捷径小课堂在微信公众号 PriceTag发现好应用 连载中,欢迎大家关注。
捷径社区的捷径小课堂今天正式开课了!
说是小课堂,其实我手机里的捷径也刚装了 24 小时不到。这个栏目主要是分享我们在使用捷径实现某个特定功能的过程中是如何找到解题思路的。
在小课堂学习很简单,如果你拥有一台 iOS 设备和一些空余的时间,那今天就是一个学习的好日子。
如果你还不了解捷径是什么,可以回顾我们之前的介绍文章《关于 Workflow 继任者 Shortcuts 你想知道的都在这里》。或者直接打开 App Store 搜索「捷径」后免费安装。
关于本节课
前排预告:今天的课程中你将从零开始制作一个获取网页中提到的所有 iOS 应用的捷径。
你可以在任何时候翻到最后下载本次课程捷径的完整版本。
本节课涉及的课外知识(只需理解概念):
- HTML:浏览器看到的网页内容,例如浏览器会把 HTML
文字显示为加粗 文字; - URL:即网页地址,如果一个网站是一所房子,URL 就是门牌号码;
- 正则表达式:一组固定规则组成的表达式。比如规则
{n}表示匹配 n 次,那么正则表达式a{2}无法匹配 candy,可以匹配 caandy 中的 aa,也可以匹配 caaaaandy 中的头两个 a。
给捷径取个名字
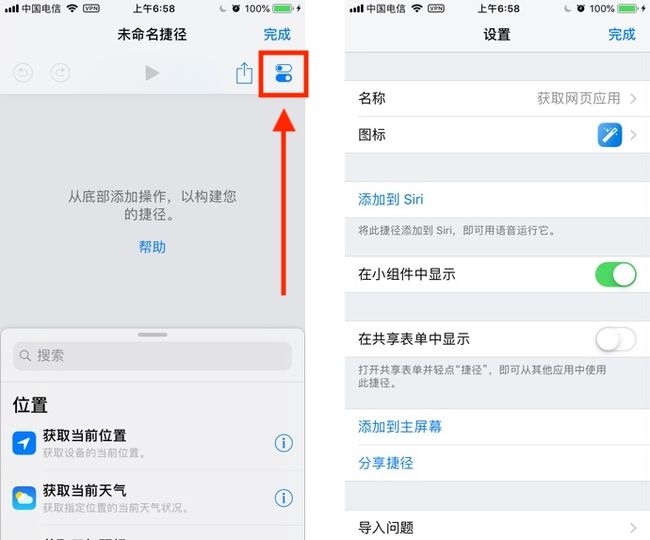
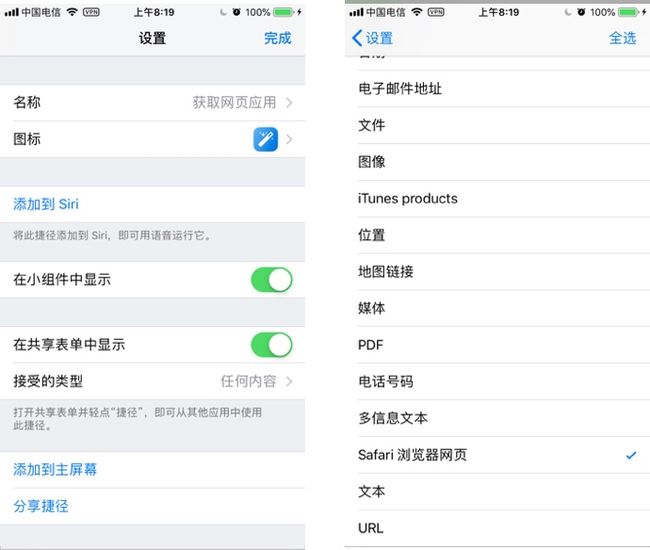
万事开头难——所以我选择了最简单的一步作为开始:给自己的捷径修改名字和图标。
「编辑」按钮并不明显,我观察了一番才发现它在哪里:导航栏「完成」按钮下方右侧的图标按钮。
编辑完名称和图标,我们已经做完一半了,因为良好的开端是成功的一半!
