记一次淘宝详情页面图片生成
背景
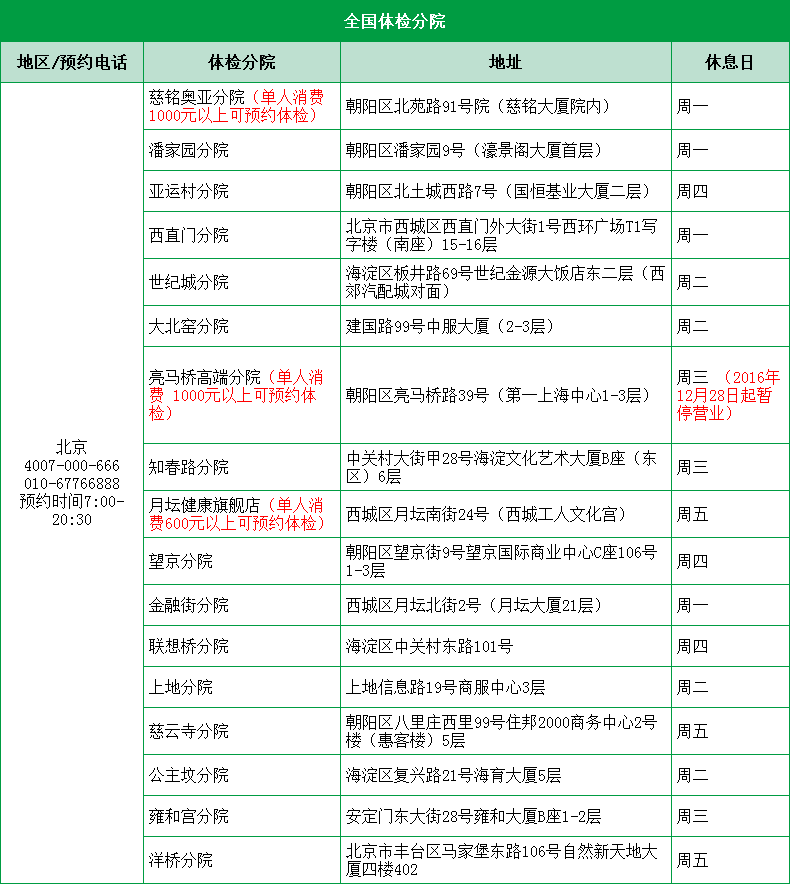
公司最近会在天猫上开店,会显示很多商品,商品量巨大且非标准,商品信息详情页美工一张一张做,工作量太大。所以就调研了一下如何用程序生成图片,并且截图,用以实现批量化(毕竟我们程序员就是干这个的)商品详情页大概如下:
调研
调研么,无非对着目标寻找方案,并验证可行性。在最开始的时候,明确了任务核心,第一个是数据渲染,第二个是截图。数据渲染没什么说的,基本都是通过动态模板生成html。第二个是截图,这个试了很多方案,最开始的时候试了下html2image这个java第三方包,它最后采用的是java原生的swing。超级丑,尤其表格。然后呢,之前在公司写过一段时间selenium自动化测试,记得它可以截图。然后验证一番,发现它的确可以做到截图,但是有两个确定,第一它截全屏有点问题,第二就是它依赖于浏览器。百度selenium截图。最终在度娘的指导下,发现了一款神器phantomjs。
你可以理解为提供了一些api的无头浏览器。简单搜索了下,大家最常用的就是将它用来作为爬虫。
Demo(代码很随意)
调研差不了,写个demo 把步骤穿起来,验证其可行性。
/**
* 生成图片
*/
public class MainTest{
public static void main(String[] args) throws IOException, TemplateException {
//获取数据,根据模板生成图片
FreemarkerTest.main(null);
//调用phantomjs脚本截图
PhantomjsTest.main(null);
//调用java 裁剪图片
TailorTest.main(null);
}
}
第一步
获取数据,通过freeMaker模板,生成html页面。
/**
* 用来生成静态html
*/
public class FreemarkerTest {
public static void main(String args[]) throws IOException, TemplateException {
//这里只是简单地拼接数据,真实场景下应该调用服务获取需要的数据
MealDetail mealDetail = new MealDetail();
mealDetail.setName("你好啊");
ExamItem examItem = new ExamItem();
examItem.setName("项目1");
examItem.setDescription("这个是体检项目1啊");
ExamItem examItem1 = new ExamItem();
examItem1.setName("项目2");
examItem1.setDescription("这个是体检项目2啊");
List list = Lists.newArrayList();
list.add(examItem);
list.add(examItem1);
mealDetail.setItemList(list);
Configuration configuration = new Configuration(Configuration.VERSION_2_3_23);
configuration.setDirectoryForTemplateLoading(new File("/Users/king/Desktop"));
//这个就是freeMaker的模板文件,很简单就是把上面那个数据展示出来
Template template = configuration.getTemplate("meal.ftl");
//生成html
File file = new File("/Users/king/meal.html");
if (!file.exists()) {
file.createNewFile();
}
//设置输出流
FileWriter out = new FileWriter(file);
//模板输出静态文件
