- 效果图
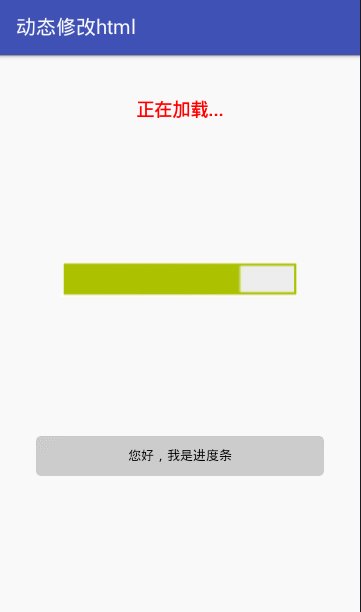
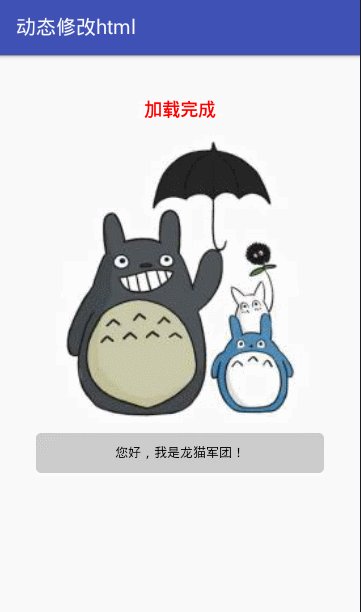
如图所示,整个界面只有一个webView控件,程序初始化的时候webView会去加载assets文件夹下面的JsoupParHtml.html文件,等webView成功加载该html页面之后,程序会再次获取webView控件当前加载的html的具体内容,等待5秒后,通过Jsoup框架,动态获取其中三个Element并修改其属性,具体修改如下:
- 把“正在加载...”修改为“加载完成”
- 把加载进度条loading.gif修改为龙猫图片dragon.jpg
- 把“您好,我是进度条”修改为“您好,我是龙猫军团”
下面给出具体的html文件和java代码:
- assets下的JsoupParHtml.html文件
html文件是非常简单,主要内容就是两段文字和一张图片。
正在加载...
[站外图片上传中……(2)]
您好,我是进度条
- Activity对应的java代码
import android.graphics.Bitmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
public class JSoupHtmlActivity extends AppCompatActivity {
//assets下的文件的JsoupParHtml.html所在的绝对路径
private static final String DEFAULT_URL = "file:///android_asset/JsoupParHtml.html";
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jsoup_html);
webView = (WebView) findViewById(R.id.webView);
initData();
}
private void initData() {
//下面三行设置主要是为了待webView成功加载html网页之后,我们能够通过webView获取到具体的html字符串
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new InJavaScriptLocalObj(), "local_obj");
webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
view.loadUrl("javascript:window.local_obj.showSource(''+"
+ "document.getElementsByTagName('html')[0].innerHTML+'');");
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
}
});
webView.loadUrl(DEFAULT_URL);
}
final class InJavaScriptLocalObj {
@JavascriptInterface
public void showSource(String html) {
refreshHtmlContent(html);
}
}
private void refreshHtmlContent(final String html){
Log.i("网页内容",html);
webView.postDelayed(new Runnable() {
@Override
public void run() {
//解析html字符串为对象
Document document = Jsoup.parse(html);
//通过类名获取到一组Elements,获取一组中第一个element并设置其html
Elements elements = document.getElementsByClass("loadDesc");
elements.get(0).html("加载完成
");
//通过ID获取到element并设置其src属性
Element element = document.getElementById("imageView");
element.attr("src","file:///android_asset/dragon.jpg");
//通过类名获取到一组Elements,获取一组中第一个element并设置其文本
elements = document.select("p.hint");
elements.get(0).text("您好,我是龙猫军团!");
//获取进行处理之后的字符串并重新加载
String body = document.toString();
webView.loadDataWithBaseURL(null, body, "text/html", "utf-8", null);
}
},5000);
}
}
代码中主要分两个部分
第一部分:通过添加JS监听对象来获取到webView已经加载的html的具体内容,会在InJavaScriptLocalObj的showSource的回调方法中获取到到webView当前加载成功的界面内容。
第二部分:通过Jsoup把获取到的html内容转化成Document对象,再获取到我们需要的元素,并对其相应的属性进行设置,就达到了我们要的效果了。
- Jsoup的简单使用
代码中使用三种方法getElementsByClass(),getElementById(),select()来获取特定的Element,具体的获取方法还有很多,并且通过html,attr,text三种方法来修改已经存在的属性,下面在具体说几点。
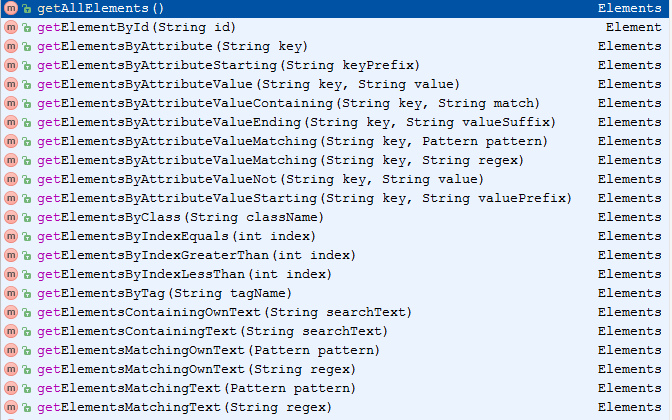
1.获取元素的一些方法:
常用的有select方法,其他还有很多,如下图所示
2.属性设置
//获取所有类名为comments并还有a元素的div并设置其ref属性
doc.select("div.comments a").attr("rel", "nofollow");
//获取所有类名为masthead的div设置它们的title属性并添加css class属性
doc.select("div.masthead").attr("title", "jsoup").addClass("round-box");
关于上面这段代码,可以类比程序中的这段代码:
element.attr("src","file:///android_asset/dragon.jpg");
3.HTML设置
Element div = doc.select("div").first(); // 现在:
div.html("lorem ipsum
"); // 现在:lorem ipsum
div.prepend("First
");
div.append("Last
");
// 最后: First
lorem ipsum
Last
Element span = doc.select("span").first(); // 现在:One
span.wrap("One
关于上面这段代码,可以类比程序中的这段代码:
elements.get(0).html("加载完成
");
4.文本设置
Element div = doc.select("div").first(); // 现在:
div.text("five > four"); // 现在:five > four
div.prepend("First ");
div.append(" Last");
// 最后: First five > four Last
关于上面这段代码,可以类比程序中的这段代码:
elements.get(0).text("您好,我是龙猫军团!");
- 关于Jsoup的具体使用
可以参见Jsoup开发指南中文使用手册和SelectorAPI 参考资料所列全部信息和细节
最后附上demo下载地址