整理思路
获取网页中的应用,只需要三个步骤:
- 获得网页的 HTML
- 找到 HTML 中的应用链接,获得链接中的应用 ID
- 根据应用 ID,获取应用
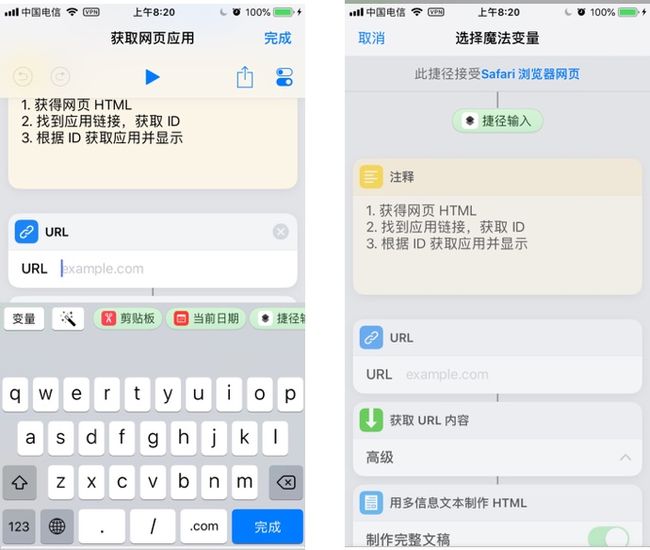
我的一个习惯:写注释。找到「注释」操作,把这三步写下来。
然后就可以一步一步逐步攻破了。
获得 HTML 内容
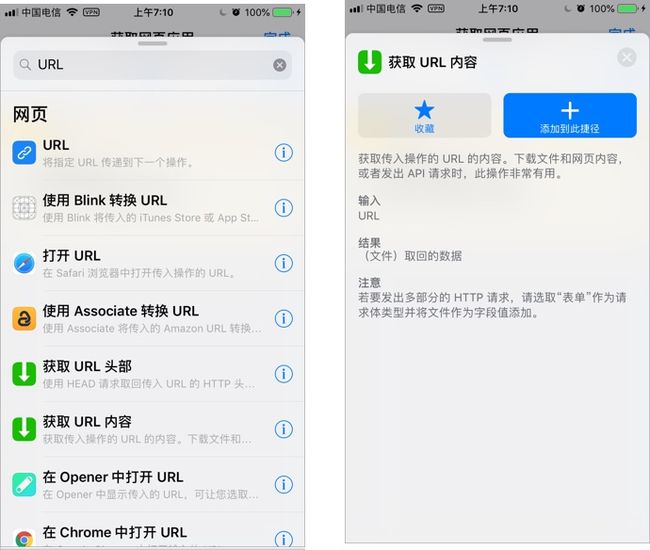
我们的目标是通过 URL 得到 HTML。在捷径底部搜索「URL」,马上看到一个「获取 URL 内容」操作,幸福来得太突然,马上添加:
它的介绍里写着需要一个 URL 作为输入,为了方便测试,我们先用一个固定的链接:
https://sspai.com/post/47715
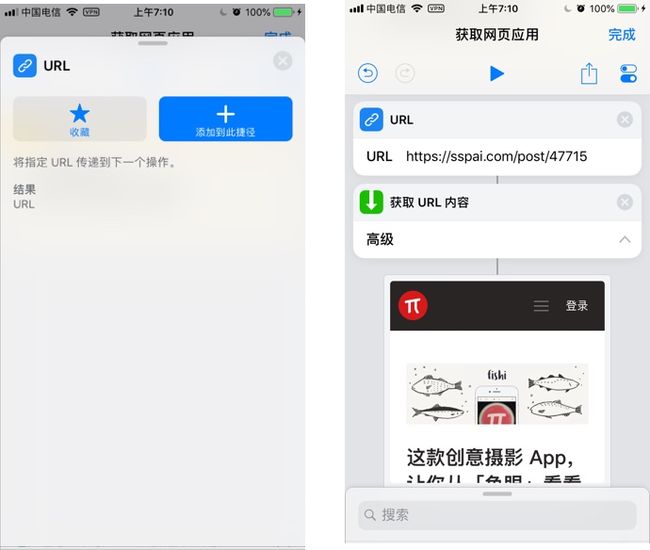
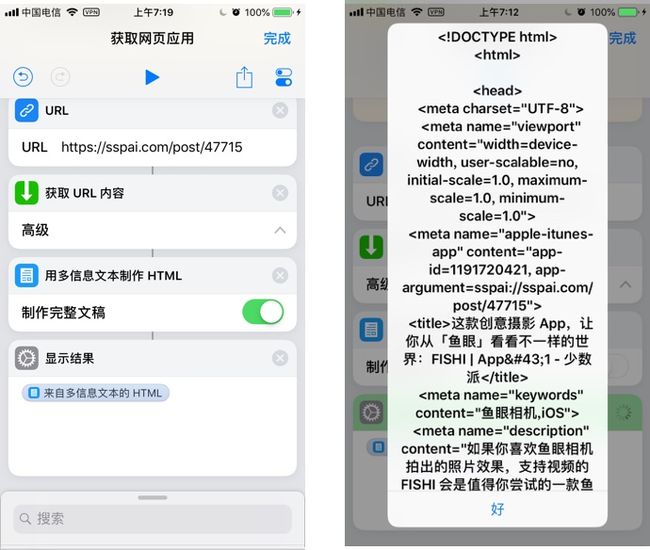