template.process(mealDetail, out);
}
}
第二步
java 调用phantomjs执行脚本,打开第一步中生成的图片,截图保存。
下面是phantomjs官网截图的示例。
var page = require('webpage').create();
//第一个参数,可以传递进来需要截图的路径
page.open('http://example.com', function(status) {
console.log("Status: " + status);
if(status === "success") {
//截图 图片名称。可以选择图片质量
page.render('example.png');
}
phantom.exit();
});
java 调用phantomjs
/**
* Created by king on 2017/9/6.
*/
public class PhantomjsTest {
public static void main(String[] args) throws IOException {
Runtime rt = Runtime.getRuntime();
//这里的url 换成上一步生成的html文件路径
String url = "file///:/Users/king/demo.html";
//java 调用phantomjs执行脚本,传入需要截图的url。这里的phantomjs可以添加的环境bin下,或者在程序目录
Process p = rt.exec("phantomjs /Users/king/Desktop/dem2.js" +url);
InputStream is = p.getInputStream();
BufferedReader br = new BufferedReader(new InputStreamReader(is));
StringBuffer sbf = new StringBuffer();
String tmp = "";
while((tmp = br.readLine())!=null){
sbf.append(tmp);
}
//System.out.println(sbf.toString());
}
}
第三步
java 裁剪生成的图片
/**
* 图片裁剪
*/
public class TailorTest {
public static void main(String[] args) throws IOException {
//打开刚刚生成的图片
BufferedImage bufferedImage = ImageIO.read(new File("meal.png"));
int width = bufferedImage.getWidth();
int height = bufferedImage.getHeight();
System.out.println("图片的宽度为"+width+",高度为"+height);
//截图,这里可以根据需要各种裁剪
BufferedImage subimage = bufferedImage.getSubimage(0, 0, 400, 870);
File file = new File("meal3.png");
//生成一张新的图片
ImageIO.write(subimage,"PNG",file);
}
}
第四部
以上,一个demo 就完成了。其中有很多细节,需要实施的时候再进行优化。其中需要注意的地方是。phantomjs执行环境需要在官网下载,java只是调用phantomjs执行环境去执行js脚本。你可以下载到项目目录里面,方便任何地方使用。
总结
做一个方案调研的时候,需要确定自己的目标,或者将自己的目标简单地拆解,有可能拆的不对,但是一定要确保大体方向。然后只需要替换不同步骤的实施即可。当然,本文的重点多是java 调用phantomjs截图。好吧,只是我记下我一次任务的记录。这里是项目地址:屎一样的demo
可以参考的链接
phantomjs官网
百度selenium,这个超级强大
百度html2image,这个也不错