实现评论的cell样式设计,cell的高度是由远程数据库中的数据决定的。 不知道你懂莫
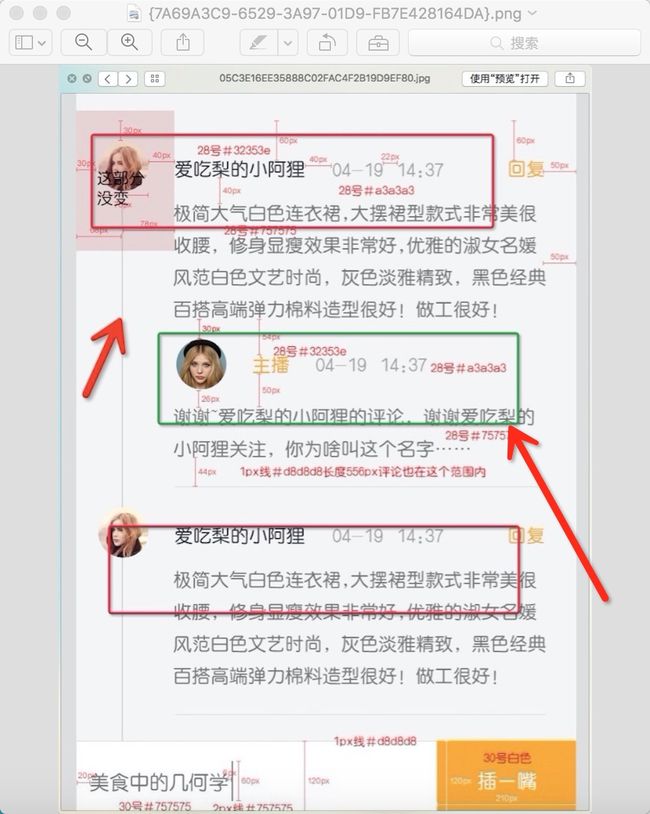
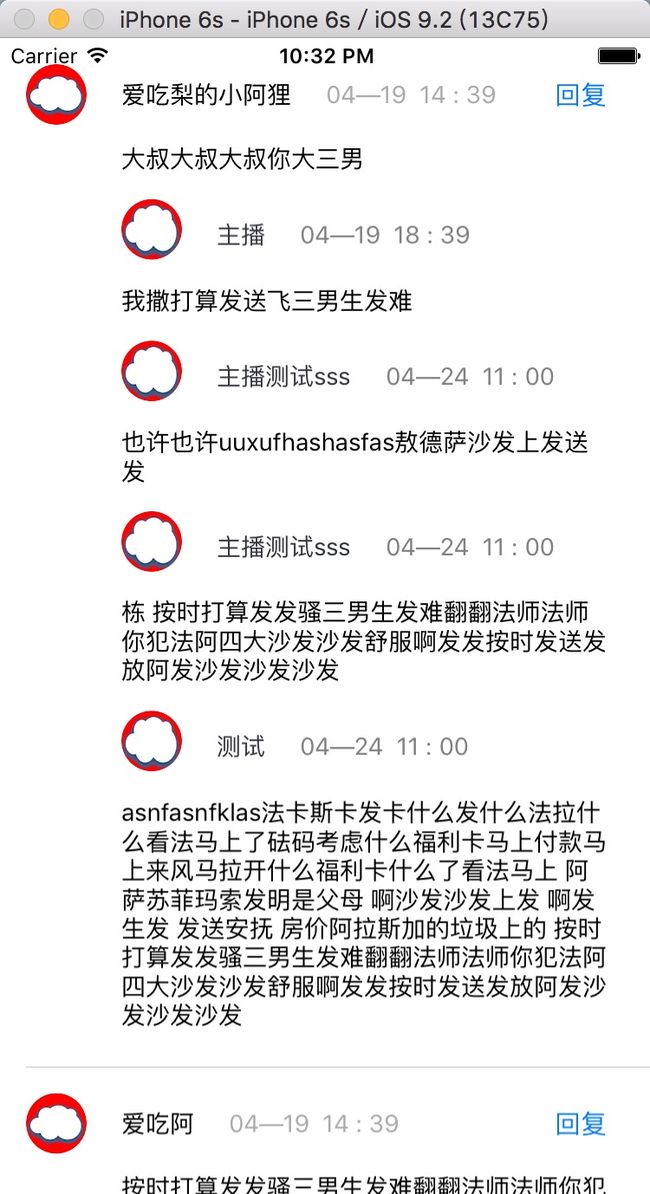
例子:评论的回复UI
写出的代码效果如下
建立假数据model-》 DataModel类 ,DataModel表示是爱吃梨的小阿狸给主播的评论。DataSubModel便是子评论.
