- matsim开发教程
若木胡
大数据信息可视化
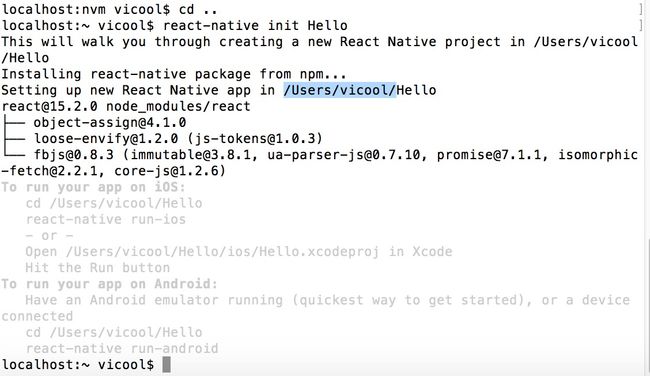
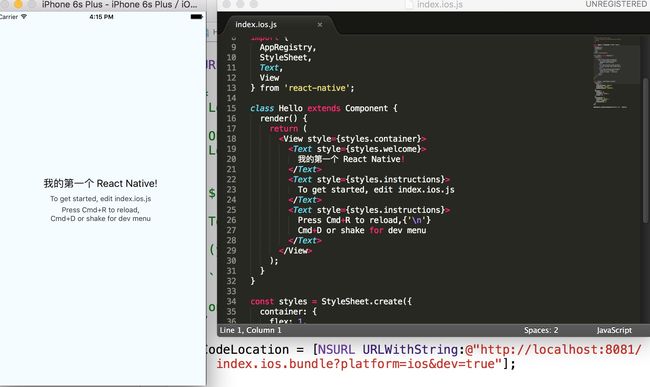
以下是基于MATSim的二次开发教程指南,结合交通仿真框架的核心功能和开发实践,提供从环境搭建到高级开发的完整路径:一、MATSim简介MATSim(Multi-AgentTransportSimulation)是一个基于Java的开源交通仿真框架,专注于大规模多智能体(Agent)交通行为模拟,支持动态需求建模、路径规划优化、政策评估等应用场景。二、开发环境搭建1.基础依赖JavaJDK11+:
- (一)linux下配置jenkins--安装
xiaoxinluhua
jenkins配置与部署jenkins
前提:maven与jdk已经安装成功1下载jenkins链接:http://jenkins-ci.org/jenkins-1.619-1.1.noarch.rpmwget-O/etc/yum.repos.d/jenkins.repohttp://pkg.jenkins-ci.org/redhat/jenkins.reporpm--importhttp://pkg.jenkins-ci.org/re
- Spring Boot 核心知识点深度详解:自动化配置 (Auto-configuration) - 解锁 Spring Boot 的 “魔法”
无眠_
springboot自动化后端
SpringBoot核心知识点深度详解:自动化配置(Auto-configuration)-解锁SpringBoot的“魔法”✨自动化配置(Auto-configuration)是SpringBoot最核心的特性之一,也是它能够大幅简化Spring应用开发的关键所在。它让SpringBoot应用能够“零配置”启动,极大地提升了开发效率和便捷性。本文将深入剖析SpringBoot的自动化配置机制,让
- 清晰易懂的Python安装与配置教程
Tee xm
python开发语言
初学者也能看懂的Python安装与配置教程本教程将手把手教你安装Python,并配置国内镜像源和自定义依赖包缓存位置,即使你是零基础小白,也能轻松完成!一、准备工作操作系统:Windows10/11、macOS或Linux。下载工具:浏览器(推荐Chrome或Edge)。存储空间:至少预留500MB可用空间。二、安装Python1.下载Python访问Python官网下载页面:https://ww
- S32K144外设实验(二):ADC单通道单次采样(软件触发)
上层精灵的赞美诗
#S32K144的外设基础实验单片机嵌入式硬件eclipsemcu笔记
文章目录1.概述1.1理论回顾1.1.1时钟系统1.1.2采样通道1.2实验目的2.配置与代码编写1.概述1.1理论回顾S32K144的ADC应该说是特别灵活,笔者采用循序渐进的方式来学习使用这个很重要的外设。在《入门笔记系列》专栏中对用户手册进行了翻译和解读,这里在回顾一下ADC的基本功能,第一次实验我们不使用过于复杂的触发方式。只使用一个通道来理解S32K144的ADC。1.1.1时钟系统首先
- 1.1PaddleTS_环境配置:一个易用的深度时序建模的Python库
pythonQA
pythonpaddlepaddle
PaddleTS是一个易用的深度时序建模的Python库,它基于飞桨深度学习框架PaddlePaddle,专注业界领先的深度模型,旨在为领域专家和行业用户提供可扩展的时序建模能力和便捷易用的用户体验。PaddleTS的主要特性包括:设计统一数据结构,实现对多样化时序数据的表达,支持单目标与多目标变量,支持多类型协变量封装基础模型功能,如数据加载、回调设置、损失函数、训练过程控制等公共方法,帮助开发
- docker实现Nginx
在Ubuntu上使用Docker搭建Nginx服务器是一种高效、灵活的方式。以下将详细介绍从安装Docker到配置和运行Nginx容器的全过程,帮助你快速实现Nginx服务的部署与管理。目录安装Docker获取Nginx镜像运行Nginx容器访问Nginx配置Nginx持久化数据工作流程总结️注意事项⚠️1.安装Docker在开始之前,确保你的系统是最新的,并且安装了必要的依赖包。sudoapt-
