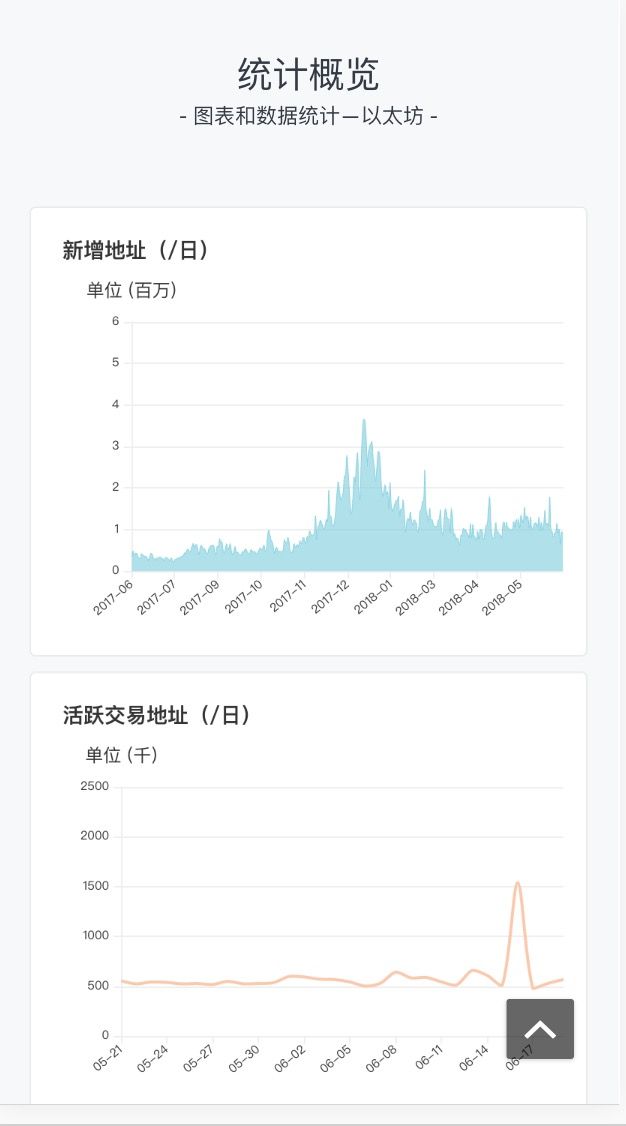
最近几个月一直在搞公司的网站,最近一周把公司项目的做了移动端适配。露露脸。
觉得满满的成就感。
废话不多说了,开始正题。
vue我说下我的理解,就是一个在一个html中进行组件化开发。有点mvvm的意思.
项目开始你要先找main.js文件,引入要用的插件。
import Vue from 'vue';
import iView from 'iview';//iview
import VueRouter from 'vue-router';//路由
import Vuex from 'vuex';
然后当然要引用
Vue.use(VueRouter);
Vue.use(Vuex);
如果你想要封工具类,并且引用
import * as tools from './libs/tools'//引入所有的export
Vue.prototype.$tools = tools
用法 this.$tools.method()
配置路由
import Routers from './router'; //在我们项目中是把路由单独封了一个js出来
const RouterConfig = {
mode: 'history',
routes: Routers
};
const router = new VueRouter(RouterConfig);
new Vue({
el: '#app',
router: router,//路由
store: store, //vuex
render: h => h(App)
});
看一下我们router.js中的一些用法
import Main from './views/Main/Main.vue';
const routers = [
{
path: '/',
meta: {
title: ''
},
component: (resolve) => require(['./views/index.vue'], resolve)
},
{
path: '/gotopage',
meta: {
title: ''
},
component: (resolve) => require(['./components/GotoPage.vue'], resolve)
},
{//Main
path: '/',
name: 'Main',
title: '',
component: Main,
children: [
{/** 搜索结果 */
// path: '/result/:address',
path: '/result',
name: 'result',
meta: {
title: ''
},
component: (resolve) => require(['./views/Result/Result.vue'], resolve),
}
]
}
]
export default routers;
这里面包含在了 一般路由的配置和子路由的配置。
写到这发现讲的有点乱,好久没搞博客了,最近打算拾起来,慢慢来吧。
既然说到路由了,我就说下路由的传参和跳转。
this.$router.replace({path:path,query:{key:value}}) //这种是跳转保存之前的链接
this.$router.replace({path:path,query:{key:value}}) //这种是直接调换当前的链接
路由传参分为两种
一种是query传参一种是params传参
两者的区别呢
this.$router.replace({path:path,query:{key:value}}) query传参
this.$router.replace({name:name,params:{key:value}}) params传参
query要用path来引入,params要用name来引入,接收参数都是类似的,分别是this.$route.query.key和this.$route.params.key。
特别注意的是这里是this.$route而不是路由跳转的this.$router
那么在路由路径展示上是下面这个样子的。
query locahost:8081/#/login?name=fly&code=2
params locahost:8081/#/login
看出差别了吗?一个是隐式传参一个是显示传参
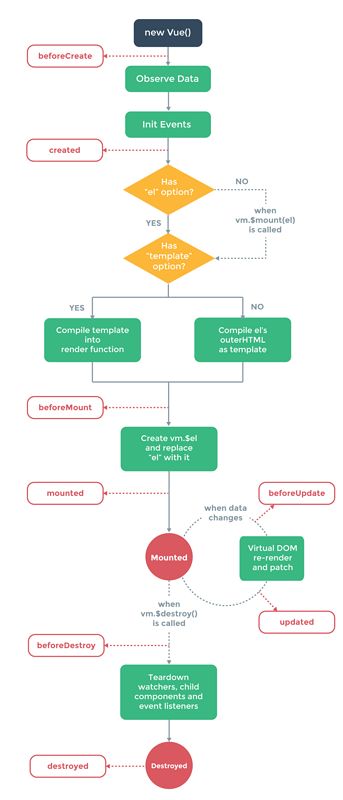
说了这么多,居然还没有说vue的生命周期,请原谅我先盗两张图吧

export default {
beforeCreate () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
}
其实用过之后发现也就是这样,跟ios的生命周期差不多。嘿嘿。
有个小坑得说下。
在created方法中是无法获取dom元素的。比如document.getElementid('id').啥啥就无法获取到。
如果要用的话需要到mounted方法中来用。
原因嘛在这里。
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作
好的,下面开始讲下一些常用的方法。
v-show v-if 区别
v-show 会在app初始化的时候编译并且渲染,并且在之后一直存在。当切换v-show模块时,只是简单的更改css。
