转载请注明出处:�王亟亟的大牛之路
这些天都在学习RN这部分吧,然后写了个简单的登陆业务,从“实战”中讲解吧
还是继续安利:https://github.com/ddwhan0123/Useful-Open-Source-Android依旧日更,会定期添加分组,让你找“大腿”更方便
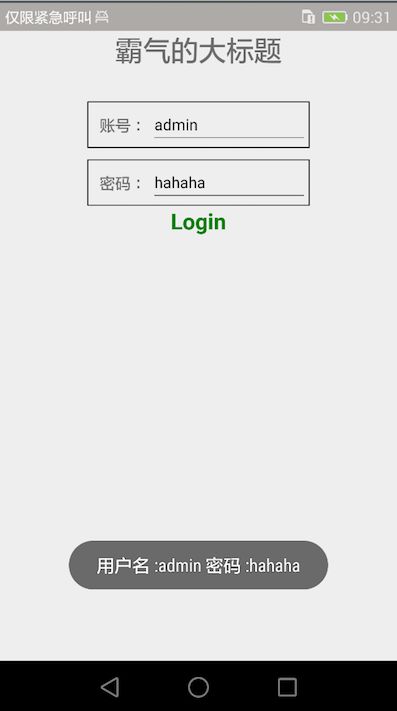
先上下效果图
按钮控件是第三方的,其他都是源生控件,用第三方就是为了演示下如何在RN环境下使用第三方库
构思:
登陆界面属于很能说明问题的Demo案例,这边主要告诉大家以下几个知识点
1.如何调试。
2.如何获取控件的值。
3.如何弹出Android的Toast。
4.如何使用第三方库。
5.其他。
登陆/注册行为通常是 当用户点击登录/注册按钮后提取输入框/表单内容,进行一定的校验然后做出一定的逻辑处理,然后页面得有一个Title类似于Android bar之类的至少让用户知道页面的功能差异。
调试:
要跑一个RN项目首先需要让他start起来
cd到你的项目目录,然后start就行
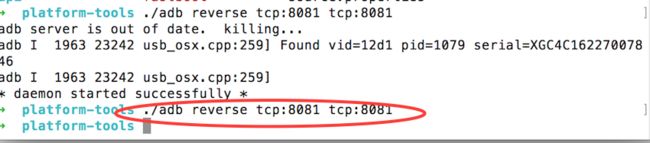
start完一般来说还要统一你的TCP地址,因为你的PC和你的手机要在同一网域下才可以联调
所以需要adb操作如下
因为是js界面所以你可以不用每次改代码就要刷新apk,摇一摇reload就行了,很方便
页面搭建:
在构造函数中申明,password,userName 这两个state属性,把按钮行为绑定给我们自己写的_handlePress函数
为了防止页面长度超过一张页面,所以在最外层照一个,
(这种页面要是超长,那肯定是产品或者UI 脑子不正常,但是加下比较稳)
设置最外层View让所有的子控件都居中,默认左上,怎么设置可以看:http://blog.csdn.net/ddwhan0123/article/details/52242409
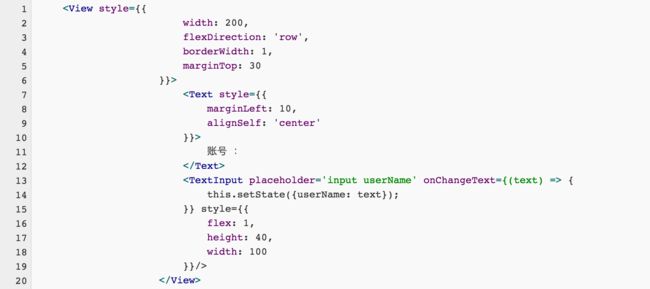
标题整完了就开始搭“表单部分的UI”
这里拿“账号”部分来做解释
外层包裹一个水平布局的View,内部一个Text 一个TextInput
预设一个”android:hint=”input userName”
利用onChangeText回调方法设置userName的值为输入框的 text属性
然后 再添加按钮
按钮是Git上搜的一个第三方库:https://github.com/ide/react-native-button
要引用也不复杂,首先cd 到你的项目目录,然后在CMD/终端输入
npm install react-native-button --save
他会自己下载,下载完 倒入你的.js文件内即可,像这样
import Button from 'react-native-button'
导好包就可以使用了,之前也说过,React提供了很好的Component封装,自定义的or等等都可以直接使用
把触控的传递事件传给了_handlePress方法,控件的参数也可以用 state里2个声明过的属性来获取。
ok,最后来看下我们的校验方法_handlePress
根据2个 state属性来给变量赋值,然后判断变量的属性来显示不同的Toast
ToastAndroid
和安卓的Api很像
ToastAndroid.show('A pikachu appeared nearby !', ToastAndroid.SHORT);
传入两个参数,一个是要显示的内容,一个是持续时间
可以ToastAndroid.SHORT或者ToastAndroid.LONG
如果对位置有要求
ToastAndroid.showWithGravity('AllYour Base Are BelongToUs', ToastAndroid.SHORT, ToastAndroid.CENTER);
位置也可以设置,如下:
ToastAndroid.TOP, ToastAndroid.BOTTOM, ToastAndroid.CENTER
总结:
整体来说不是很难,理解机制的话就不复杂
1.参数全部可以右state传递,通过各种回调做监听
2.props只作为初始化参数,因为只能设一次值
3.用let 做一定的封装,都是全局变量的话增加代码复杂度
4.可以学习下React.js 对于理解RN更方便,对于理解RN更方便,对于理解RN更方便 重要的话说三遍!!!
源码地址:https://github.com/ddwhan0123/ReactNativeDemo/blob/master/LoginDemo