- 深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
- React 相关插件之 Redux 基本使用入门
前端reactredux
引入和定义首先,你需要创建Store实例并暴露出来://stores/login.store.jsconstloginInstance=(preState,action)=>{switch(action.type){//修改状态case"changeLoginState":preState.isLogin=action.loginFlag=='YES'?true:falsereturnpreSta
- 再聊 Reducer Context 和 Redux
原文链接这是一次突发奇想的感悟,感觉还挺神奇的,遂记录一下。前言作为一个React的开发者已经蛮久的了,大大小小的应用也开发了不少,除了一开始学习React时用过Redux以外,后来基本都不碰了,不管多么复杂的应用,我也简单的觉得使用Context就能够解决我所有的问题。说来惭愧,我基本没有思考过Redux存在的原因,可能是React真的做的太好了,又或者是我们现在的设备性能已经严重过剩了,让我完
- Lombok常用注解
AWen_X
Java常用框架注解java开发语言
Lombok常用注解Lombok是一个Java库,通过注解的方式帮助开发者减少样板代码的编写,提高开发效率。本文将Lombok常用注解分类整理,并提供详细说明和使用示例。目录构造器相关注解字段相关注解方法相关注解代码简化注解异常处理注解日志相关注解实用工具注解高级用法注解配置与扩展构造器相关注解@NoArgsConstructor作用:生成一个无参构造器。示例:@NoArgsConstructor
- /etc/sysconfig/jenkins 没有这个文件
计算机辅助工程
centosjenkins
在CentOS或其他基于RedHat的Linux系统中,/etc/sysconfig/jenkins文件通常用来存储Jenkins的配置参数,例如JENKINS_HOME的路径。但是,如果你发现没有这个文件,你可以通过以下几种方式来解决或确认:检查Jenkins是否安装首先,确认Jenkins是否已经正确安装在你的系统上。你可以使用以下命令来检查Jenkins的安装状态:rpm-qa|grepje
- SvelteKit 最新中文文档教程(6)—— 状态管理
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 用旧的手机搭建 MQTT Broker-Node_red
君零渊
单片机
MQTTBroker搭建在Android上搭建MQTT所需工具:termux通过网盘分享的文件:termux-app_v0.118.1+github-debug_armeabi-v7a.apk链接:https://pan.baidu.com/s/1Iii2szXAc02cKVGdP1EuzQ?pwd=fqsc提取码:fqsc在Termux中使用MQTT(MessageQueuingTelemetr
- 用Typescript写自动化工作流
联蔚盘云
typescript自动化
项目地址:acao挺早之前写过一个工具帮我构建项目并发布到指定平台,主要流程就是获取项目根目录下的配置文件,然后根据配置文件在本地通过docker构建一个镜像然后push到镜像仓库,最后通过ssh连接指定的服务区执行发布任务但是随着需求的增长项目就愈发臃肿,可能会存在多个镜像仓库,发布到多个平台,有可能是通过docker-compose管理也有可能是kubectl要怎么办?于是我在考虑有没有可能有
- EmbodiedSAM:在线实时3D实例分割,利用视觉基础模型实现高效场景理解
数据猎手小k
3D实例分割在线实时感知视觉基础模型(VFM)应用
2025-02-12,由清华大学和南洋理工大学的研究团队开发一种名为EmbodiedSAM(ESAM)的在线3D实例分割框架。该框架利用2D视觉基础模型辅助实时3D场景理解,解决了高质量3D数据稀缺的难题,为机器人导航、操作等任务提供了高效、准确的视觉感知能力。一、研究背景随着机器人技术和人工智能的发展,机器人在复杂环境中执行任务(如导航、操作和交互)的能力越来越依赖于对三维(3D)场景的实时、准
