- vscode设置console.log的快捷输出方式
活宝小娜
vscodevscodeide编辑器
vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto
- 【零基础入门】一篇弄懂nn.Sequential以及ModuleList的使用(呕心沥血版)
十二月的猫
PyTorch深度学习pytorch零基础入门
个人主页:十二月的猫-CSDN博客系列专栏:《PyTorch科研加速指南:即插即用式模块开发》CSDN博客十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光目录1.前言2.Sequential类的使用2.1序列容器简单注入2.2序列容器字典注入2.3序列容器函数注入2.4序列容器修改2.5序列容器删除3.nn.ModuleList()的使用3.1定义模型3.2使用模型4.总结1.前言《
- MySQL 中 int (1) 和 int (10) 的区别详解
阿贾克斯的黎明
游戏开发mysql数据库
目录MySQL中int(1)和int(10)的区别详解在MySQL数据库的使用过程中,我们创建数据表时经常会用到整数类型,比如int。而细心的开发者可能会注意到,int后面可以跟一个数字,像int(1)和int(10),这两者到底有什么区别呢?今天我们就来深入探讨一下。在MySQL中,int类型后面括号里的数字M,代表的是显示宽度,最大取值为255。需要明确的是,这个显示宽度和该类型可以存储的范围
- Go 1.24 新特性一览
go资讯编程语言程序员
Go1.24震撼登场,带来显著性能提升与诸多新功能,如泛型类型别名、优化工具链及标准库增强。可借助os.Root实现安全文件系统操作,运用testing.B.Loop优化基准测试,利用runtime.AddCleanup完善资源管理,还有weak包优化内存、crypto包保障FIPS140-3合规。速升级,提升Go应用效率与安全!文章目录语言特性更新泛型类型别名(GenericTypeAliase
- Hive 分区实战指南:动态分区 vs 静态分区的深度解析
自然术算
Hive面试100篇hivehadoop数据仓库
一、为什么需要分区?在Hive数据仓库中,表数据通常以**分区(Partition)**形式组织。想象一个存储了10年电商订单的表,如果没有分区,所有数据会集中在一个目录下:/user/hive/warehouse/orders/├──part-00000├──part-00001└──...(百万个文件)这种情况下,即使执行WHEREdt='2023-12-31'的查询,Hive也需要扫描全表数
- mysql8 本地安装my.ini 文件
求生之路
程序人生mysql8my.ini
[mysql]#设置mysql客户端默认字符集default-character-set=utf8[mysqld]default_authentication_plugin=mysql_native_password#设置3306端口port=3306#设置mysql的安装目录basedir=C:\ProgramFiles\mysql#设置mysql数据库的数据的存放目录,MySQL8+不需要以下
- MySql的my.ini文件位置
货物搬运工
mysql数据库java
MySql的my.ini文件位置PS:搜了好多文章。说什么你在xx目录下没有my.ini文件就需要新建。简直是在恶心人。(他都不知道我咋按得就叫我新建,这不有什么大病么?)my.ini位置(这就是你数据库的数据存放目录)C:\ProgramData\MySQL\MySQLServer8.0由于我当时将两个安装位置相同(DataDirectory路径下最后没有\data),导致下面的DataDire
- 如何使用Spring AI提示词模板PromptTemplate?
棉花糖老丫
AI人工智能spring人工智能javaai
如何使用SpringAI提示词模板PromptTemplate目录如何使用SpringAI提示词模板PromptTemplate1、提示词Prompt介绍2、SpringBoot集成SpringAI框架3、提示词模板PromptTemplate用法4、开发代码使用PromptTemplate5、启动Springboot工程并验证本文章节介绍Prompt提示词和PromptTemplate提示词模板
- 应用-构建并优化 Python 的 Rust 扩展
李星星BruceL
自动化测试pythonrust开发语言
目录构建并优化Python的Rust扩展如果你的Python代码运行速度不够快,你可以选择使用编译语言来编写更快的扩展。本文将重点介绍Rust,它具有以下优势:现代工具链,包括名为crates.io的包仓库和内置的构建工具(cargo)。出色的Python集成和工具支持。Rust的Python支持包是PyO3。对于打包,你可以使用setuptools-rust来与现有的setuptools项目集成
- 【教程】MYSQL中my.ini配置文件内容解读
陳青雲
安装教程mysqladb数据库
文章目录前言InnoDB设置1.`innodb_buffer_pool_size`2.`innodb_log_file_size`总结安全设置1.`secure-file-priv`2.`sql_mode`总结其他设置1.`max_allowed_packet`2.`max_connections`性能优化1.`query_cache_type`2.`thread_cache_size`总结win
