- 户外作业
旺旺_2298
初秋,仍然没有一丝凉意。租金,每个月还得支付。汗水已渗透了我衣服,也合许身上的水份流失过多,部分Na一K丢失,于是手腿部分肌肉发生挛,为了完全任务,克服重重困难,终于战胜了自已。
- Redis面试精讲 Day 3:Redis持久化机制详解
在未来等你
Redis面试专栏Redis面试题持久化RDBAOF数据库缓存
【Redis面试精讲Day3】Redis持久化机制详解文章标签Redis,面试题,持久化,RDB,AOF,数据库,缓存,后端开发,分布式系统文章简述本文是"Redis面试精讲"系列第3天内容,深入解析Redis持久化机制这一面试高频考点。文章从基础概念出发,详细剖析RDB和AOF两种持久化方式的实现原理、触发机制和优缺点对比,提供多语言客户端操作示例和性能测试数据。针对"如何选择持久化策略"、"A
- 《金字塔原理》读后感
shuaigefeng
这本书对于那些考虑问题经常一团乱,做事情想到哪做到哪儿经常出现返工的人来说非常值得一看,这本书分别从表达、思考、解决问题以及演示四个方面帮读者建立逻辑思维,本书里面提到的逻辑性的做法乍一看觉得很简单,好像自己平时做事就是按照这个方式来的,但是实际上在一个陌生的行业或者处理一个不熟悉的事情,思考以及处事的方式经常会按照自己一种想当然的方式就开始,这个时候就经常会出现很多时候感觉大脑是糊的,事情也要一
- 淘宝搜同款商品怎么操作?同款产品如何搜索?
氧惠导师
在淘宝这个平台上面,大家可以购买商品,而且后续的方式有很多种,大家在街上看到一件商品自己喜欢,可以拍下照片直接去淘宝搜同款,淘宝搜同款怎么操作?➤推荐网购薅羊毛app“氧惠”,一个领隐藏优惠券+现金返利的平台。氧惠只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用市场搜“氧惠”下载,邀请码:521521,全网优惠上氧惠!)➤由于信息差的关系,很
- 找到自己的闪光点
糖果书屋
每个人都有自己的长处和短板,我们只要挖掘出自己的闪光点,辛勤耕种,总有一天会成长为参天大树。以前看见过一个故事,一个年轻小伙子,去面试工作时,什么都不感兴趣,都没有兴趣,但是却写了一手好字,就因为主管发现了他的好字,提醒他,从此他充分发挥他自己的优势,苦心专研,开拓了文学领域,最终成为一个大文豪。想想我们自己也应该有自己的长处,如果想改变,就要充分的发挥自己的长处,并加以改进,给自已找一个榜样,树
- C ++ 中的指针和引用的区别
ice.Ynov23
C++学习笔记c语言c++算法
目录C++中的指针和引用的区别1.定义与初始化2.内存与地址3.操作灵活性4.使用场景5.语法对比6.代码示例7.关键区别总结C++中的指针和引用的区别1.定义与初始化指针:可以声明时不初始化(但建议初始化为nullptr避免野指针)可以指向不同的对象(重新赋值)使用*声明和解引用 intx=10; int*p=&X; p=nullptr;引用:必须初始化,且一旦绑定到一个对象后不能更改(不可重新
- 函数接口设计:为什么需要封装数据结构?
ice.Ynov23
数据结构C++学习笔记算法开发语言
文章目录背景1.提高代码可读性和可维护性问题表现解决方案2.减少参数传递的复杂性问题表现解决方案3.便于扩展和修改问题表现解决方案4.增强数据完整性问题表现解决方案5.降低耦合性6.提高性能(间接优化)何时选择封装数据结构?不适合封装的场景总结对比最佳实践背景在函数接口设计中,我们会面临传递大量参数的场景,此时你是会选择传递多个单独的参数?还是选择封装数据结构(如结构体、类或对象)?1.提高代码可
- 桌面问题 —— 解决 Windows 桌面部分快捷方式图标变为空白的问题
ice.Ynov23
WindowsSolutionswindows
解决Windows桌面部分快捷方式图标变为空白的问题第一种文件没有消失的情况打开本地应用数据存储位置(C:\Users\用户名\AppData\Local)快捷打开方式:按下Windows+R键,在弹出的运行对话框中输入%localappdata%,回车确定。在打开的本地应用数据存储窗口中,找到并删除Iconcache.db文件。打开任务管理器,找到Windows资源管理器。右键单击Windows
- 淘宝在哪领券?淘宝的品类福利券怎么领?