再添加一个「URL」操作,并将它拖拽至「获取 URL 内容」上方,复制上面的链接粘贴进去:
接下来我需要看一看获取到的 URL 内容到底是什么。
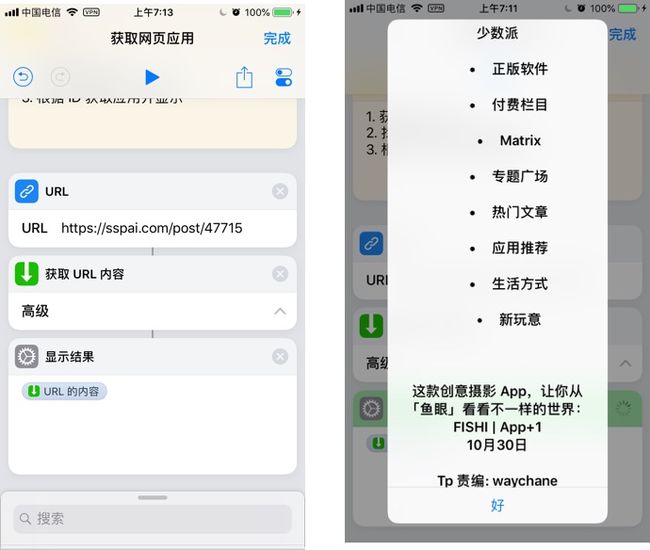
搜索「显示」,找到「显示结果」操作,将它添加到捷径。编辑「显示结果」的内容,选择「URL 的内容」,运行捷径来看看我们获取到的内容——竟然是纯文本,并不是 HTML。
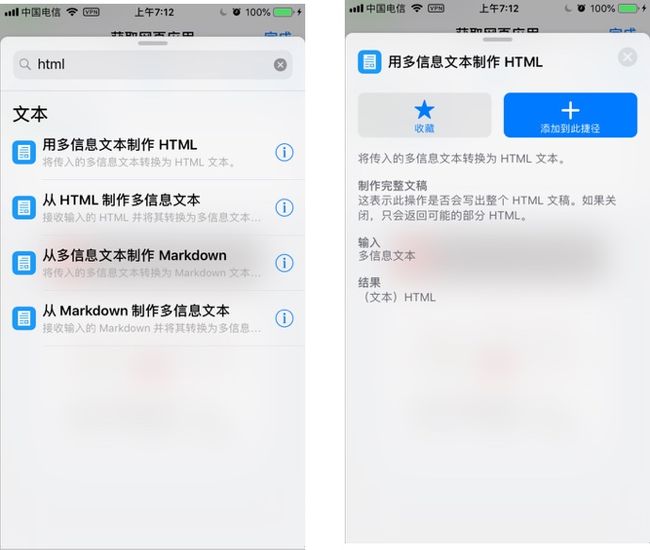
为了解析超链接,我们必须获取到 HTML。在捷径中搜索「HTML」,用「用多信息文本制作 HTML」试试:
将上一步添加的「显示结果」操作拖到「用多信息文本制作 HTML」的下方,并将内容替换为「来自多信息文本的 HTML」,再次运行捷径看看结果:
太棒了,这正是我需要的。
至此,我们已经完成输入一个 URL 并读取它的 HTML 内容了。
找到 App ID
在一段字符串中找到特定的部分,我喜欢用正则表达式来实现:
//itunes.apple.com(?:/[a-z]{2})?/app(?:/[\S]*?)?/id([0-9]{9,12})
现在我们只需要知道这一段规则能找到文本中的应用链接,并提取 ID。以后我们再学习神奇的正则表达式。
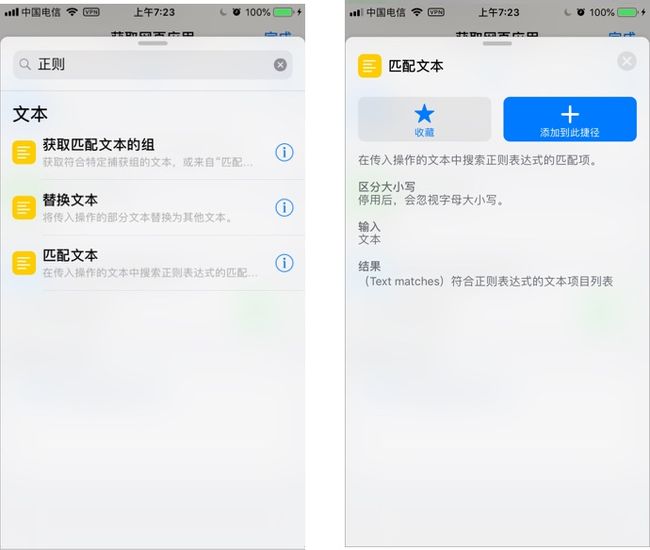
为了在捷径中使用这个表达式,搜索「正则」,看到「匹配文本」操作正合我意。
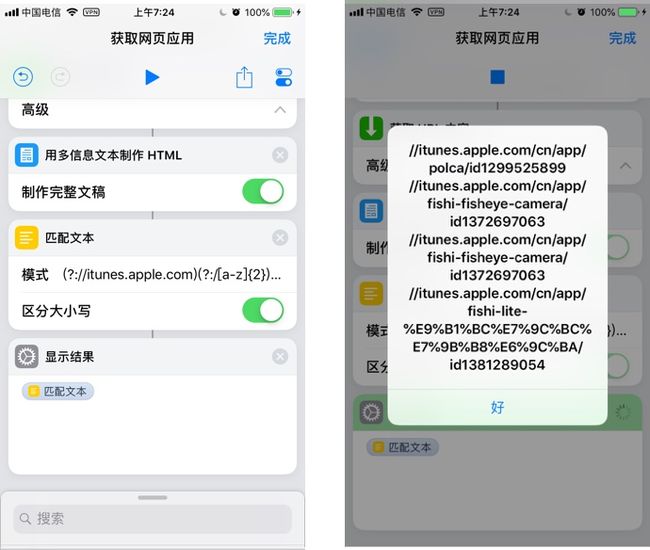
添加「匹配文本」操作到「用多信息文本制作 HTML」下方,复制上文的正则表达式并粘贴到「匹配文本」的模式中。
将「显示结果」操作拖到「匹配文本」下方,将内容替换为「匹配文本」,运行捷径查看我们获取到的匹配文本:
在正则表达式中,我已经把 ID 提取出来了,因此我们增加一个「获取匹配文本的组」操作,只需要使用默认值即可。
再次修改「显示结果」操作的位置和内容,运行捷径查看结果:
看来很好!不……等等,有两个一样的 ID,这里我们先无视它,下一节课我们会讲到如何去除重复的列表项目。
至此,我们已经完成解析 HTML 中提到的应用 ID 了。
