标签(空格分隔): CSS
CSS选择器
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
HTML页面中的元素就是通过CSS选择器进行控制的。
CSS选择器包括,标签选择器,id选择器,类选择器,交集选择器,并集选择器,后代选择器,子元素选择器,属性选择器,结构伪类选择器,UI状态伪类选择器,兄弟选择器,通配符选择器(全局选择器)(*)等 下面一一介绍
- 1)标签选择器(标签)
.class选择器是指定类的所有元素的样式。
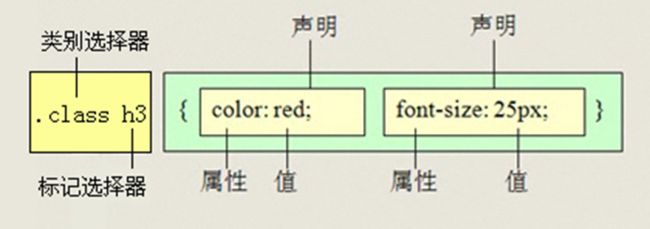
语法:元素名称{属性:属性值;...}
demo:
p{ /* 选择P标签*/
color: skyblue;
font-size: 16px;
}
- 2)id选择器
#id选择器指定具有ID的元素的样式.
ID选择器和类选择器用法一样,区别是同一个HTML页面中不能有相同的ID名称(使用多个相同的ID选择器,浏览器不会报错但是不符合W3C标准了,所以ID选择器命名必须要唯一性)
demo:
#text{ /* 选择id="text"标签*/
color: skyblue;
font-size: 16px;
}
-
3)类选择器
语法:
类选择器,是对HTML标签中class属性进行选择。CSS类选择器的选择符是 “.“类选择器在css样式编码中是最常用到的.
demo:
.header{ /* 选择class="header"的元素*/
background: skyblue;
}
小结:写样式的时候,大部分都是用类,极少的使用id。 不提倡用id 去写样式,因为他的权重太高。 Id 主要是为了 js 做准备。
- 4)交集选择器
交集选择器又称标签指定式选择器,由两个选择器构成,其中第一个为标记选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格。
demo:
p.text{ /* 选择p并且class="text"的元素*/
background: skyblue;
}
-
5)并集选择器
语法:
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器(包括标记选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
demo:
h3,.text{ /* 选择h3以及class="text"的元素*/
border: 1px solid skyblue;
}
-
6)后代选择器
语法:
后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代。
demo:
.box p a{ /* 选择.box后代中包含p的并且p下面包含a的*/
color:skyblue;
font-weight: bold;
}
- 7)子元素选择器
语法:父标签>子标签{属性:属性值;...}
demo:
.box>p>a{ /* 选择.box直级孩子为p并且p直级孩子是a的*/
color:green;
}
- 8)属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
语法:
E[attr] //用于选取带有指定属性的元素
E[attr = value]//用于选取带有指定属性值的元素
E[attr ~= value]//用于选取属性值中包含指定词汇的元素
E[attr |= value]//用于选取带有指定值value-开头的或者值为value的元素
E[attr ^= value] //用于选取属性值以value开头的元素
E[attr $= value] //用于选取属性值以value结尾的元素
E[attr *= value] //用于选取属性值中包含value的元素
- 9)结构伪类选择器
- 伪类选择器
类选择器和伪类选择器的区别在于,类选择器我们可以随意起名,
而伪类选择器是CSS中已经定义好的选择器,不可以随意起名。
demo:
最常见的伪类选择器
a:link{ color: #ff6600 } /* 未被访问的链接 */
a:visited{ color: #87b291 } /* 已被访问的链接 */
a:hover{ color: #6535b2 } /* 鼠标指针移动到链接上 */
a:active{ color: #55b28e } /* 正在被点击的链接 */
- 伪元素选择器
在CSS中,主要有四个伪元素选择器。
* first-line伪元素选择器
用于向某个元素中的第一行文字使用样式。
* first-letter伪元素选择器
用于向某个元素中的文字的首字母(欧美文字)或第一个字(中文或者是日文等汉字)使用样式。
* before伪元素选择器
用于在某个元素之前插入一些内容。
* after伪元素选择器
用于在某个元素之后插入内容。
-
选择器first-child、last-child、nth-child、nth-last-child、only-child
E:first-child单独指定第一个子元素的的样式。 E:last-child单独指定最后一个子元素的的样式。 E:nth-child(n) 选择器匹配正数下来第 N 个子元素 E:nth-child(odd)选择器匹配正数下来第奇数个子元素 E:nth-child(even)选择器匹配正数下来第偶数个子元素 E:nth-last-child(n) 选择器匹配倒数数下来第 N 个子元素 E:nth-last-child(odd)选择器匹配倒数数下来第奇数个子元素 E:nth-last-child(even)选择器匹配倒数下来第偶数个子元素 E:only-child选择器,只对唯一的子元素起作用 E:first-of-type 找第一个同类型的 E:last-of-type 找最后一个同类型的 E:nth-of-type(n) 选择器所在父元素中同类型第n个位置匹配的子元素 E:nth-of-type(odd)选择器所在父元素中同类型奇数位置匹配的子元素 E:nth-of-type(even)选择器所在父元素中同类型偶数位置匹配的子元素 E:nth-last-of-type(n) 选择器所在父元素中同类型倒数第n个位置匹配的子元素 E:nth-last-of-type(odd)选择器所在父元素中同类型倒数奇数位置匹配的子元素 E:nth-last-of-type(even)选择器所在父元素中同类型倒数偶数位置匹配的子元素 E:only-of-type 选择父元素只包含一个类型子元素的元素 10)UI状态伪类选择器
UI选择器:就是指定的样式只有当元素处于某种状态下时,才起作用,在默认状态下不起作用.
