其实一直没想好自定义控件这块怎么写,因为涉及面太广,而且我自定义控件能力其实很一般。先写着,再优化吧。
网上也有很多大牛总结的都挺好的,我也是看着他们的博客学习自己总结下,当做日记
基础入门
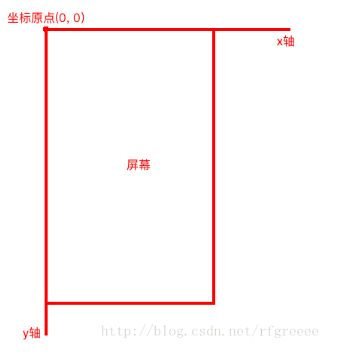
android坐标系是左上角为原点,往右边X增加,往下Y增加。自定义View可以分为继承自View和ViewGroup。
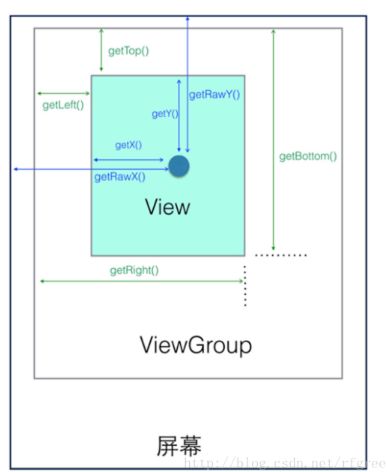
event.getX():表示的是触摸的点距离自身左边界的距离
event.getY():表示的是触摸的点距离自身上边界的距离
event.getRawX:表示的是触摸点距离屏幕左边界的距离
event.getRawY:表示的是触摸点距离屏幕上边界的距离
View.getWidth():表示的是当前控件的宽度,即getRight()-getLeft()
View.getHeight():表示的是当前控件的高度,即getBottom()-getTop()
View.getTop():子View的顶部到父View顶部的距离
View.getRight():子View的右边界到父View的左边界的距离
View.getBottom():子View的底部到父View的顶部的距离
View.getLeft():子View的左边界到父View的左边界的距离
View.getTranslationX()计算的是该View在X轴的偏移量。初始值为0,向左偏移值为负,向右偏移值为正。
View.getTranslationY()计算的是该View在Y轴的偏移量。初始值为0,向上偏移为负,向下偏移为证。
MotionEvent
MotionEvent是大家很熟悉
https://blog.csdn.net/huaxun66/article/details/52352469
动作常量:
MotionEvent.ACTION_DOWN:当屏幕检测到第一个触点按下之后就会触发到这个事件。
MotionEvent.ACTION_MOVE:当触点在屏幕上移动时触发,触点在屏幕上停留也是会触发的,主要是由于它的灵敏度很高,而我们的手指又不可能完全静止(即使我们感觉不到移动,但其实我们的手指也在不停地抖动)。
MotionEvent.ACTION_POINTER_DOWN:当屏幕上已经有触点处于按下的状态的时候,再有新的触点被按下时触发。
MotionEvent.ACTION_POINTER_UP:当屏幕上有多个点被按住,松开其中一个点时触发(即非最后一个点被放开时)触发。
MotionEvent.ACTION_UP:当触点松开时被触发。
MotionEvent.ACTION_OUTSIDE: 表示用户触碰超出了正常的UI边界.