显示 App 信息
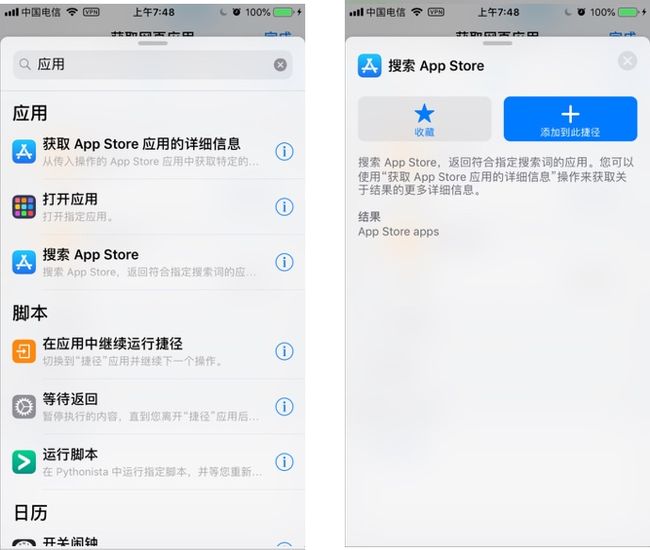
获得了应用 ID 之后怎么显示出来呢?在捷径中搜索「应用」,发现「搜索 App Store」这个神奇的操作:
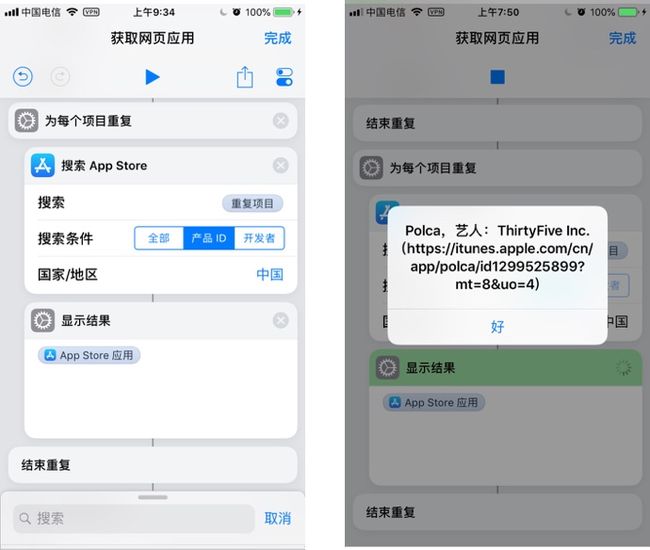
因为我们在上一步的「获取匹配文本的组」操作中输出是一个数组,我们需要对每一项进行处理。在捷径中搜索「重复」,发现有一个「为每个项目重复」操作。
因此我们:
- 添加「为每个项目重复」操作;
- 将「搜索 App Store」操作拖到「为每个项目重复」和「结束重复」之间;
- 把「搜索 App Store」第一行的「搜索」处选择「重复项目」,把第二行的「搜索条件」设置为「产品 ID」;
- 把我们最爱的「显示结果」操作拖到「搜索 App Store」下方,将显示值修改为「App Store 应用」;
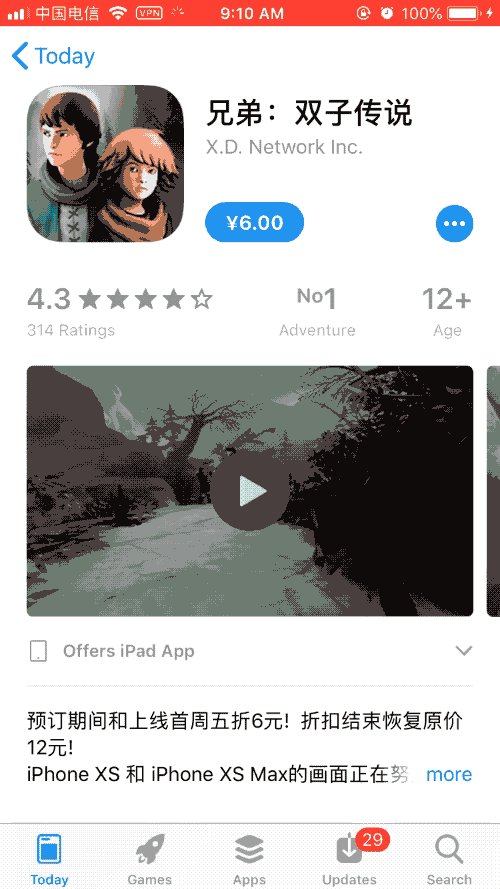