E:hover选择器被用来指定当鼠标指针移动到元素上时元素所使用的样式
E:active选择器被用来指定元素被激活时使用的样式
E:focus选择器被用来指定元素获得光标聚焦点使用的样式,在文本框控件获得聚焦点并进行文字输入时使用。
E:enabled选择器被用来指定当元素处于可用状态时的样式。
E:disabled选择器被用来指定当元素处于不可用状态时的样式。
E:read-only选择器被用来指定当元素处于只读状态时的样式。
E:read-write选择器被用来指定当元素处于非只读状态时的样式。
E:cehcked伪类选择器用来指定当表单中的radio单选框或者是checkbox复选框处于选取状态时的样式。
E:default选择器用来指定当页面打开时默认处于选取状态的单选框或复选框的控件的样式。
E:indeterminate选择器用来指定当页面打开时,一组单选框中没有任何一个单选框被设定为选中状态时,整组单选框的样式。
E:selection伪类选择器用来指定当元素处于选中状态时的样式。
E:invalid伪类选择器用来指定,当元素内容不能通过HTML5通过使用的元素的诸如requirde等属性所指定的检查或元素内容不符合元素规定的格式时的样式。
E:valid伪类选择器用来指定,当元素内容能通过HTML5通过使用的元素的诸如requirde等属性所指定的检查或元素内容符合元素规定的格式时的样式。
E:required伪类选择器用来指定允许使用required属性,而且已经指定了required属性的input元素、select元素以及textarea元素的样式。
E:optional伪类选择器用来指定允许使用required属性,而且未指定了required属性的input元素、select元素以及textarea元素的样式。
E:in-range伪类选择器用来指定当元素的有效值被限定在一段范围之内,且实际的输入值在该范围之内时的样式。
E:out-of-range伪类选择器用来指定当元素的有效值被限定在一段范围之内,但实际输入值在超过时使用的样式。
- 11)兄弟选择器
通用兄弟元素选择器:它是用来指定位于同一个父元素之中的某个元素之后的所有其他某个种类的兄弟元素所使用的样式。
语法:<子元素>~<子元素之后的同级兄弟元素>{}
demo:
span~p{ //span的所有是p的兄弟标签都设置背景色为skyblue
background: skyblue;
}
相邻兄弟选择器:只选取该元素相邻的兄弟选择器
语法:<子元素>+<子元素之后的同级兄弟元素>{}
demo:
span+p{ //span的只有span之后的p标签设置背景色为skyblue
background: skyblue;
}
- 12)通配符选择器(全局选择器)(*)
*{
padding:0;
margin:0;
}
div *{
background"pink;
}
CSS的三大特性
层叠性:浏览器解析CSS是从上至下,当CSS冲突时以最后定义的CSS为准。
层叠性是指多种CSS样式的叠加。例如,当使用内嵌式CSS样式表定义标记字号大小为12像素,链入式定义
标记颜色为红色,那么段落文本将显示为12像素红色,即这两种样式产生了叠加。
继承性:继承就是子标签继承了上级标签的CSS样式的属性
继承性是指书写CSS样式表时,子标记会继承父标记的某些样式.
文本相关属性:font-family, font-size, font-style,font-weight, font, line-height,text-align,color 继承特殊性: 无法继承父类的颜色 原因: 自己默认有颜
h 标题标签不能继承父类设置文字大小-
优先级
权重会叠加
在考虑权重时,初学者还需要注意一些特殊的情况,具体如下:- 继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
- 行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
- 权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
- 所有都相同时,声明靠后的优先级大。
- CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
权重计算规则
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为0100。
第三等:代表类,伪类和属性选择器,如.content,权值为0010。
第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
继承的样式没有权值。优先级从高到低:行内选择符、ID选择符、类别选择符、元素选择符。
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
important > 内联 > ID > 伪类|类 | 属性选择 > 标签 > 伪对象 > 通配符 > 继承