氧惠购物达人
淘宝领券的步骤如下:领购物大额优惠券、赚返利佣金用氧惠~氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)氧惠是公认的返利最好用的软件。注册即可享受高补贴+0撸+捡漏等带货新体验。氧惠邀请码888999,送万元推广大礼包,教你如何1年做到百万团队。打开淘宝APP,进入首页。在首页
- LED显示屏尺寸规格及计算方法
BinaryStarXin
网络工程师提升计划3信号处理信息与通信网络协议wireshark网络安全弱电工程
led屏幕在生活中,随处可见,显示屏、广播屏等等,但是led尺寸怎么计算的,你知道吗?今天我们一起了解一下led屏幕尺寸的计算方法。一、点间距的计算1、各单元板常见型号及尺寸LED屏普遍是用单元板做的。LED单元板常见型号及尺寸(mm)对应如下:不同的牌子可能会存稍微的差异。2、那么它是如何计算出来的呢?这里面就以p10与p16来举例,因为他们最常见。PH16单个单元板尺寸以P16型号,一般模组的
- 希望两年后卖出自己第一件衣服的『第44天』!!
立志成为神奇宝贝大师
终于画完了!明天开始画第二次,直到随便画都能画好为止!今天上午终于忙活完了!中午一块去吃了麦当劳。和同门师兄聊了很多,没想到我这样不爱说话的到现在竟然能跟人说得最多的是学术……最后一天也没写多少报告,只能明天加油啦!晚安!——图片发自App
- 方块斗罗的激战(三) - 草稿
故事小卖家
这里是方块斗罗的激战三,也是第三集了,我决定一口气能写多少写多少,多剧透一点嘛,哈哈哈,以后写到这里就直接跳过就行啦。他们吃完肯德基以后,来到了赤瞳的家里,因为赤瞳的妈妈是光闪的养母,所以经过了几年的相处之后,光闪就是一口一个妈的叫。可是,自从光闪15岁的时候去了冥界,就一直没回来,这次冥界的修为到达了一定的程度,再修炼已经没有那么难了,所以光闪就回来了。坐标:赤瞳家里赤瞳的妈妈正在洗衣服,而赤瞳
- CPO:对比偏好优化—突破大型语言模型在机器翻译中的性能边界
AI专题精讲
强化学习人工智能强化学习AI技术应用
温馨提示:本篇文章已同步至"AI专题精讲"CPO:对比偏好优化—突破大型语言模型在机器翻译中的性能边界摘要中等规模的大型语言模型(LLMs),如参数量为7B或13B的模型,在机器翻译(MT)任务中展现出良好性能。然而,它们仍未能达到最先进的传统编码器-解码器翻译模型,或是如GPT-4(OpenAI,2023)等更大规模LLM的表现。在本研究中,我们致力于弥合这一性能差距。我们首先评估了在机器翻译任
- python 函数
校园伴侣
函数函数也是一个对象对象是内存中专门用来存储数据的一块区域,函数可以用来保存一些可执行的代码,并且可以在需要时,对这些语句进行多次的调用创建函数:def函数名([形参1,形参2,…形参n]):代码块函数名必须要符合标识符的规范(可以包含字母、数字、下划线、但是不能以数字开头)函数中保存的代码不会立即执行,需要调用函数代码才会执行-调用函数:函数对象()-定义函数一般都是要实现某种功能的定义函数de
- 大型语言模型的智能本质是什么
ZhangJiQun&MXP
教学2021论文2024大模型以及算力语言模型人工智能自然语言处理
大型语言模型的智能本质是什么基于海量数据的统计模式识别与生成系统,数据驱动的语言模拟系统,其价值在于高效处理文本任务(如写作、翻译、代码生成),而非真正的理解与创造大型语言模型(如GPT-4、Claude等)的智能本质可概括为基于海量数据的统计模式识别与生成系统,其核心能力源于对语言规律的深度学习,但缺乏真正的理解与意识。以下从本质特征、技术机制、典型案例及争议点展开分析:一、智能本质的核心特征统
