷新,加载各一个接口实现,头部和尾部也都是用接口实现,遵循设计模式的依赖倒转原则原则(针对抽象而不是针对具体编程),所以才能具备那么高可塑性,我们要做的就是实现接口里面的内容就可以轻松写一个刷新效果,就像使用baseAdapter一样,无论什么数据,什么样式,都可以轻松实现。
接着看功能,支持各种View和ViewGroup(ListView,ScrollView,RecyclerView,GridView,WebView,Linearlayout,RelativeLayout,FrameLayout,ImageView,TextView等)的刷新和加载,还支持自动刷新,手动刷新,自动加载,手动加载,禁止刷新,禁止加载等操作,完全满足需求。
最后,说的这么好,有没有经过测试呢?当然了,口说无凭,带大家实现一个。
通过SwipeToLoadLayout实现一个刷新加载的效果
1、如何集成
Step 1. Add the JitPack repository in your build.gradle at the end of repositories:
repositories{maven{url"https://jitpack.io"}}
Step 2. Add the dependency in the form
dependencies{compile'com.github.Aspsine:SwipeToLoadLayout:v1.0.0'}
2,开始自定义刷新效果
swipeToLoadLayout提供了一套接口,刷新的头部自定义一个View实现SwipeTrigger和SwipeRefreshTrigger就行了,刷新的尾部自定义一个View实现SwipeLoadMoreTrigger和SwipeTrigger,头部实现代码:
publicclassCustomRefreshHeadViewextendsTextViewimplementsSwipeRefreshTrigger,SwipeTrigger{publicCustomRefreshHeadView(Context context){super(context); }publicCustomRefreshHeadView(Context context, AttributeSet attrs){super(context, attrs); }publicCustomRefreshHeadView(Context context, AttributeSet attrs,intdefStyleAttr){super(context, attrs, defStyleAttr); }@OverridepublicvoidonRefresh(){ setText("正在拼命加载数据..."); }@OverridepublicvoidonPrepare(){ }@OverridepublicvoidonSwipe(inti,booleanb){ setText("释放刷新"); }@OverridepublicvoidonRelease(){ }@Overridepublicvoidcomplete(){ setText("刷新成功"); }@OverridepublicvoidonReset(){ }}
Xml中使用
注意,swipetoloadlayout中布局包裹的View id是指定的,不能乱改,否则找不到刷新目标
刷新头部
刷新尾部
代码中调用
CustomRefreshHeadViewrefreshHeadView =newCustomRefreshHeadView(this);refreshHeadView.setPadding(20,20,20,20);refreshHeadView.setGravity(Gravity.CENTER);refreshHeadView.setLayoutParams(newViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT));swipeToLoadLayout.setRefreshHeaderView(refreshHeadView);
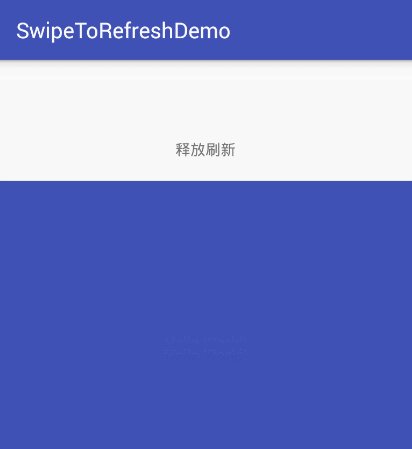
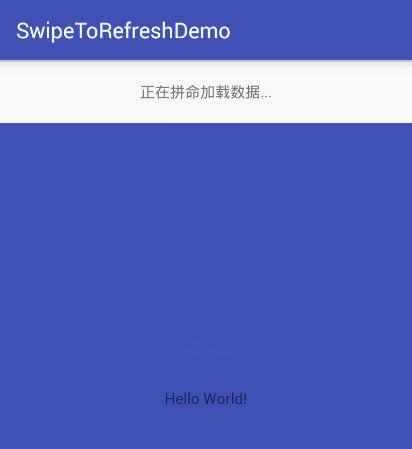
就这么简单,看下演示效果,做的丑了点,以后有时间弄个精致点的
swipeToRefresh.gif
就这么简单,大伙可以试试,更多用法查看原作者项目demo。