- 再次运行捷径——恭喜你拿到了应用详情!
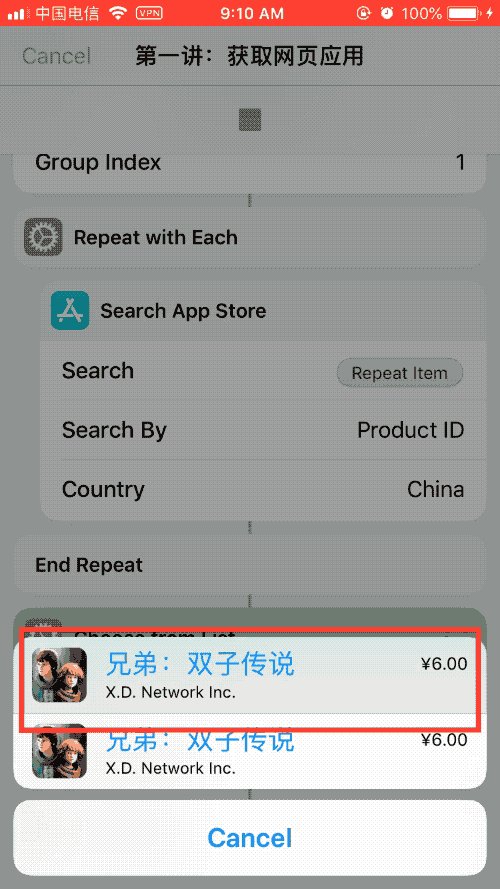
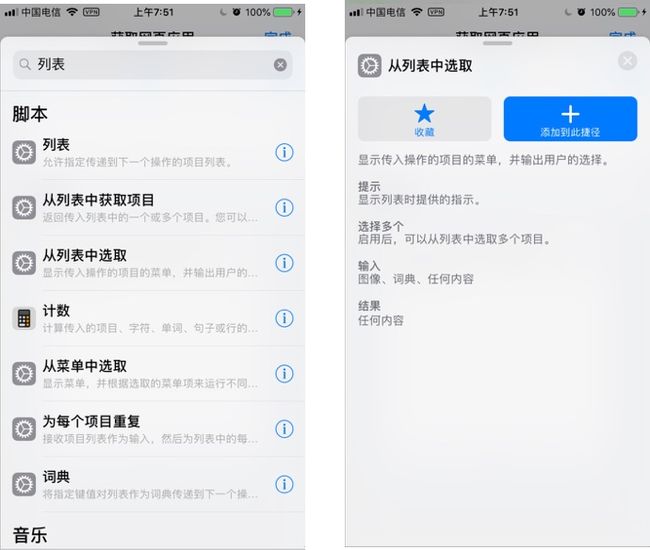
获取到一个应用列表之后我想用一个列表显示,所以搜索「列表」试试,发现「从列表中选取」操作:
将它添加到捷径后,删除上一步的「显示结果」操作,直接运行:
不但显示出来了,还显示得很好看。
最后怎么在 App Store 中打开好呢?因为每一项中有链接,直觉告诉我用 URL 打开它。
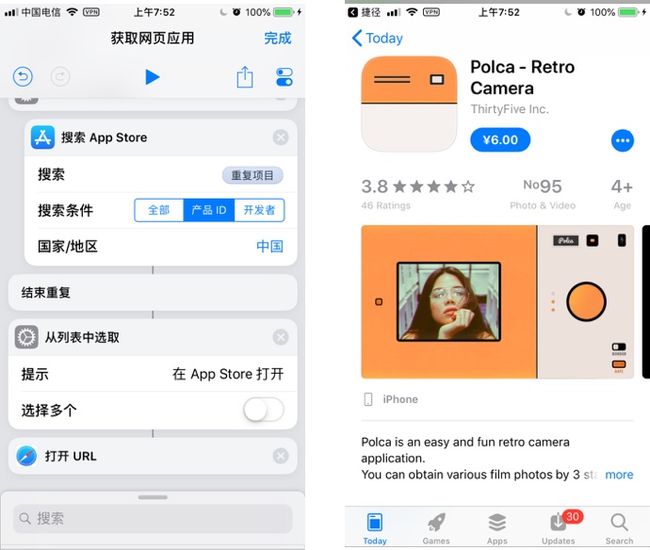
在搜索中输入「URL」,选择「打开 URL」操作,添加到捷径,让它保持在「从列表中选取」下方就好。
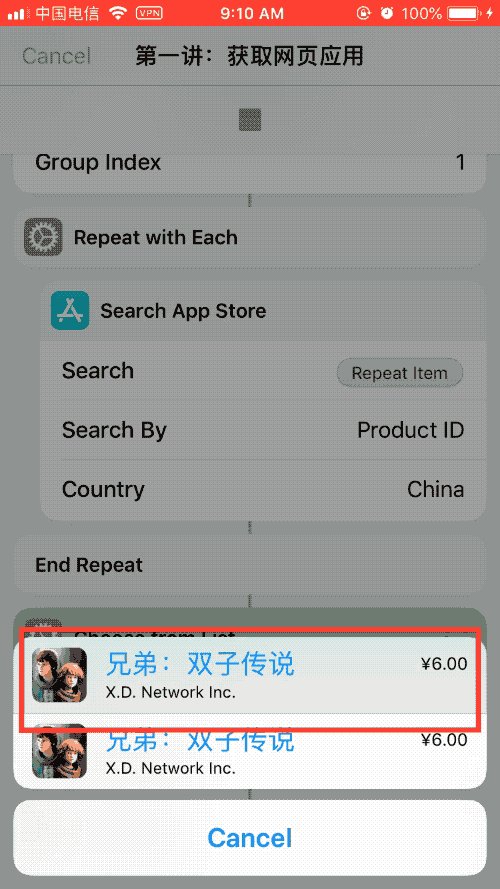
把我们的「从列表中选取」提示改为「在 App Store 打开」,再次运行捷径,在弹出列表后选择第一项:
完美,我们已经完成了一开始在注释中写的所有步骤!可以开一瓶冰可乐庆祝!