- (四)Python总结笔记:函数
Laura_Wangzx
Python学习笔记python
Python总结笔记(四)函数python中的函数函数中的参数变量作用域偏函数PFA递归函数高阶函数BIFs中的高阶函数匿名函数lambda闭包Closure装饰器Decorator函数式编程FunctionalProgramming1.python中的函数■函数的意义:■1.对输入进行变换映射后输出,可以进行反复调用。以函数名对代码块进行封装■2.过程化VS结构化■函数的创建及结构:■定义函数名
- Python 算法基础篇之线性搜索算法:顺序搜索、二分搜索
挣扎的蓝藻
Python算法初阶:入门篇python算法开发语言
Python算法基础篇之线性搜索算法:顺序搜索、二分搜索引用1.顺序搜索算法2.二分搜索算法3.顺序搜索和二分搜索的对比a)适用性b)时间复杂度c)前提条件4.实例演示实例1:顺序搜索实例2:二分搜索总结引用在算法和数据结构中,搜索是一种常见的操作,用于查找特定元素在数据集合中的位置。线性搜索算法是最简单的搜索算法之一,在一组数据中逐一比较查找目标元素。本篇博客将介绍线性搜索算法的两种实现方式:顺
- 大家都不容易,谁也别嘲讽谁
自律的黄老爷
日日更,碎碎念。第229天序这个社会能活下来的,大家自己心里都有数。能活的好的,也都付出了自己该付出的。谁也别嘲讽谁,谁也不要可怜谁。001拼的是你几点睡觉了?昨天和我老婆聊天,他说以前的几个小伙伴,现在怎么怎么怎么了。我说很好啊,别人付出了那么多,也该是得到回报了。然后我老婆说:太夸张了,都在比谁晚睡。注:本人平均入睡时间是21点,哈哈哈。然后我就接着问:几点啊?老婆答曰:四五点。。。。我x,那
- 秋凉
赋秋有集
秋天已到了两天第一天是一场细雨第二天是一场秋雨一时一时的秋雨一霎一霎的凉意天井里结着油葵蜗牛躲进了地衣一蜷缩就是一个四季一个一个的春秋像落叶迅疾生长或者离开都始料不及图片发自App
- C++ 固有的不可移植特性
为了支持底层编程,C++定义了一些固有的不可移植的特性,即因机器而异的特性,当将含有不可移植特性的程序从一台机器转移到另一台机器上时,通常需要重新编写该程序。1位域 类可以将其非静态数据成员定义成位域,在一个位域中含有一定数量的二进制位。当一个程序需要向其他程序或硬件设备传递二进制数据时,通常会用到位域。位域在内存中的布局是与机器相关的且位域的类型必须是整型或枚举类型。typedefunsi
- Python基础(四)函数
一、函数简介函数也是一个对象。对象是内存中专门用来存储数据的一块区域。函数用来保存一些可执行代码,并且在需要时,可以重复调用。创建函数:def函数名([形参1,形参2,.....形参n]):代码块函数名必须要符合标识符规范可以包含字母、数字、下划线,但不能以数字开头。函数中保存的代码,需要被调用才会执行。调用函数:函数对象()二、函数参数定义函数时,可以在函数名后定义数量不等的形参,多个形参以,隔
- Doherty功率放大器设计原理
just u
笔记
转于https://m.eefocus.com/rf-microwave/242568射频功率放大器被广泛应用于各种无线通信发射设备中。线性功放在基站中的成本比例约占1/3,如何有效、低成本地解决功放的线性化问题显得非常重要。高效率高线性度的功放研究是一个热门课题,特别是近几年针对WCDMA功率放大器。目前国内能生产10W以上的WCDMA功率放大器厂家只有少数几家公司,因为WCD-MA功率放大器对
- 手机可以做的副业有哪些?如何利用手机赚钱?