MotionEvent.ACTION_SCROLL:android3.1引入,非触摸滚动,主要是由鼠标、滚轮、轨迹球触发。
MotionEvent.ACTION_CANCEL:不是由用户直接触发,由系统在需要的时候触发,例如当父view通过使函数onInterceptTouchEvent()返回true,从子view拿回处理事件的控制权时,就会给子view发一个ACTION_CANCEL事件,子view就再也不会收到后续事件了。
方法:
getAction():返回动作类型
getX()/getY():获得事件发生时,触摸的中间区域的X/Y坐标,由这两个函数获得的X/Y值是相对坐标,相对于消费这个事件的视图的左上角的坐标。
getRawX()/getRawY():由这两个函数获得的X/Y值是绝对坐标,是相对于屏幕的。
getSize():指压范围
getPressure(): 压力值,0-1之间,看情况,很可能始终返回1,具体的级别由驱动和物理硬件决定的
getEdgeFlags():当事件类型是ActionDown时可以通过此方法获得边缘标记(EDGE_LEFT,EDGE_TOP,EDGE_RIGHT,EDGE_BOTTOM),但是看设备情况,很可能始终返回0
getDownTime() :按下开始时间
getEventTime() : 事件结束时间
getActionMasked():多点触控获取经过掩码后的动作类型
getActionIndex():多点触控获取经过掩码和平移后的索引
getPointerCount():获取触控点的数量,比如2则可能是两个手指同时按压屏幕
getPointerId(nID):对于每个触控的点的细节,我们可以通过一个循环执行getPointerId方法获取索引
getX(nID):获取第nID个触控点的x位置
getY(nID):获取第nID个触控点的y位置
getPressure(nID):获取第nID个触控点的压力
TouchSlop
ouchSlop是一个常量,保存的是系统所能识别出的最小滑动距离。这个值在不同的设备上有可能是不同的,我们通常使用它来进行一些滑动过滤,比如说判断当前滑动的距离如果少于这个值,那么就可以判断不是滑动,不进行滑动后的处理,增强用户体验。
ViewConfiguration.get(this).getScaledTouchSlop();
VelocityTracker
VelocityTracker,速度追踪,通过这个类我们可以获取手指在滑动时的速度,其中包括水平和垂直方向的速度。
获取第一步,在View的onTouch()方法中添加追踪:
VelocityTracker velocityTracker = VelocityTracker.obtain();
velocityTracker.addMovement(event);
第二步,获取当前滑动速度:
velocityTracker.computeCurrentVelocity(1000);
float xVelocity = velocityTracker.getXVelocity();
float yVelocity = velocityTracker.getYVelocity();
需要注意的是,在获取之前,必须先要调用computeCurrentVelocity(int units)方法,其中units参数代表的是毫秒时间段。比如说上方写的1000就代表1秒内手指滑动的像素数,如果1秒内滑动了100像素数,那么值就为100,当然这个值也有可能是负数,如果是在水平方向从右往左滑动,值则会负数,垂直时,从下往上滑动,也为负数。总结下来可以用一个公式来表示:
速度 = (终点位置 - 起点位置) / 时间段
当我们不需要使用VelocityTracker的时候,可以通过如下方法重置并回收内存:
velocityTracker.clear();
velocityTracker.recycle();
GestureDetector手势识别器
gestureDetector = new GestureDetector(MainActivity.this, new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent motionEvent) {
return false;
}
@Override
public void onShowPress(MotionEvent motionEvent) {
}
@Override
public boolean onSingleTapUp(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onScroll(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
return false;
}
@Override
public void onLongPress(MotionEvent motionEvent) {
}
@Override
public boolean onFling(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
return false;
}
});
}
@Override
public boolean onTouchEvent(MotionEvent event) {
boolean b = gestureDetector.onTouchEvent(event);
return b;
}
OnDown(MotionEvent e):用户按下屏幕就会触发;
onShowPress(MotionEvent e):如果是按下的时间超过瞬间,而且在按下的时候没有松开或者是拖动的,那么onShowPress就会执行,具体这个瞬间是多久,我也不清楚呃……
onLongPress(MotionEvent e):长按触摸屏,超过一定时长,就会触发这个事件
触发顺序:
onDown->onShowPress->onLongPress
onSingleTapUp(MotionEvent e):从名子也可以看出,一次单独的轻击抬起操作,也就是轻击一下屏幕,立刻抬起来,才会有这个触发,当然,如果除了Down以外还有其它操作,那就不再算是Single操作了,所以也就不会触发这个事件
触发顺序:
点击一下非常快的(不滑动)Touchup:
onDown->onSingleTapUp->onSingleTapConfirmed
点击一下稍微慢点的(不滑动)Touchup:
onDown->onShowPress->onSingleTapUp->onSingleTapConfirmed
onFling(MotionEvent e1, MotionEvent e2, float velocityX,float velocityY) :滑屏,用户按下触摸屏、快速移动后松开,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE, 1个ACTION_UP触发
参数解释:
e1:第1个ACTION_DOWN MotionEvent
e2:最后一个ACTION_MOVE MotionEvent
velocityX:X轴上的移动速度,像素/秒
velocityY:Y轴上的移动速度,像素/秒
onScroll(MotionEvent e1, MotionEvent e2,float distanceX, float distanceY):在屏幕上拖动事件。无论是用手拖动view,或者是以抛的动作滚动,都会多次触发,这个方法 在ACTION_MOVE动作发生时就会触发
滑屏:手指触动屏幕后,稍微滑动后立即松开
onDown-----》onScroll----》onScroll----》onScroll----》………----->onFling
拖动
onDown------》onScroll----》onScroll------》onFiling
distanceX的值等于e1的X值减去e2的X值,计算结果带正负号。
distanceY的值等于e1的Y值减去e2的Y值,计算结果带正负号。
View移动
scrollBy()和scrollTo()
scrollBy()其实内部调用的就是scrollTo();
scrollTo()是直接挪动到x,y。
scrollBy()是在我当前位子posx,posy的基础上挪动x,y也就是挪到posx+x,posy+y的位子
这种挪动知识内容位置挪动了,其实view还是在那里。
//设置宽度和大小
通过这个测试我们发现,虽然字体没了,但是textview其实还是在原地的,可以点击的,主要我们背景色在那里显示的很明白啊,哈哈。
Scroller
Scroller大家应该也很常见,比如下面链接的完全解析啥的
https://blog.csdn.net/zhangkaiyazky/article/details/79529813
Scroller个人认为最大的用处就在于可以实现很多特效,比如平滑滑动,加速等
常用方法
mScroller.getCurrX() //获取mScroller当前水平滚动的位置
mScroller.getCurrY() //获取mScroller当前竖直滚动的位置
mScroller.getFinalX() //获取mScroller最终停止的水平位置
mScroller.getFinalY() //获取mScroller最终停止的竖直位置
mScroller.setFinalX(int newX) //设置mScroller最终停留的水平位置,没有动画效果,直接跳到目标位置
mScroller.setFinalY(int newY) //设置mScroller最终停留的竖直位置,没有动画效果,直接跳到目标位置
//滚动,startX, startY为开始滚动的位置,dx,dy为滚动的偏移量, duration为完成滚动的时间
mScroller.startScroll(int startX, int startY, int dx, int dy) //使用默认完成时间250ms
mScroller.startScroll(int startX, int startY, int dx, int dy, int duration)
mScroller.computeScrollOffset() //返回值为boolean,true说明滚动尚未完成,false说明滚动已经完成。这是一个很重要的方法,通常放在View.computeScroll()中,用来判断是否滚动是否结束。
动画移动
//补间动画--位移,只是看着位移了,其实还在原地
Button mButton = (Button) findViewById(R.id.Button);
// 步骤1:创建 需要设置动画的 视图View
Animation translateAnimation = new TranslateAnimation(0,500,0,500);
// 步骤2:创建平移动画的对象:平移动画对应的Animation子类为TranslateAnimation
// 参数分别是:
// 1. fromXDelta :视图在水平方向x 移动的起始值
// 2. toXDelta :视图在水平方向x 移动的结束值
// 3. fromYDelta :视图在竖直方向y 移动的起始值
// 4. toYDelta:视图在竖直方向y 移动的结束值
translateAnimation.setDuration(3000);
// 固定属性的设置都是在其属性前加“set”,如setDuration()
mButton.startAnimation(translateAnimation);
// 步骤3:播放动画
//属性动画--位移,这个是真的位移了
TextView tvTest = (TextView) findViewById(R.id.tv_test);
float curTranslationY = tvTest.getTranslationY();
ObjectAnimator animator
= ObjectAnimator.ofFloat(tvTest, "translationY",
curTranslationY, curTranslationY + 100f);
animator.setDuration(2000);
animator.start();
LayoutParams
这个大家用的可能比较多一点
ViewGroup.MarginLayoutParams lp = (ViewGroup.MarginLayoutParams) view.getLayoutParams();
lp.leftMargin += 200;
view.setLayoutParams(lp);