2016年可谓是直播元年, 大多数做直播的时候使用 FFMpeg. IJKMediaFramework也是基于FFMpeg封装 使用起来比较简单.
ijkplayer 就是一款做视频直播的框架, 也是基于FFMpe, 支持 Android 和 iOS, 网上也有很多集成说明, 但是本人觉得还是不够详细, 在这里我把我在 iOS 中如何集成ijkplayer的流程记录一下!
一. 下载ijkplayer
二. 编译 ijkplayer
三. 打包IJKMediaFramework.framework框架
四. iOS工程中集成IJKPlayer
五. 使用 IJKMediaFramework第三方库
一. 下载ijkplayer
ijkplayer 解压后文件夹里面有android 和iOS 的.
二. 编译 ijkplayer
说是编译 ijkplayer, 其实是编译 FFMpeg.
下面开始一步步编译:
- 打开终端, cd 到jkplayer-master文件夹中, 也就是下载完解压后的文件夹.
- 终端执行命令行./init-ios.sh, 这一步是去下载 FFMpeg 的, 时间稍微会久一点, 耐心等一会就好.
- 在第2步中下载完成后, 终端执行cd ios, 也就是说进入到 ios目录下.
- 进入 ios 文件夹后, 在终端依次执行./compile-ffmpeg.sh clean和./compile-ffmpeg.sh all命令, 编译 FFMpeg, 也就是README.md中这两步.编译时间也较久, 耐心等待一会就好.
三. 打包IJKMediaFramework.framework框架
集成 ijkplayer 有两种方法:
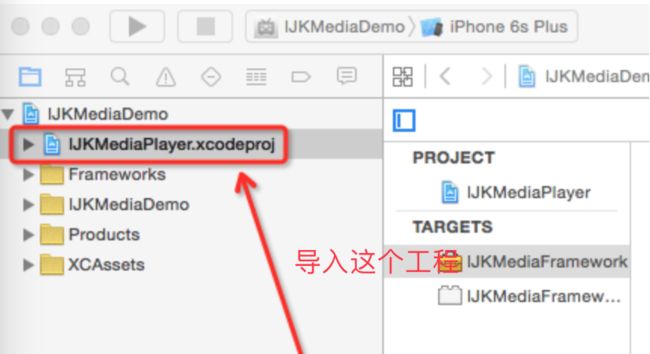
第一种方法是按照IJKMediaDemo工程中那样, 直接导入工程IJKMediaPlayer.xcodeproj, 在这里不做介绍, 如下图:
第二种集成方法是把 ijkplayer 打包成framework导入工程中使用. 下面开始介绍如何打包IJKMediaFramework.framework,
步骤如下:
1.打开工程IJKMediaPlayer.xcodeproj, 位置如下图:
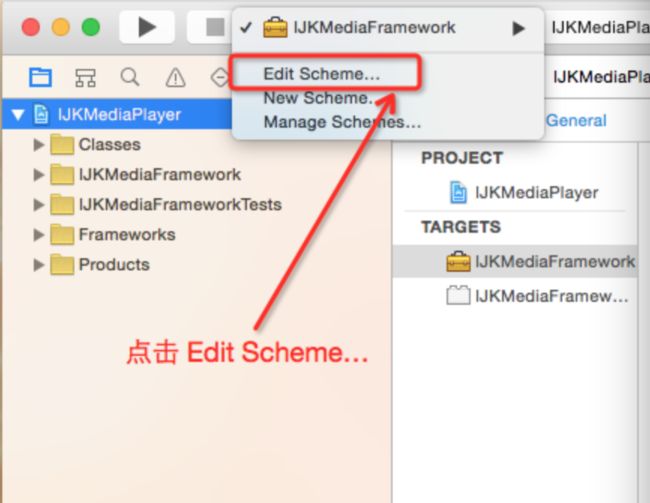
2.工程打开后设置工程的 scheme, 具体步骤如下图:
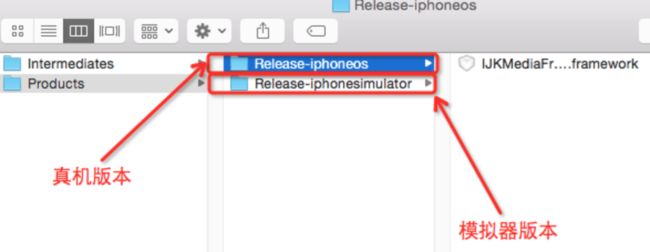
3.设置好 scheme 后, 分别选择真机和模拟器进行编译, 编译完成后进入 Finder, 如下图:
进入 Finder 后, 可以看到有真机和模拟器两个版本的编译结果, 如下图:
下面开始合并真机和模拟器版本的 framework, 注意不要合并错了, 合并的是这个文件, 如下图:
使用终端进行合并, 命令行具体格式为:
lipo -create "真机版本路径" "模拟器版本路径" -output "合并后的文件路径"
合并后如下图:
重点来了! 需要用合并后的IJKMediaFramework把原来的IJKMediaFramework替换掉, 如下图:
