很多人会制作自己的主页,页面美观简洁,一直很在意是怎么做的。
最近公司需要做个文档库的主页,就研究了一些开源的工具,后面发现了jekyll(读杰克尔),将纯文本转换为静态博客网站。
一、Ruby
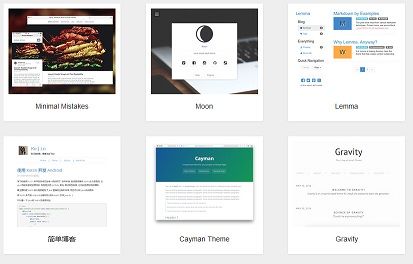
jekyll提供了很多现成的主题可以使用,里面有很多高大上的款式。
官网上面有专门一节是介绍安装的,不过在实际安装中还是会有一些问题。
需要有下载Ruby环境,选最新的那个版本即可,官网上面安装列中有一个RubyGems,但Ruby1.9.1 以后版本已经自带了,所以无需额外下载。
二、切换source源
由于国内网络原因(你懂的),导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。
有两张方法,一种是切换到淘宝,另外一种是切换到ruby-china,网上大部分的教程都是用淘宝的。
在用淘宝的后老是会出现认证错误,后面上google查问题,发现淘宝的已经不维护了,详见《Ruby China的RubyGems 镜像上线》
我把两种方法都记录了一下,
1) ruby-china
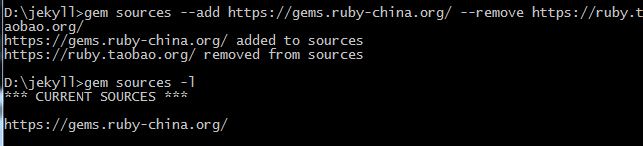
将source改成“https://gems.ruby-china.org/”,在打开的页面中,会告诉你几个指令。
由于我先用了taobao的source,所以这里remove的是淘宝的。
ruby-china中说道:“如果遇到 SSL 证书问题,你又无法解决,请直接用 http://gems.ruby-china.org 避免 SSL 的问题。”
2) taobao
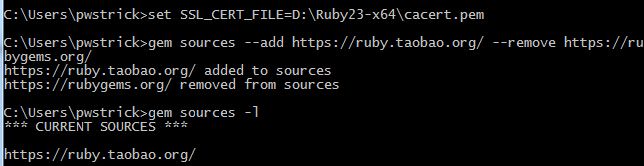
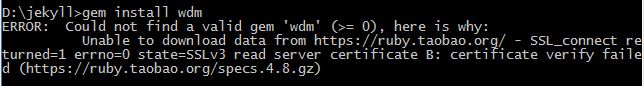
将source改成“https://ruby.taobao.org/”,在打开的页面中,会告诉你几个指令。
如果在输入指令出错的话,如下图所示,就是要让你下载下载证书文件。
然后放到某个位置,输入指令set,“D:\Ruby23-x64\cacert.pem”就是文件的具体路径
set SSL_CERT_FILE=D:\Ruby23-x64\cacert.pem
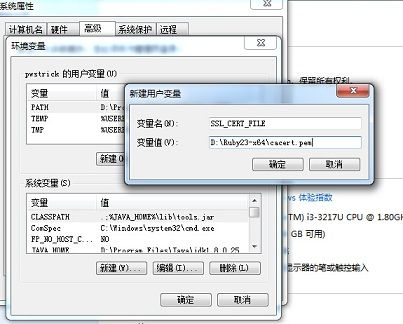
也可以将“SSL_CERT_FILE”设置为环境变量,这样就不用每次都要输入设置的指令。
不知为何,后面我加载包的时候,就是会出现问题,囧,也许是我做了什么操作导致的,额额额。
三、安装jekyll
在输入安装指令后,就会看到默认安装了14个包。
gem install jekyll
四、启动
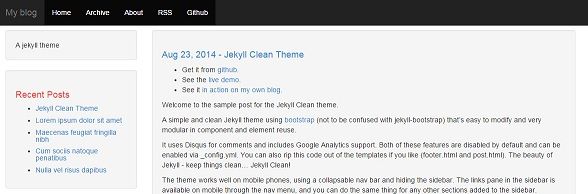
从主题列表中选了两个,Minimal Mistakes和Jekyll Clean。前者页面比较全但相对比较复杂,后者页面少但很简洁。
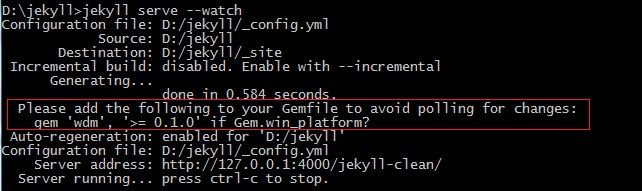
输入指令,
jekyll serve --watch
在显示的文字中有一句让你安装“wdm”,会在下面介绍。
在页面中输入“http://localhost:4000/jekyll-clean/index.html”后就能看到页面了。
五、wdm
从 v2.4.0 开始,Jekyll 本地部署时,会相当于以前版本加 --watch 一样,监听其源文件的变化。