@interface DataModel : NSObject
@property(nonatomic, copy)NSString *iconUrl;//图片
@property(nonatomic, copy)NSString *pName;//用户名
@property(nonatomic, copy)NSString *commentDate;//时间段
@property(nonatomic, copy)NSString *commentContent;//内容
@property(nonatomic, strong)NSArray *subModel;//内容
@end
@interface DataSubModel : NSObject
@property(nonatomic, copy)NSString *iconUrl;//图片
@property(nonatomic, copy)NSString *pName;//用户名
@property(nonatomic, copy)NSString *commentDate;//时间段
@property(nonatomic, copy)NSString *commentContent;//内容
@end
使用 xib 创建 commetnCell.xib
现在我说下 实现的思路
* cell中定义值变量height保存重新设计的cell样式的高度
* 将对应的模型数据存入将要显示的cell中,重写#它的set方法
commentVC代码
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
commetnCell *cell = [commetnCell cellForTab:tableView];
//给cell 模型
cell.model = self.data[indexPath.row];
return cell;
}
重写cell.model的set方法
#define kScreen [UIScreen mainScreen].bounds
#define kScreenH [UIScreen mainScreen].bounds.size.height
#define kScreenW [UIScreen mainScreen].bounds.size.width
- (void)setModel:(DataModel *)model{
_model = model;
CGSize commentSize = [self setStrForFont:self.model.commentContent withWidth:[UIScreen mainScreen].bounds.size.width - CGRectGetMaxX(self.pIcon.frame) - 20 - 100];
self.pName.text = self.model.pName;
self.dateLb.text = self.model.commentDate;
self.commentLb.bounds = CGRectMake(0, 0, commentSize.width, commentSize.height);
//输入 文字
self.commentLb.text = self.model.commentContent;
self.height = CGRectGetMaxY(self.commentLb.frame) + 22;
//重新布局
if (self.model.subModel && self.model.subModel.count) {
for (NSInteger i = 0; i < self.model.subModel.count; i++) {
DataSubModel *subModel = self.model.subModel[i];
CGFloat W = kScreenW - CGRectGetMaxX(self.pIcon.frame) - 20 - 25;
/*
* 处理 bounds
*/
CGSize size = [self setStrForFont:subModel.commentContent withWidth:W];
UIView *bottomView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, W, 0)];
bottomView.bounds = CGRectMake(0, 0, W, 35 + size.height + 15);
[self.contentView addSubview:bottomView];
CGRect iconFrame = CGRectMake(0, 15, 35, 35);
CGRect pNameFrame = CGRectMake(20 + 35, 12 + 15, 200, 30);
UIImageView *iconImage = [[UIImageView alloc]initWithFrame:iconFrame];
iconImage.image = [UIImage imageNamed:@"云朵按钮2"];
[self setImageViewAttr:iconImage];
[bottomView addSubview:iconImage];
UILabel *pName = [[UILabel alloc] initWithFrame:pNameFrame];
pName.font = [UIFont systemFontOfSize:14.0];
pName.textColor = [UIColor colorWithRed:50/255.0 green:53/255.0 blue:62/255.0 alpha:1.0];
pName.text = subModel.pName;
[pName sizeToFit];
[bottomView addSubview:pName];
CGRect dateFrame = CGRectMake(pName.frame.origin.x + pName.frame.size.width + 20, 12 + 15, 200, 30);
UILabel *dateName = [[UILabel alloc] initWithFrame:dateFrame];
dateName.font = [UIFont systemFontOfSize:14.0];
dateName.textColor = [UIColor grayColor];
dateName.text = subModel.commentDate;
[dateName sizeToFit];
[bottomView addSubview:dateName];
CGRect contentFrame = CGRectMake(0,CGRectGetMaxY(iconImage.frame) + 15, size.width, size.height);
UILabel *commentContent = [[UILabel alloc] initWithFrame:CGRectZero];
commentContent.font = [UIFont systemFontOfSize:14.0];
commentContent.textColor = [UIColor blackColor];
commentContent.text = subModel.commentContent;
commentContent.frame = contentFrame;
// commentContent.bounds = CGRectMake(0, 0, size.width, size.height);
commentContent.numberOfLines = 0;
[bottomView addSubview:commentContent];
CGFloat height = self.cellHeight > 0 ? self.cellHeight : CGRectGetMaxY(self.commentLb.frame);
bottomView.frame = CGRectMake(CGRectGetMinX(self.pName.frame),height , W, CGRectGetMaxY(commentContent.frame));
[bottomView setNeedsLayout];
[bottomView layoutIfNeeded];
self.cellHeight = CGRectGetMaxY(bottomView.frame);
self.height = CGRectGetMaxY(bottomView.frame) + 22;
}
}else{
self.height += 20;
}
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
commetnCell *cell = (commetnCell *)[self tableView:tableView cellForRowAtIndexPath:indexPath];
[cell setNeedsLayout];
[cell layoutIfNeeded];
return cell.height;
;
}
cell 中的样式由于重新设计,所以我们要强制刷新子势图的布局以及约束。
github源代码
- 代码下载地址 : Comment,评论demo
有问题反馈
在使用中有任何问题,欢迎反馈给我,可以用以下联系方式跟我交流