- 一、MySQL8的my.ini文件
零度百事
MySQL8MySQLmy.inimy.cf
MySQL8.0.11的安装版本my.ini配置文件默认存放在:C:/ProgramFiles/MySQL/MySQLServer8.0/目录下;而MySQL8.0.11绿色免安装版本是没有my.ini配置文件,用户可以自行构建后,再通过my.ini进行数据库的相关配置一、MySQL8.0.11默认的my.ini#Otherdefaulttuningvalues#MySQLServerInstan
- 【块浮点(BFP)技术:原理、设计及应用】
youngerwang
移动5G测试验证之禅道matlab信息与通信基带工程
文章目录块浮点(BFP)技术:原理、设计及应用摘要关键词:块浮点(BFP)技术;量化;数据压缩;自适应调整;联合编码;硬件实现;Matlab一、引言二、BFP原理(一)基本概念(二)量化过程(三)逆过程(解量化)三、BFP设计(一)块大小选择(二)缩放因子编码(三)量化比特宽度选择四、BFP设计难点解析(一)数据动态特性与块大小适配(二)缩放因子编码的复杂度与效率平衡(三)量化精度与压缩比的最优平
- Matlab实现SSA-HKELM麻雀算法(SSA)优化混合核极限学习机多变量回归预测的详细项目实例
nantangyuxi
MATLAB算法matlab回归人工智能数据挖掘开发语言深度学习
目录Mstlsb实她TTS-HKFLM麻雀算法(TTS)优化混合核极限学习机多变量回归预测她详细项目实例1项目背景介绍...1项目目标她意义...1目标...1意义...2项目挑战及解决方案...2挑战...2解决方案...3项目特点她创新...3创新点...3特点...4项目应用领域...4应用领域...4项目效果预测图程序设计及代码示例...5项目模型架构...6数据预处理...6混合核极限学
- C++学习:六个月从基础到就业——C++基础语法回顾:数据类型、变量与常量
superior tigre
C++学习:六个月从基础到就业c++学习
C++学习:六个月从基础到就业——C++基础语法回顾:数据类型、变量与常量本文是"C++学习:六个月从基础到就业"系列的第一篇技术文章,主要回顾C++的基本数据类型、变量定义和常量使用,为后续深入学习打下基础。查看完整系列目录了解更多内容。引言编程的本质是对数据的处理,而数据类型、变量与常量是任何编程语言的基础构建块。在C++中,对这些基础概念的深入理解不仅能让我们编写出正确的代码,还能帮助我们编
- 如何一键修改MDK代码风格以及error in include chain (cmsis_armcc.h): expected identfieror报错解决方法
superior tigre
单片机单片机stm32嵌入式硬件
目录一、修改MDK代码风格的两种方法1.直接设置2.替换global.prop文件,一键设置二、errorinincludechain(xxxxxxx.h):expectedidentfieror等报错的解决方法一、修改MDK代码风格的两种方法最近在学习某原子stm32的HAL库视频,被教学代码的风格深深吸引,感觉keil默认代码风格是越看越别扭,所以决定自己修改一下代码的格式,总结了两种方法,这
- 手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled
会飞的鱼先生
前端javascript开发语言
完整代码原生Promise的用法1.Promise是JavaScript中用于处理异步操作的重要工具。它代表了一个异步操作的最终完成或失败,并且使异步方法可以像同步方法那样返回值。resolve:当异步操作成功时调用的函数,用于将Promise的状态改为fulfilled,并将结果值传递给后续的.then()方法。reject:当异步操作失败时调用的函数,用于将Promise的状态改为reject
- C#自定义曲线便器功能实现(简化版)
Big_潘大师
C#c#曲线编辑器贝塞尔曲线
目录一、曲线编辑器实现功能二、实现方法说明三、关键代码说明1、绘制背景板和曲线2、绘制坐标系面板3、绘制曲线四、工程下载连接一、曲线编辑器实现功能添加或者删除控制点,通过移动控制点来修改曲线形状二、实现方法说明1、坐标系系统:使用0-500的范围映射到屏幕坐标系自动绘制网格线(间隔50单位)坐标轴显示在左侧和底部2、控制点功能:左键点击空白区域添加新控制点拖动现有控制点调整位置自动按X坐标排序保持
- Java单例模式【懒汉式&&饿汉式】
ice-Hamster
Java学习单例模式javaeclipse学习经验分享
目录一、单例模式的解释二、实现方法2.1饿汉式2.1.1饿汉式的实现代码2.2懒汉式2.2.1懒汉式的实现代码三、单例设计模式的好处3.1单例模式的应用场景一、单例模式的解释所谓类的单例设计模式,就是采用一定的方法保证在整个的软件系统中,对某个类只能存在一个对象实例。并且该类只提供一个取得其对象实例的方法。(简单来说,在整个的软件系统中,对某个类只能存在一个对象实例)二、实现方法单例设计模式的实现
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 深度学习篇---对角矩阵&矩阵的秩&奇异矩阵
Ronin-Lotus