使用动态的 URL
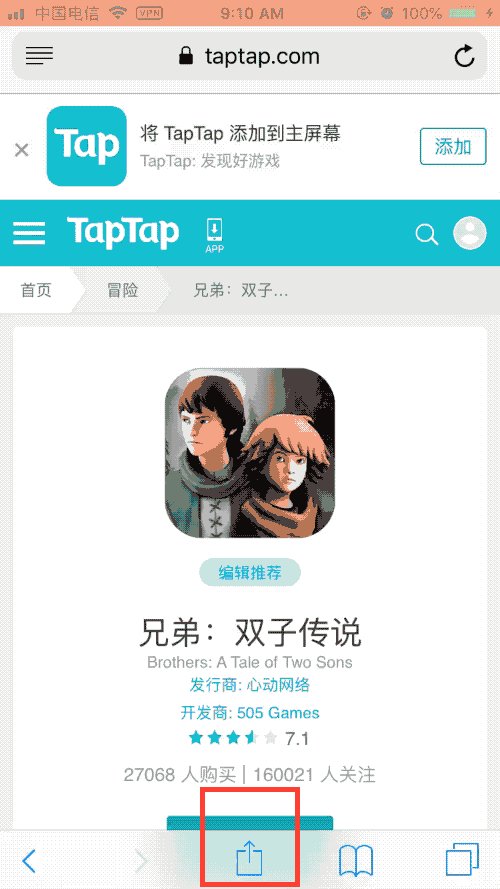
我希望做成在网页分享中可以直接调用的捷径,所以我们打开捷径设置中的「在共享表单中显示」,打开之后下方会显示「接收的类型」。
点进「接收的类型」,默认是全选的。先点击右上角的「取消全选」,再找到「Safari 浏览器网页」勾选。
接下来,把我们顶部「URL」操作中固定的字符串删除,在输入状态下点击键盘上方的魔法棒,选择「捷径输入」变量(如果你没有看到,往上放滚动一些,它在最顶部):
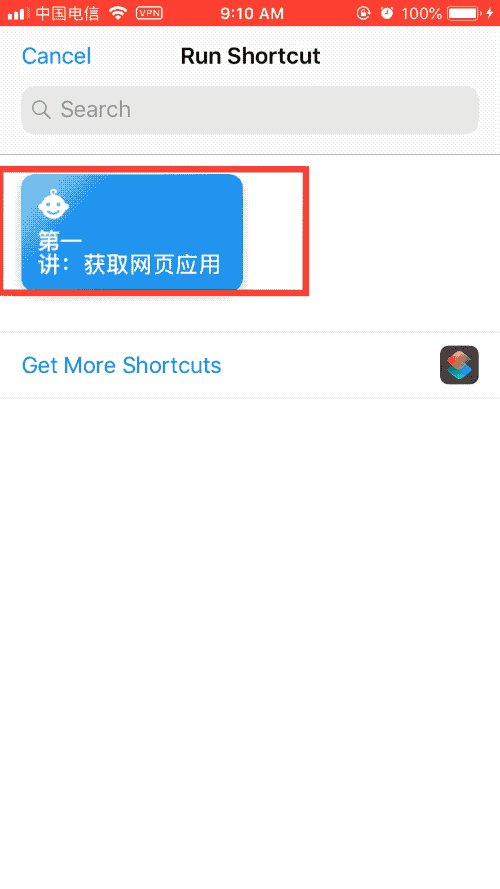
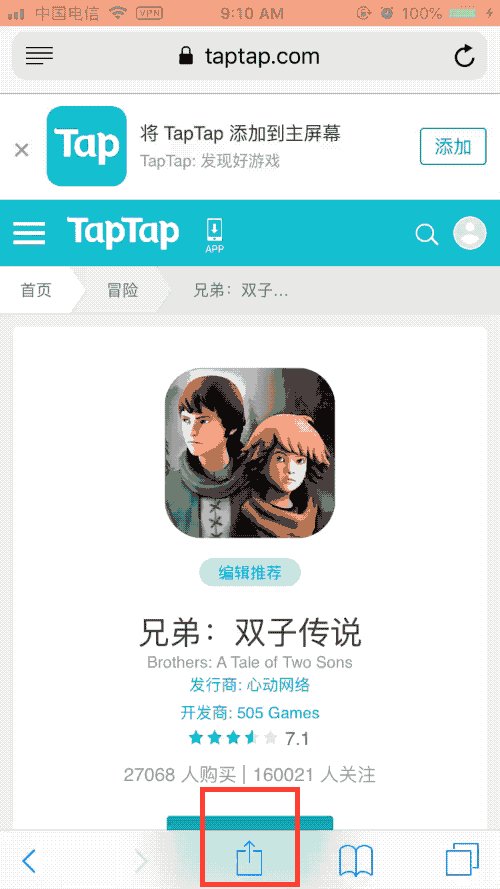
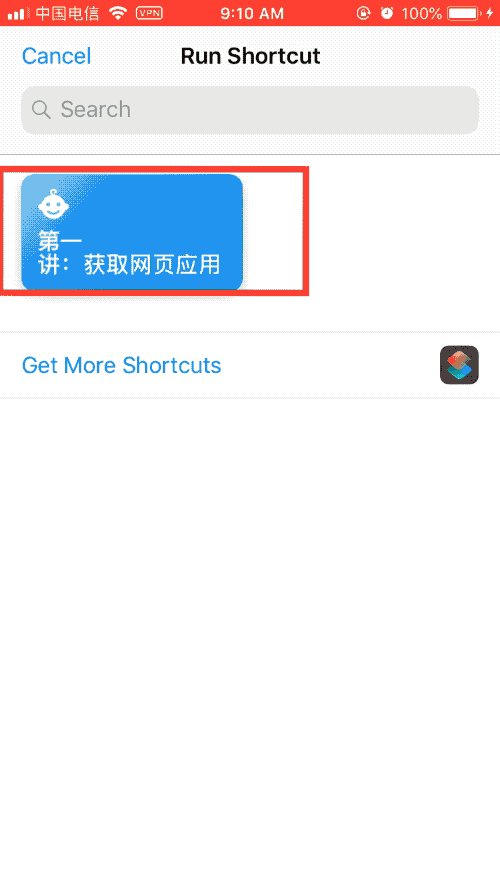
在 Safari 中打开一个网页,通过分享打开捷径并运行试试:
Duang,大功告成!
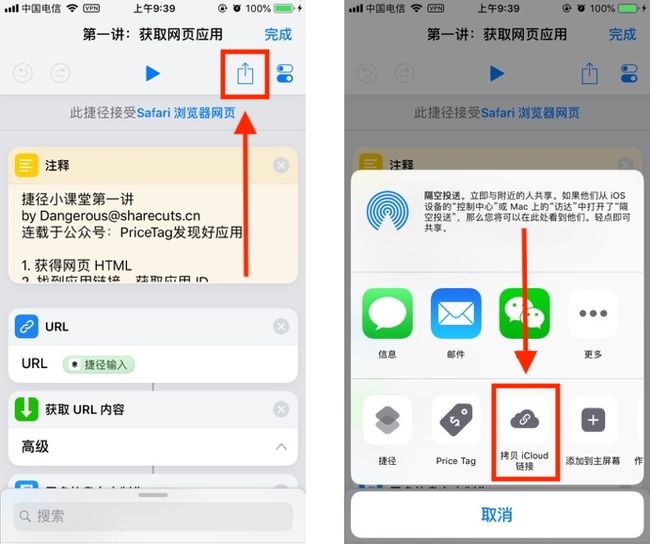
最后,我们把第一个注释的内容改成自己的大名,点击顶部的分享按钮,选择「拷贝 iCloud 链接」,就可以分享给朋友们炫耀了。
小结
