首先
- 首发博客: 我的博客
- 项目源码: 源码(喜欢请star)
- 项目预览: 预览
- 上一章: 《学习不一样的vue(2)实战:项目分析》
- 我的Q群: meteor高手群 vue学习交流群
首先:讲一句抱歉,周末俗事缠身,无力更博,只有今日发了。而且写博挺消耗精力的,你别看短短了几千字,需要反复的斟酌,反复的修改,如果有错误与不足的地方,请评论指正,谢谢!
前言
本文是结合官方的 api文档,进行渐进式学习,在实战中熟悉文档,在文档中理解实战。下面的代码中有详细的代码注释,和逻辑讲解,请仔细阅读。
3.1.1 什么是vue?
如果你还不知道什么Vue是干什么的,请参见什么是vue。
3.1.2 项目结构
参考以下的目录结构,新建文件夹,下面打‘ * ’的为新建文件夹
├── build // 构建服务和webpack配置
├── config // 项目不同环境的配置
├── dist // 项目build目录
├── index.html // 项目入口文件
├── package.json // 项目配置文件
├── src // 生产目录
│ ├── assets // 图片资源
│ ├── common * // 公共的css js 资源
│ ├── components // 各种组件
│ ├── moke * // 本地静态数据管理文件
│ ├── App.vue // 主页面
│ ├── vuex * // vuex状态管理器
│ ├── router // 路由配置器
│ └── main.js // Webpack 预编译入口
3.1.3 Vue 实例
新增知识点
- Vue实例
步骤
打开 /src/main.js 你会看到
import Vue from 'vue' //引入vue模块
import App from './App' //引入vue组件
import router from './router' // 引入路由配置文件
Vue.config.productionTip = false // 关闭生产模式下给出的提示
new Vue({ // 创建一个 Vue 的根实例
el: '#app', //挂载id,这个实例下所有的内容都会在index.html 一个id为app的div下显示
router, // 注入路由配置。
template: '3.1.4 Style
第一步 安装less
在终端上输入
npm install --save-dev less-loader style-loader less
第二步 配置less
在 /build/webpack.base.conf.js 加上
module.exports = {
module: {
rules: [
{ //把这个对象添加在里面
test: /\.less$/,
use: [
'style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } },
'less-loader'
]
}
]
}
}
第三步 下载style文件
因为本课程主要是针对Vue的实战,所以在这里不去讲解less的用法,如果感兴趣可以去less教程学习,也不会讲每个样式怎么写,请下载Style文件,到 src/common/下。
3.1.5 ‘.vue’文件
- Vue自定义了一种后缀名名字为
.vue文件,它将html,js,css整合成一个文件,和里面templatescriptstyle三个区别分别依次对应。
- 一个
.vue文件就等于单独组件。因为.vue文件是自定义的,浏览器不识别,所以要对该文件进行解析,在webpack构建中,需要安装vue-loader 对.vue文件进行解析。 -
template里面最外层必须是只有一个容器 -
script中的 ** export default {}** 即导出这个组件,外部可以引用。 -
style中的lang指额外表示支持的语言可以让编辑器识别,scoped指这里写的css只适用于该组件。
3.1.6 新增layouts.vue(布局组件)
在学习了上一小节,我们知道了
.vue文件是做什么用,下面我们就尝试一下。
在 src/components/目录下新建一个文件 layouts.vue,并且复制以下代码。
3.1.7 修改router(路由)
vue-router有什么用?
它的作用在于路由设置,用于设置页面跳转时的路径设置,它的工作原理也很简,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
新增知识点(必看):
- vue-router简单例子
- 命名路由
第一步:
打开 src/router/index.js 文件
复制以下代码,替换老的代码。
import Vue from 'vue' // 导入Vue
import Router from 'vue-router' // 导入vue-router 库
import Layouts from '@/components/layouts' // 导入layouts.vue 组件
Vue.use(Router) //全局注册Router组件,它会绑定到Vue实例里面。
export default new Router({ // 创建 router 实例,然后传 `routes` 配置
routes: [
{
path: '/', //访问路径
name: 'Layouts', // 路径名
component: Layouts //访问的组件,即访问‘/’,它会加载 Layouts 组件所有的内容。
}
]
})
第二步:
浏览器打开 http://localhost:8080/ 你将看到如下的显示,那么这一步你就完成了。
3.1.8 menu.vue(菜单组件)
新增知识点(必读)
- 使用组件
- 局部注册组件
第一步:
在 src/components/目录下新建一个文件 menu.vue,并且复制以下代码
第二步:
我们在回到 Layouts.vue,并且新增以下打*代码。
最后我们的
menu组件就注册成功啦,并且引用了它,你做的怎么样了呢?
3.1.9列表渲染
新增知识点(必读)
- 模板语法
- 列表渲染
- 条件渲染
- data函数
第一步:
回到 src/components/menu.vue,新增以下代码。
{{item.count}}
{{item.title}}
完成后你将会看到以下内容。
现在整个页面我们已经左边的菜单部分,下面就是完成右边的详情部分。
3.1.10 todo.vue (待办事项详情组件)
新增知识点(必读)
- 表单控件绑定
- 自定义事件
- 事件处理器
第一步:
在 src/components/ 目录下新建一个文件 todo.vue,复制以下代码。
第二步
打开 src/components/layouts.vue文件
新加入以下代码。
最后:
3.1.11 item.vue(代办单项组件)
新增知识点
- 父子组件通信之Prop
第一步:
在 src/components/ 目录下新建一个文件 item.vue,复制以下代码。
第二步:
打开 src/components/todo.vue文件
新加入以下代码
最后
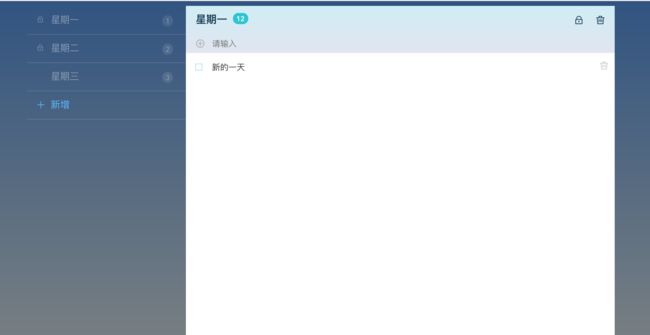
在新增的输入框里面,输入点东西,并且回车,看看有没有达到效果。
小结
- 我们知道到了什么是vue.
- 理解了Vue实例
- 学会了安装less。
- 知道了
.vue文件templatescriptstyle三个区别分别用些编写html,js,css。 - 知道了基本的路由的配置,vue-router简单例子
- 知道了什么是组件?
- 必须理解的重点:
- 模板语法
- 列表渲染
- 条件渲染
- data函数
- 表单控件绑定
- 自定义事件
- 事件处理器
- 父子组件通信之Prop