高省张导师
手机可以做的副业有哪些?如何利用手机赚钱如果你的工资不高,不想被“钱”束缚,那就来看看我是怎么利用手机赚钱的吧!如何利用手机做副业?手机可以做什么?这个问题在生活中经常遇到,所以在这里我就给大家简单的讲一讲。我给大家讲的这个赚钱方法,我们都可以去尝试一下。大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册
- 年味
云肆的话
当家里的人变少了,感觉过年的味道变了了。也才明白,年味不是车站里拥挤的人群,年味不是城市道路上一个个的红灯笼,年味也不是一句新年快乐,年味就是人味。
- 抖音上十几万的表卖一千:推荐这十个抖音卖表渠道
腕表鞋屋
抖音上十几万的表卖一千:推荐这十个抖音卖表渠道抖音上十几万的表卖一千,随着社交媒体和电子商务的快速发展,越来越多的人开始在各种平台上创业,其中抖音就是一个非常好的选择。其中,卖表成为了抖音上的一种热门项目,下面就来给大家推荐这十个抖音卖表的渠道。微信:DY97361(下单赠送精美礼品)1、抖音一千表业:在这个抖音账号上,他们出售的不仅仅是手表,还有各种各样的时尚配饰,包括耳环、项链、手链等,十分适
- 【数据结构】图 ,拓扑排序 未完
Rsingstarzengjx
数据结构
参考:「数据结构详解·十二」有向无环图&拓扑排序-CSDN博客AB13【模板】拓扑排序【模板】拓扑排序_牛客题霸_牛客网描述给定一个包含nn个点和mm条边的有向无环图(DAG,DirectedAcyclicGraph),求出该图的拓扑序。若图的拓扑序不唯一,输出任意合法的拓扑序即可。若该图不能拓扑排序(即图中存在环),输出−1−1。输入描述第一行输入两个整数n,mn,m(1≤n,m≤2⋅1051≤
- 一直在追梦的路上
随梦起航
自大学毕业至今,始终如一地在追逐梦想的征程路上奔波,似乎不敢懈怠。怕自己的一时疏忽而与机遇失之交臂。其实,对于我们来说,所谓的奔波,不是朝九晚五工作中身体上的透支、也不是背着超出体能负荷量的行李爬山涉水、更不是为了生计而在风雨兼程中的奔波劳碌。而它是实现梦想过程中必经之路的一个代名词,对于每个人来说再熟悉不过的人生测试,从童年到少年到青年,每个阶段的升华都通过它来步步向前,就因为它,美好的童年时光
- 《红楼梦》之杨藏本(梦稿本)(之五)
青埂峰下有情郎zjy
《红楼梦》之杨藏本(梦稿本)(之五)青埂峰下有情郎zjy文化领域创作者此处所谓“改本”及“兰墅定本”,应是相指1791年以后的程、高排印本而言,后面将再提到此点。在第103回第二页,有红笔勾抹一处,并添一“后”字。这是杨藏本中第三次出现红笔字。此外抄本中很多地方都有“杨继振”或“又云”的印鉴。这些印鉴多半都是表示在各册中原抄本起讫之处。检视杨藏本通篇文字,原抄本最初似乎是经过两道工序。第一道是一行
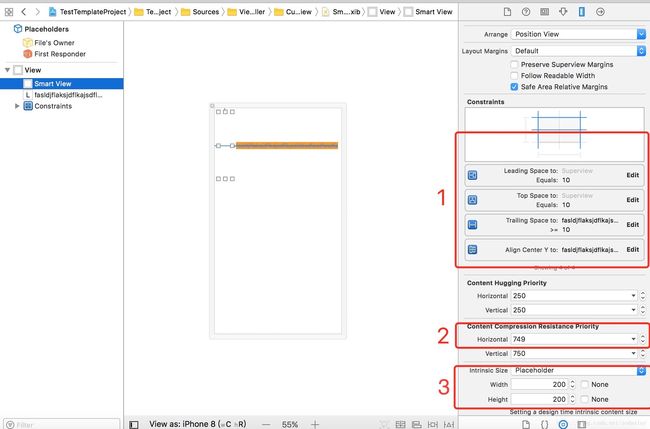
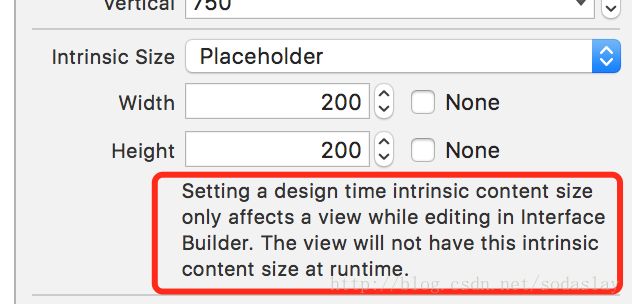
- view的初始化及控件的懒加载
lifeLL
@implementationPGIndexBannerSubiew-(instancetype)initWithFrame:(CGRect)frame{self=[superinitWithFrame:frame];if(self){[selfaddSubview:self.mainImageView];[selfaddSubview:self.coverView];}returnself;}-
- 【算法】哈希映射(C/C++)
摆烂小白敲代码
哈希算法算法c语言c++数据结构
目录算法引入:算法介绍:优点:缺点:哈希映射实现:mapunordered_map题目链接:“蓝桥杯”练习系统解析:代码实现:哈希映射算法是一种通过哈希函数将键映射到数组索引以快速访问数据的数据结构。它的核心思想是利用哈希函数的快速计算能力,将键(Key)转换为数组索引,从而实现对数据的快速访问和存储。哈希映射在现代软件开发中非常重要,它提供了高效的数据查找、插入和删除操作。算法引入:小白算法学校
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开