先写出来思路是最重要的:不管实现什么功能我都会这样做,感谢我的大学 C 语言老师。
感谢「显示结果」操作,我的最爱没有之一。
假如想用捷径实现一个 xx 操作:
- 先在捷径中搜索尽量简短的关键词,比如:「URL」,「HTML」,「列表」;
- 再去搜索引擎搜索,用空格分割多个关键词能得到更加有效的结果,比如:「捷径 打开 URL」,「捷径 获取 html」;
- 终极大招:搜索「Workflow 关键词」,因为 Shortcut 的前身是 Workflow,关于它的讨论会更多,比如:「workflow search app」,「workflow url to html」;
- 究极大招:加入我们的捷径交流群(添加微信好友 PriceTagBot 回复「加群」)。
课后习题
还记得吗?使用最开始固定的 URL 时,我们的捷径显示的应用列表有重复项目,下节课我们会优化它,去掉重复内容。在这之前,同学们请自己试试看吧!
交作业方式:点击下面链接,在社区里回复给我。
下载完整捷径
捷径小课堂第一讲
我虚心接受关于小课堂的任何建议与意见,欢迎大家留言
下课,同学们再见
捷径交流
微信群:微信添加好友「PriceTagBot」回复「捷径」自动加入
Telegram 群
微信公众号:PriceTag发现好应用