谷歌浏览器插件是一种小型的用于定制浏览器体验的程序。通过插件,可以自定义浏览器的一些行为来适应个人的需要,只要你会HTML,JavaScript,CSS就可以动手开发浏览器插件了。
开发谷歌浏览器插件,就相当于在谷歌浏览器的基础之上进行活动,站在巨人的肩膀上,操作很多东西都方便了一些。有了插件,我们可以定制js爬虫、屏蔽网页广告,网页实时查词,修改http请求头,等等,能做的东西很多。
基础概念与入门案例
废话少说,先看一下插件版的hello world,了解插件的大体结构,麻雀虽小,五脏俱全。
- 创建manifest.json。任何插件都必须要有这个文件,用来描述插件的元数据,插件的配置信息。
{
"name": "Hello Extensions",
"description" : "Hello world Extension",
"version": "1.0",
"manifest_version": 2,
}
定义当前插件的名字,描述版本号等信息。
注意: version在打包完插件的时候,根据version判断插件是否需要更新。
-
给插件加一个浏览器右上角的图标。
{
"name": "Hello Extensions",
"description" : "Hello world Extension",
"version": "1.0",
"manifest_version": 2,
#新增内容如下
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
hello.html
Hello Extensions
hello_extension.png图标
- 新增快捷键,通过键盘快速打开,修改manifest.json
{
"name": "Hello Extensions",
"description" : "Hello world Extension",
"version": "1.0",
"manifest_version": 2,
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
#新增内容如下
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
-
安装浏览器扩展
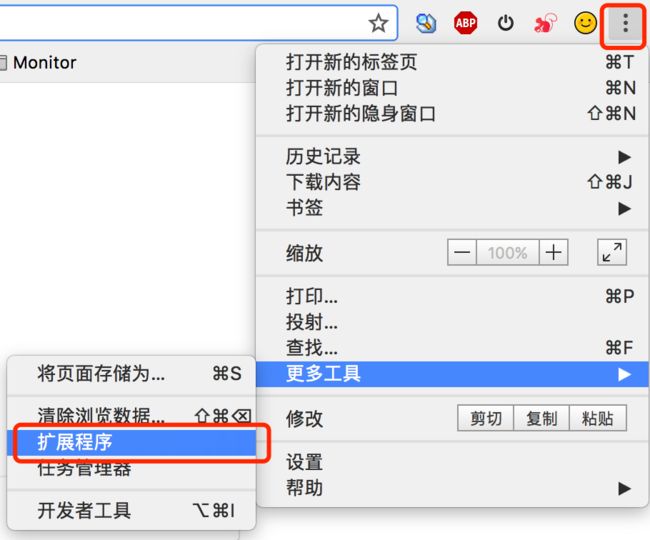
4.1 进入扩展程序
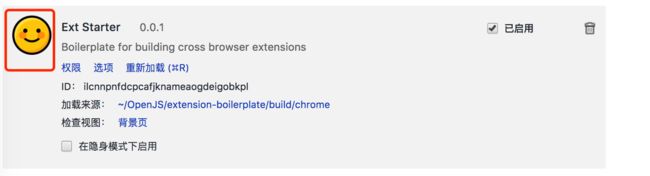
4.2 加载含有manifest.json的文件夹,开发模式下使用。
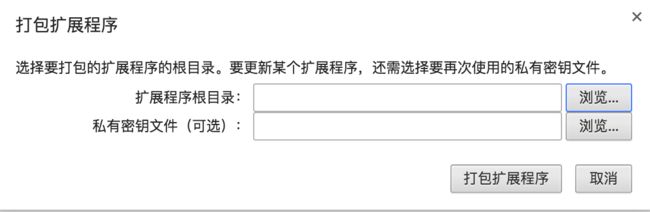
4.3 当你觉得开发完成的时候可以打包扩展程序,上面图片有。
注意:第一次打包的时候,会生成一个pem个人密钥文件,以后再次打包的时候就需要密钥文件了。
-
看一下效果
插件进阶
上面只是简单的介绍了开发插件的hello world,实际中,我们需要的功能远不止这么简单。需要更强大的功能,更多的库支持才能够胜任。下面介绍如何做出功能更完善的插件。我们从一个开源的插件脚手架做案例。
- 脚手架的地址
A template for building cross browser extensions for Chrome, Opera & Firefox.