上图中的1、2两步完成后, 绿色框住的那个IJKMediaFramework.framework文件就是我们需要的框架了, 可以复制粘贴出来, 后期我们需要导入工程使用.
四. iOS工程中集成IJKPlayer
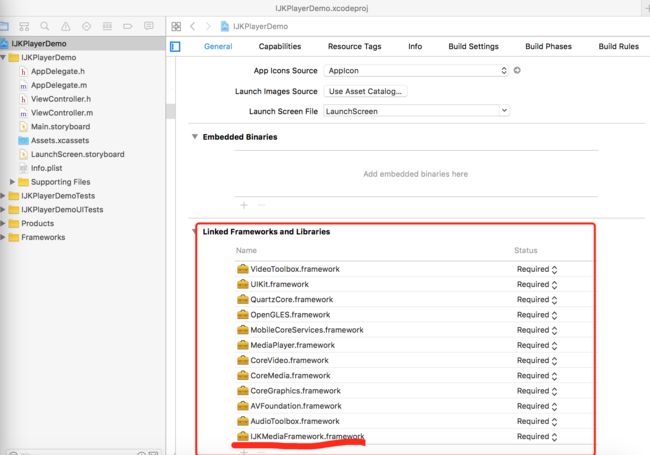
新建工程, 导入合并后的IJKMediaFramework.framework
在项目中使用的时候需要导入的依赖库:
AudioToolbox.framework
AVFoundation.framework
CoreGraphics.framework
CoreMedia.framework
CoreVideo.framework
libbz2.tbd
libz.tbd
MediaPlayer.framework
MobileCoreServices.framework
OpenGLES.framework
QuartzCore.framework
UIKit.framework
VideoToolbox.framework
导入框架后, 在ViewController.m进行测试, 首先导入IJKMediaFramework.h头文件, 编译检查是否有错, 如果无错则说明集成成功!
五.使用 IJKMediaFramework第三方库
这里在ViewController.m文件中使用IJKMediaFramework框架进行测试使用
#import
// 直播视频
self.url = [NSURL URLWithString:@"http://live.hkstv.hk.lxdns.com/live/hks/playlist.m3u8"];
// self.url = [NSURL URLWithString:@"https://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"];
_player = [[IJKFFMoviePlayerController alloc] initWithContentURL:self.url withOptions:nil];
UIView *playerView = [self.player view];
UIView *displayView = [[UIView alloc] initWithFrame:self.view.bounds];
self.playerView = displayView;
self.playerView.backgroundColor = [UIColor blackColor];
[self.view addSubview:self.playerView];
playerView.frame = self.playerView.bounds;
playerView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
[self.playerView insertSubview:playerView atIndex:1];
[_player setScalingMode:IJKMPMovieScalingModeAspectFill];
[self installMovieNotificationObservers];