- Docker安装Nginx并部署vue项目
sdgiuser
vue.jsdockernginx
拉取Nginx镜像dockerpullnginx查看本地镜像dockerimages运行容器dockerrun--namenginx-p8080:80-dnginx–namenginx:容器名称。-p8080:80:端口进行映射,将本地8080端口映射到容器内部的80端口。-dnginx:设置容器在在后台一直运行。访问端口通过浏览器可以直接访问8080端口的nginx服务修改配置文件查看容器内部的
- 国产信创AI IDE:开启智能编程新时代
InsCode AI IDE
国产信创AIIDE:开启智能编程新时代随着信息技术的迅猛发展,软件开发工具也在不断演进。近年来,人工智能(AI)技术的应用为编程工具带来了革命性的变化。其中,国产信创AIIDE——InsCodeAIIDE,作为一款由CSDN、GitCode和华为云CodeArtsIDE联合开发的新一代集成开发环境(IDE),以其智能化、高效化的特点,正在引领智能编程的新时代。最新接入DeepSeek-V3模型,点
- 用 Vue 3.5 TypeScript 重新开发3年前甘特图的核心组件
云烟,不再年轻
Vuetypescriptvue.js甘特图
回顾3年前曾经用Vue2.0开发了一个甘特图组件,如今3年过去了,计划使用Vue3.5TypeScript把组件重新开发,有机会的话再开发一个React版本。关于之前的组件以前文章Vue2.0甘特图组件下面录屏是是用Vue3.5TypeScript开发的目前进展,不再使用Vue2里用过的snapsvg-cjs库,主要是对TypeScript支持的不太好,使用SVG.js库代替snapsvg-cjs
- 深度解析ngx_command_t结构
编程界的谢菲尔德
c++开发语言
structngx_command_s{ngx_str_tname;ngx_uint_ttype;char(set)(ngx_conf_tcf,ngx_command_tcmd,voidconf);ngx_uint_tconf;ngx_uint_toffset;voidpost;};解析:1)ngx_str_tname其中,name是配置项名称,2)ngx_uint_ttype其中,type决定这
- 【Autosar】MCAL - 从零开始【干货分享】
蓝白小手套
【Autosar】MCAL-从零开始【干货分享】汽车单片机学习
文章目录MCAL-汇总1.概述2.环境2.1开发环境搭建2.2工程创建2.3参考手册3.驱动(缓慢更新)3.1Microcontroller3.1.1MCU3.1.2WDG3.1.3GPT3.2Memory3.2.1FLS3.2.2I2C3.3Communication3.3.1SPI3.3.2LIN3.3.3CAN3.4I/O3.4.1PORT3.4.2DIO3.4.3ADC3.4.4PWM3.
- 深度学习-130-RAG技术之基于Anything LLM搭建本地私人知识库的应用策略问题总结(一)
皮皮冰燃
深度学习深度学习人工智能RAG
文章目录1AnythingLLM的本地知识库1.1本地知识库应用场景1.2效果对比及思考1.3本地体现在哪些方面1.3.1知识在本地1.3.2分割后的文档在本地1.3.3大模型部署运行在本地2问错问题带来的问题2.1常见的问题2.2原因分析3为什么LLM不使用我的文件?3.1LLM不是万能的【omnipotent】3.2LLM不会自省【introspect】3.3AnythingLLM是如何工作的
- http框架核心之ngx_http.c源码分析
qiuhui00
nginx源码分析nginx源码分析http框架
ngx_http.c内主要实现了一个模块:ngx_http_module。ngx_http_module是nginx的http框架的一部分,它是所有http模块能够被加载的唯一入口,承担了http块配置解析,合并,以及http框架及其相关数据结构的初始化。它本身是NGX_CORE_MODULE类型,只有一个指令,就是http,如下所示:staticngx_command_tngx_http_com
