写css、js的时候就得想到用户的交互问题,不是实现了或是能用了就够了。因为有的时候,写完了用的时候发现好像总觉得哪里有问题又说不出来。不过没关系,文博看一眼就知道问题出在哪里。
还有的时候吧,以为自己写得很好了,可是在文博看来用DDZ的话说“都是渣渣”,但是文博不会说出来的,文博永远都是特有耐心、脾气特好地建议性指出哪里哪里可以改进的。
必须给文博发一枚大大的好人卡。
1.Hn的使用
标题性质的logo,最好用包起来,而不是div。
有了
h1之后,下面的这种大标题就可以用
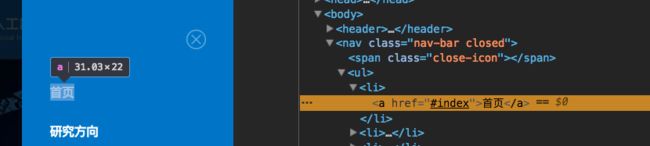
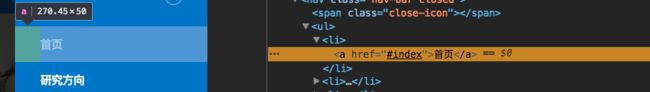
2. a标签的点击区域
手机上,有些内容的点击区域越大越好,比如导航栏中。
开始的时候太愚昧,导航tab之间的距离都是用外层li来设置的,有效点击区域就那么一小点儿,怪不得有时候点歪一点儿就没反应。
要知道影响用户跳转的标签时
a而不是
li,所以最好把
a铺满在整个li当中,而只需要给
a加一个
display: block、然后
padding加在
a上就可以做到了。
3.锚点定位
还是上面的导航栏。因为锚点定位的时候需要平滑定位,想当然以为href=“#”只能是一下子跳转过去,加不了效果,所以一开始我给每个a加了id,通过document.getElementById取获取然后添加事件。
然鹅~幼稚!文博说,通过document.querySelectorAll也可以获取啊,获取到之后把默认的事件取消就OK了啊...什么?document.querySelectorAll不是只能获取class啊!瞬间就觉得自己弱爆了!
var navs = ['index', 'research', 'tech', 'news', 'contact'];
for(var i=0; i4.伪元素背景图 + 缩小至0.5倍 + 水平居中
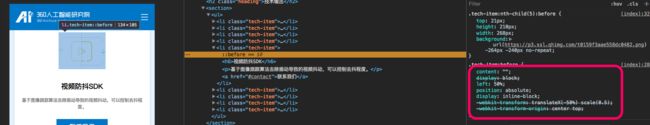
其实用伪元素这件事情我也是没少用的,但这里有个小坑,填完之后就忘记可以用伪元素,而不是单独加一个i或是span去放背景图了...
坑是:因为图片我都切成了2倍的,然后又拼成了sprite.png,所以把这个sprite.png作为每个外层div的背景图,光靠去设置每一个偏移量是不够的,还需要缩小到原来的0.5倍,所以需要添加一个元素,使这个元素原本就是2倍的大小,配合每一个背景,最后用一个translate和scale(0.5)去调整位置和大小。
这里面需要注意一下水平居中的方式:
left: 50%; -wekbit-transform(translateX(-50%) scale(0.5)),用这个是最靠谱的。因为我原本用了
left: 0; right: 0; margin: auto这种方式,但
left:0本身是个坑:因为如果图片区域的宽度x2超过了容器区域,那么缩小至0.5的时候,位置就会是偏的,
所以尽可能的不要用left:0去限制元素的位置。还有,
translate要写在scale的前面!!
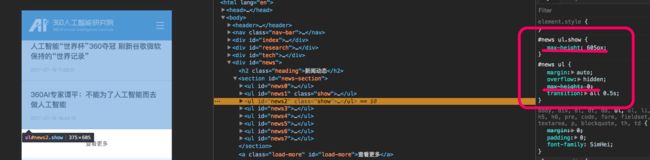
5.列表从隐藏到显示的动画效果
从前,让折叠起来的元素从display:none到block出来,我只能想到height这个属性:把height从0到某一个固定值,加transition效果。但如果height不固定,就懵逼了。然而文博告诉我,还可以用max-height,只需要知道每个区域可能的最大高度,依然可以展示“从被压扁到被展开”的效果。意不意外,惊不惊喜?反正我是挺意外,挺惊喜的。。。
所以在点击查看更多的时候,给每个待显示的区域添加.show样式,就OK了。
6.点击跳转的hover和active效果
想要让移动端的某一区域实现这样的效果,首先还是需要将a放大到最大(至整个设计师要求显示点击效果的区域),这样的话浏览器原本对a的hover和active效果是可以被带到手机上的,所以,不要求对效果做统一处理的话,以上就能达到。但如果让所有手机上达到统一的UI效果,就需要下面的这一坨代码,清除并重置:
.news-list a, .news-list a:hover, .news-list a:active, .news-list a:-webkit-any-link{
-webkit-user-select: none;
-webkit-tap-highlight-color: rgba(0,0,0,0);
outline:none;
}
.news-list a:hover, .news-list a:active{
background-color: #f5f5f5;
}
7.导航栏的收起和展开效果
对于这种收起和展开,我原本天真地觉得用上animate.css的slideInRight和slideOutRight就已经很满足了,但是文博告诉我,用不着那么多代码的,用classList的toggle,什么鬼?!
classList的toggle这个东西,说白了就是“没有就加上,有就去掉”。而导航栏的隐藏和展示的效果,无非也就是控制它的translateX,那所以单独写一个open的状态让它水平移动出来就可以了。
_openNav : function () {
this.navBar.classList.toggle("closed");
this.mask.style.display = 'block';
},
_closeNav : function () {
this.navBar.classList.toggle("closed");
this.mask.style.display = 'none';
},
8.addClass和removeClass的封装可以去掉了
没用zepto或jq,所以js都是原生写的,之前觉得addClass和removeClass封装一下用着方便,但一般情况下classList的add和remove就足够了。
从caniuse上能看出来非一般的情况:
- SVG和MathML上使用classList,不支持;
- toggle的第二个参数不支持;
-
add和remove的多参数传入不支持
所以当我们只对元素add或是remove一个特定class的时候,用classList足够了
9.id的名称
个别浏览器会有拦截的功能,而id="banner"这个wrapper里面的img请求就被拦住了。若不是文博告诉我,我是完完全全不知道的。所以对于类似于"banner"这种名称,还是需要查一下,能不用就不用了。
n*.修改nginx配置,实现PC、mobile的不同跳转
server的location层级下,在mobile的if判断中,重写新的跳转路径,覆盖原有的PC端路径。
server
location
#默认PC端访问内容
root /home/aDoc/bSys/[ai.360.cn/](http://ai.360.cn/);
#如果是手机移动端访问内容
if ( $http_user_agent ~ "(Android)|(iPhone)|(webOS)|(iPod)|(iPad)" ){
root /home/aDoc/bSys/[ai.360.cn/mobile](http://ai.360.cn/mobile);
}