而 Windows 似乎有时候并不会奏效,若你碰到,可安装 wdm (Windows Directory Monitor ) 来改善这个问题。
如果要安装“wdm”得要先安装“Devkit”,在打开的网站中下载后,会让你解压到某个文件夹,接下来就是进入到这个文件夹中。
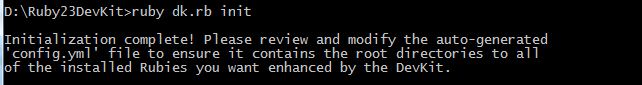
执行指令“ruby dk.rb init”。
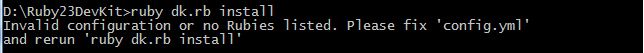
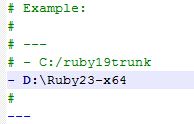
再执行指令“ruby dk.rb install”,不过提示我先去修改“config.yml”中的路径。
config.yml文件就在解压出来的文件中。
再执行install指令。
六、Gemfile文件
Gemfile是一个用于描述gem之间依赖的文件。gem是一堆Ruby代码的集合,它能够为我们提供调用。
Gemfile是可通过Bundler创建。
gem install bundler
bundle init
bundle install
Gemfile文件中设置的内容如下:
source "https://rubygems.org" gem "jekyll-paginate" gem "kramdown" gem "jekyll-watch" gem "wdm", "~> 0.1.0" if Gem.win_platform?
七、自动刷新页面
1)修改Gemfile文件
gem 'guard' gem 'guard-jekyll-plus' gem 'guard-livereload'
要添加三个包,执行“bundle install”,如果执行出错,那就一个一个加吧。
2)创建guard配置文件
执行指令,将会生成一个Guardfile文件。
guard init
生成的Guardfile文件内有一些代码,在代码的最后添加如下代码:
guard 'jekyll-plus', :serve => true do watch /.*/ ignore /^_site/ end guard 'livereload' do watch /.*/ end
3)添加livereload插件
安装Live Reload Extension,如果是chrome,就到Chrome Web Store下载。
如果是运行状态,那么会自动添加一个js文件引用:
4)运行
执行运行指令:
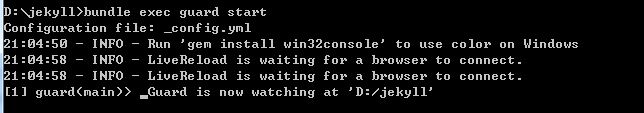
bundle exec guard start
这里注意一下,livereload要先关闭。
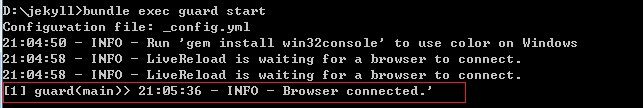
运行上面指令,当出现下面的内容后,再运行livereload。
然后会出现“connected”连接了,接下来修改内容就会自动刷新页面了。
试用后发现,有时候会刷新不成功,还是原来的样子,看来某些地方还需要改进。
demo下载:
http://download.csdn.net/detail/loneleaf1/9508074
参考资料:
Fixing SSL_connect error while installing Ruby Gems on Windows
Gemfile 详解
Bundler 的作用及原理
gem install SSL 错误
Windows 下搭建Jekyll离线部落格环境
Setting Up LiveReload With Jekyll
Using Live Reload with Jekyll