- 3DMAX点云算法:实现毫米级BIM模型偏差检测(附完整代码)
夏末之花
人工智能
摘要本文基于激光雷达点云数据与BIM模型的高精度对齐技术,提出一种融合动态体素化与多模态特征匹配的偏差检测方法。通过点云预处理、语义分割、模型配准及差异分析,最终实现建筑构件毫米级偏差的可视化检测。文中提供关键代码实现,涵盖点云处理、特征提取与深度学习模型搭建。一、核心算法流程点云预处理与特征增强去噪与下采样:采用统计滤波与体素网格下采样,去除离群点并降低数据量。语义分割:基于PointNet++
- DeepSeek私有化部署搭建、本地知识库、可联网查询RAG检索增强生成
TonyH2002
DeepSeek本地部署私有化搭建联网查询
一、如何私有化部署DeepSeek如何部署DeepSeek,具体可参考以下内容:喂饭式教程-腾讯云轻量服务器部署DeepSeek:https://cloud.tencent.com/developer/article/2494571喂饭式教程-腾讯云HAI服务部署DeepSeek:https://cloud.tencent.com/developer/article/2495288喂饭式教程-腾讯
- 基于 KubeSphere v4 的 Kubernetes 生产环境部署架构设计及成本分析
KubeSphere 云原生
kubernetes容器云原生
本文作者:运维有术。今天分享的主题是:如何规划设计一个高可用、可扩展的中小规模生产级K8s集群?通过本文的指导,您将掌握以下设计生产级K8s集群的必备技能:集群规划能力合理规划节点规模和资源配置设计高可用的控制平面、计算平面、存储平面架构规划网络拓扑和安全策略制定存储解决方案组件选型能力选择适合的容器运行时(ContainerRuntime)评估和选择网络插件(CNIPlugin)规划监控、日志等
- vscode通过remote-ssh连接远程开发机
Cachel wood
软件安装教程计算机基础vscodesshide前端前端框架运维编辑器
文章目录安装扩展注意事项:tips其他参数安装扩展安装VSCode和SSH-Remote扩展:首先,需要确保你已经在本地计算机上安装了VSCode,并且在扩展市场中搜索并安装了"Remote-SSH"扩展。配置SSH:在本地计算机上,打开VSCode的命令面板(使用快捷键"Ctrl+Shift+P"或"Cmd+Shift+P")并输入"Remote-SSH:OpenConfigurationFil
- Win10系统Docker搭建单机Redis环境
夜璨如炽
容器部署笔记dockerredis数据库
一、背景很多时候在本地开发需要快速搭建需要的软件环境,Redis就是常用的开发环境之一,本文主要讲述怎么利用Win10Docker搭建Redis环境。系统:Win1064位Docker:DockerDesktop二、搭建1.准备默认的DockerDesktop镜像服务器在海外,国内的拉取不理想可以考虑更换镜像源。在设置-》DockerEngine-》registry-mirrors一栏添加以下镜像
- 【商城实战(43)】探秘知名商城架构:解锁电商成功密码
奔跑吧邓邓子
商城实战架构微服务springboot商城实战商城架构
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- Pandas完全指南:数据处理与分析从入门到实战
xiaoyu❅
pythonpythonpandas开发语言
目录引言一、Pandas环境配置与核心概念1.1安装Pandas1.2导入惯例1.3核心数据结构二、数据结构详解2.1Series创建与操作2.2DataFrame创建三、数据查看与基本操作3.1数据预览3.2索引与选择3.3数据排序四、数据清洗实战4.1处理缺失值4.2处理重复值4.3数据类型转换4.4字符串处理五、数据处理进阶5.1数据筛选5.2列操作5.3应用函数六、数据分组与聚合6.1基础
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
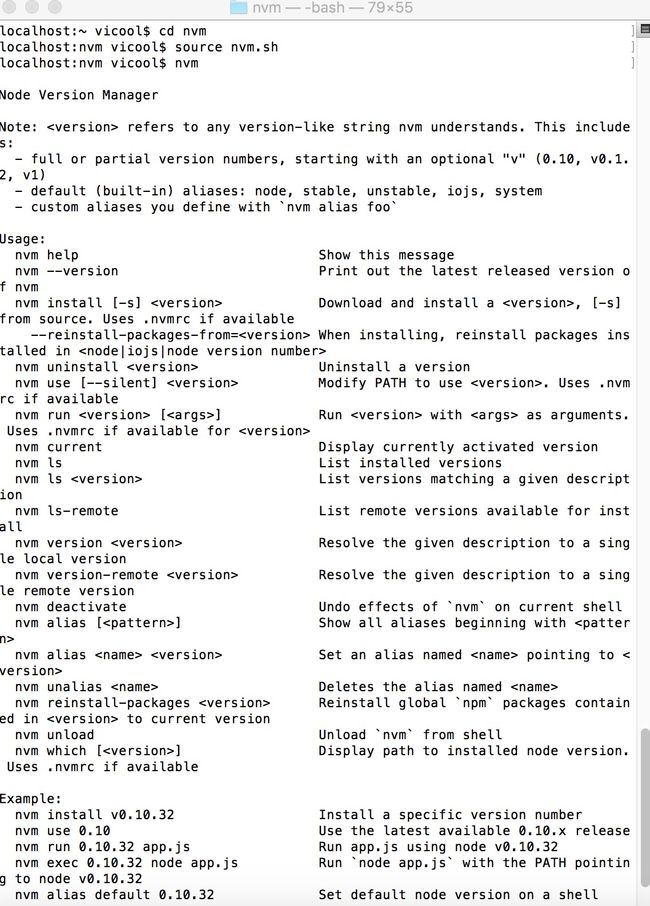
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要