程序代码篇深度学习篇深度学习矩阵人工智能线性代数
文章目录前言一、对角矩阵(DiagonalMatrix)1.1定义1.2特性行列式运算简化1.3应用领域深度学习信号处理量子力学经济学二、矩阵的秩(RankofaMatrix)2.1定义2.2特性满秩降秩影响2.3应用领域深度学习图像压缩推荐系统控制理论三、奇异矩阵(SingularMatrix)3.1定义3.2特性秩不足行列式为零3.3应用领域深度学习正则化损失函数结构工程统计学数值计算四、跨领
- Windows Docker Desktop 无法启动报错 Docker Desktop is shutting down 的可能解决办法
Bruce-li__
Dockerdocker容器运维
直接把整个AppData\Roaming\Docker目录删了,然后立刻就好了……这里还有一些其他的解决方案,Docker社区论坛也供参考:检查一下daemon.json配置文件是否有问题https://forums.docker.com/t/solved-docker-failed-to-start-docker-desktop-for-windows/106976
- WHAM 人体3d重建部署笔记
AI算法网奇
深度学习宝典3d笔记
目录依赖项:mmpose的依赖项:demo脚本WHAM:ReconstructingWorld-groundedHumanswithAccurate3DMotion2024依赖项:pipinstallmmposemmpose的依赖项:mmcv>=2.0.0,=3.0.0,=0.4.0,<1.0.0demo脚本Youcantrywithoneexamplarvideo:pythondemo.py--
- OpenGL.error.GLError: GLError( err = 12289,
AI算法网奇
python基础python宝典pythonopengl
目录报错信息:报错代码:测试代码:报错信息:libEGLwarning:DRI2:failedtocreatedriscreenlibEGLwarning:DRI2:failedtocreatedriscreenTraceback(mostrecentcalllast):File"/shared_disk/users/lbg/project/online/NeuralLocalizerFields
- SQLAdmin 教程:安装与配置指南
俞淑瑜Sally
SQLAdmin教程:安装与配置指南sqladminSQLAlchemyAdminforFastAPIandStarlette项目地址:https://gitcode.com/gh_mirrors/sq/sqladmin1.项目目录结构及介绍在sqladmin开源项目中,主要的目录结构如下:docs:存放项目的文档资料,包括Markdown格式的说明文件。sqladmin:核心代码库,包含主要的功
- 深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
- JavaScript的函数拦截技术详解
天天进步2015
前端开发javascript开发语言ecmascript
引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。
- 【研发日记】Matlab/Simulink避坑指南(十一)——Delay周期Bug
Mr.Cssust
Matlab/SimulinkDelay周期SampleTimeDebugMBD嵌入式软件
文章目录前言背景介绍问题描述分析排查解决方案总结归纳前言见《研发日记,Matlab/Simulink避坑指南(六)——字节分割Bug》见《研发日记,Matlab/Simulink避坑指南(七)——数据溢出钳位Bug》见《
- python flask 使用教程 快速搭建一个 Web 应用
莫忘初心丶
pythonflask前端
目录一、Flask简介二、Flask安装三、创建一个简单的Flask应用四、Flask路由与视图五、接收和处理用户输入六、模板引擎Jinja2七、Flask与数据库八、总结一、Flask简介Flask是一个轻量级的PythonWeb框架,旨在帮助开发者快速搭建Web应用。相比于Django等重量级框架,Flask更加简洁和灵活,非常适合用于小型Web项目的开发,甚至可以用于构建RESTfulAPI
- 深入理解Python闭包与递归:原理、应用与实践
Multiple-ji
python开发语言
目录闭包什么是闭包:闭包的基本结构:实现闭包的条件:1.嵌套函数2.内函数引用外部函数的变量3.外部函数返回内部函数4.外部函数已经执行完毕递归函数什么是递归函数:递归函数条件1.必须有个明确的结束条件———递归出口2.每进行更深一步的递归,问题规模相比上一次递归都要有所减少3.相邻两次重复之间有紧密联系分析一下这段代码1.函数定义:2.基准条件(BaseCase)3.递归条件(Recursive
- JavaScript常用函数测试demo
sunny05296
JavaScriptjavascript开发语言ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
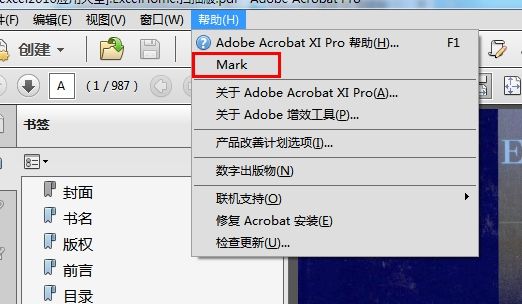
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl