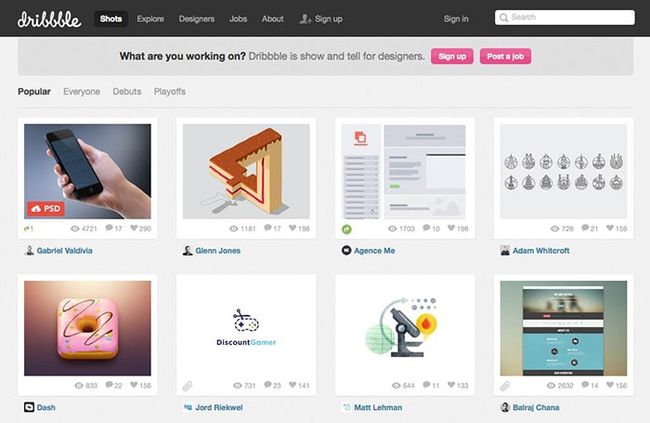
当涉及到事件营销和网页设计时,瀑布流式布局的趋势在我们的设计中地位显得越来越重要了。在试图吸引用户注意力上,很多网站都能无限极的滚动。而且这种浏览方式已经存在好几年了,它在几个非常受欢迎的网站被证明是成功的,例如Facebook、twitter、Instagram。瀑布流式的设计适合这些产品,但是不一定适合我们的当前产品,虽然瀑布流式的也很多有利的一面,但是也存在一些弊端。
什么是瀑布流式风格
尽管会有各种不同的功能特性,但是在瀑布流式的设置中用户只要向下滚动就会持续的加载,而从界面上看会有无限的向下延伸。
瀑布流式风格的优点
对于瀑布流式布局最好的服务对象是那种用户参与度较低,而且只是简单的浏览的产品。就像twitter网站中,每个单独的信息内容非常少,用户一眼就可以参与所有的内容。
在一般情况下,瀑布流式布局的好处在于易于向用户传输高频率的信息容量。如果公司的产品比较适合这种状态,可以考虑使用。以下是瀑布式布局的一些积极特征:
1、留住用户:其中无限的滚动就是最大的特征,而这点也是最容易吸引用户的地方。目的在于吸引用户继续向下滚动,更多的精彩内容还没有结束,就凭这点对用户有着很强的吸引力 ,因外大多数的社交产品已经向我们证明了这点。
2、易用性:这个也是显而易见的,向下滚动是现在普遍使用的技巧,用户不需要额外的点击就能轻松访问到主要内容。
3、移动端合适的视觉效果:瀑布流式的风格提供了简单的视觉元素,并且非常适合移动端的单指向下滑动浏览的方式。
这也是为什么瀑布流式布局非常适合Instagram,这款产品的目的就是为快速显示一些照片,而且使用这款产品的用户几乎都是使用移动端的设备浏览。
有些情况下避免使用瀑布流式风格的设计
1、电子商务网站:这类型的网站主要是让用户能够轻松根据不同的功能需求之间的易于比较。以销量为导向的网站需要使用简单清晰的导航工具。如果我们的公司业务是销量,那就不太适合这种风格了,特别是考虑到用户需要随时进行选择和调整,使用导航栏的设计更加便捷。
2、要求用户搜索特定的产品和功能服务的人和网站:例如新闻类、杂志、期刊和深入阅读文章的时候,特别是那种无休止的加载,让用户会减少在页面上停留时的时间。
3、从导航栏回到具体项目中:这类型的页面不能因赶时髦,当在用户第二次回到特定页面的时候就比较困难。特别时电子商务网站,另外由于不能提供特定区域的书签,用户无法再第二次准确的找到相关信息,不能提供固定的位置。例如Pinterest网站中用户只要重新刷新页面,可能就永远找不到前几秒看到的信息了。
4、不利于搜索引擎的优化:对于瀑布流式的风格中讨论较多的一点是对于搜索引擎优化的负面影响,因为这种方式整个内容区域都只是一个单页,那么对于搜索引擎的爬取不利,只有一个meta的简单描述,会忽略一些内容信息。
5、可用性问题:一些网站的功能与瀑布流式的风格是不兼容的,比如页脚部分有用的信息,用户需要使用的话,就要向下不停的滚动,或许永远找不到吧,这是很糟糕的体验,用户当然也就不会停留。
6、用户无法选择退出:瀑布流式布局也许不太适合用户的喜好,因为没有办法退出,如果用户希望跳过一些无关的信息,用户是无法进行选择。
最佳实践方案
如果选择在网站上使用瀑布流式布局,一些地方可以有效提高用户的体验:
1、制作一份备选计划:因为瀑布流式主要依靠的是javascript,一些用户无法访问该网站。设计师可以计划通过设计网站的内容与基本页面合理分层。
2、保持导航功能的可见性:如果用户需要通过职位导航页面搜索信息,而且不会存在用户滚动回来的现象。
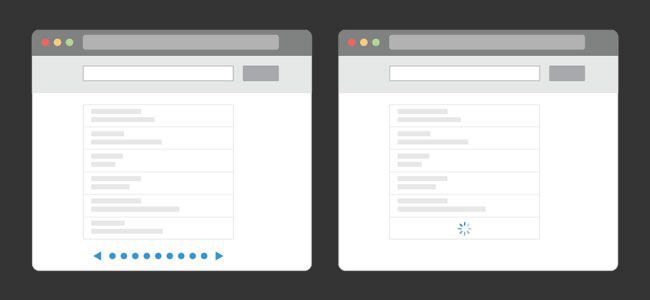
3、不要使用滚动条:这里没有必要向用户显示当前的进度,因为用户可能会以为就要结束时,才发现还在加载内容。
4、提供负载信息:如果用户发现进入到内容加载的最下面了,最好使用简单的icon提示用户,还有更多精彩内容在加载中。。。
做出明智的选择
正如网页设计的趋势发展一样,瀑布流式的版式布局有好有坏,这一切都取决于我们自己的目标定位。而以销量为主的网站,并希望用户与内容之间能无缝衔接之前,需要仔细考虑。否则乱用瀑布流式布局将会导致用户的脱离,并与产品的核心目标背道而驰。
作者:Stephen Moyers
https://speckyboy.com/2016/04/05/infinite-scrolling/