v-if 当切换v-if模块时,Vue.js 有一个局部编译/卸载过程,因为 v-if 之中的模板也可能包括数据绑定或子组件。v-if 是真实的条件渲染,因为它会确保条件块在切换当中合适地销毁与重建条件块内的事件监听器和子组件。 v-if 是惰性的,如果为false,则什么也不编译,不渲染。 当第一次条件为真时,才开始编译。
当你用的时候你其实可以看下v-if的模块,如果v-if='false'你发现找不到他,因为他根本就没有创建.而v-show则可以看到,display:none;
:class
:class="{listpadRight:true,'ShowShaow':isShowShaow}
记住就行啦,第一个不要加引号,后面的加引号就可以啦。
v-model
用来数据绑定的,适用于 input
比如
data(){
return{
passWord:''
}
}
因为vue是组件式开发,所以每一个vue可以当做一个组件,那么就会引出一块的东西来,比如组件怎么用,父组件怎么调用子组件方法,子组件怎么调用父组件方法,传值啦,等等。
先说下用法
import tokenquote from './TokenQuote' 引入组件
components:{
tokenquote, //引入到当前vue文件的组件中
},
继续往下看哦,下面是组件之间的传值方法互吊。
首先是父组件调用子组件
敲黑板啦,下面是子组件调用父组件的方法
我直接举例子吧。
iview是我们开发所用的开发框架。
挑重点讲:
iview如何修改框架所带的默认属性?
很简单啦!
这样的效果怎么实现呢?注意是在iview的table中实现的哦!!!
直接上代码,包含checkbox的选择框,
{
ellipsis:true,
title:this.$t('Object'),
key:'',
align: 'center',
width:110,
render:(h,params)=>{
return h('div',{
},[
h('Checkbox',{
props:{
indeterminate:params.row.status == '3',
value:params.row.status=='1',
disabled:params.row.status == '4'
},
style:{
width:'16px',
height:'16px',
float:'left',
'margin-left':'0px'
},
on: {
click:()=>{
event.stopPropagation()
},
'on-change': (data) => {
this.isstopPropagation = true;
if(data == true){
this.data= this.changeStatus(this.data,'1',params.index);
}else{
this.data = this.changeStatus(this.data,'2',params.index);
}
this.spinShow = true;
this.$emit('clickTransObject',data,params.row.to);
}
},
}),
h('poptip',{
props:{
trigger:'hover',
placement:'bottom-start',
width:'308',
height:'88',
confirm:false,
},
style:{
'margin-left':'0px',
}
}, [
h('div',[
h('p',{
style:{
width:'100px',
'font-size':'12px',
color:'#333333',
display:'initial'
}
},this.getObject(params.row.alias_name,params.row.to))
]),
h('div',{
slot:'content',
},[
h('p',{
style:{
width:'60px',
'font-size':'12px',
color:'#000000',
display:'inline'
}
},"address:"),
h('Button',{
props:{
// type:'Ghost',
},
attrs:{
// class:'js-copy',
// 'data-clipboard-text':params.row.to,
},
style:{
width:'52px',
height:'20px',
border: '1px solid #343A45',
'font-size':'12px',
'padding':'0px',
'margin-left':'5px',
display:'inline',
'background-color':'#ffffff'
},
on:{
click:()=>{
this.$tools.copyText(params.row.to)
event.stopPropagation()
this.$Message.config({
content: this.$t('CopyS'),
duration: 5,
top:300,
});
this.$Message.success({
content:this.$t('CopyS')
});
}
}
},this.$t('Copy')),
h('p',{
style:{
width:'290px',
'padding-top':'5px',
'font-size':'12px',
color:'#000000',
}
},params.row.to)
])
])
])
}
},