https://github.com/EmailThis/extension-boilerplate
- 克隆到本地搭建开发环境
git clone [email protected]:EmailThis/extension-boilerplate.git
cd extension-boilerplate
npm install
- 开发与打包
开发的话:
npm run chrome-watch
npm run opera-watch
npm run firefox-watch
打包:
npm run build
-
搭建好基本的开发环境,先研究此项目中所包含的内容,根据自己的需要往脚手架中填充东西。我先介绍几个常用的manifest.json配置。
4.1 icons 定义浏览器扩展页面的图标。
"icons": {
"16": "icons/icon-16.png",
"128": "icons/icon-128.png"
},
4.2 permissions 此插件用到的浏览器的权限。常用的权限如下。在Chrome 插件API概览页面点进去,会看到此api需要的权限。
"permissions": [
"tabs",
"storage",
"http://*/*",
"https://*/*"
],
4.3 contentScripts,运行在浏览器网页的上下文页面,使用标准的DOM模型,contentScripts标签在控制台可以看到。
"content_scripts": [
{
"matches": [
"http://*/*",
"https://*/*"
],
"js": [
"scripts/contentscript.js"
],
"run_at": "document_end",
"all_frames": false
}
],
4.4 background后台页面,在浏览器前台看不到的页面,可以以后台进程的方式进行运行,也可以以事件的方式运行。需要打开扩展程序的开发者模式才能看到。
"background": {
"scripts": [
"scripts/background.js"
]
},
更详细的manifest.json文件配置信息请参考官方manifest.json文件格式
-
常用到的开发方式说明
5.1 一般我们会在浏览器的前台页面,也就是直接打开控制台就可以看到的扩展程序,通过contentScript指定加载的程序。在这里监听当前浏览器当前打开的页面,然后做一些与用户交互的东西。
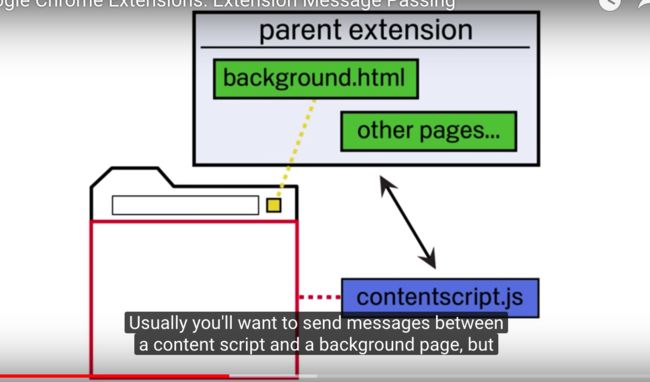
5.2 在前台的交互,以消息的形式传递到background指定的脚本。
contentScript执行的程序一般可以跨域,浏览器的安全限制,而background指定的脚本可以跨域运行,获取所有浏览器cookie信息等等。
交互案例,详细的操作看一下项目的脚手架中。
chrome.runtime.sendMessage(string extensionId, any message, object options, function responseCallback)
chrome.runtime.onMessage.addListener(function callback)
一篇有关前后台通信的文章
- 在前后台可以通信之后,很多功能可以依赖第三方的库,当前我们参考的脚手架,可以直接使用npm安装第三方库。可以多花点心思研究插件的具体结构。
总结
浏览器插件开发,不管是在实用性上,还是趣味性上都是值得学习与了解的。本文试图阐述chrome插件开发的过程与原理,但篇幅有限,不可能面面俱到,不足之处,敬请谅解。
欢迎一起讨论与留言。
参考
- manifest.json
- Chrome 扩展开发——编写一个自己的浏览器插件
- chrome javascript API