-
是不是一直在找富文本的相关信息,哈哈,别找了,就在这呢.
NSFontAttributeName(字体)
该属性所对应的值是一个 UIFont 对象。该属性用于改变一段文本的字体。如果不指定该属性,则默认为12-point Helvetica(Neue)。
NSParagraphStyleAttributeName(段落)
该属性所对应的值是一个 NSParagraphStyle 对象。该属性在一段文本上应用多个属性。如果不指定该属性,则默认为 NSParagraphStyle 的defaultParagraphStyle 方法返回的默认段落属性。
NSMutableParagraphStyle *paragraph = [[NSMutableParagraphStyle alloc] init];
paragraph.alignment = NSTextAlignmentCenter;
NSForegroundColorAttributeName(字体颜色)
该属性所对应的值是一个 UIColor 对象。该属性用于指定一段文本的字体颜色。如果不指定该属性,则默认为黑色。
// NSForegroundColorAttributeName NSDictionary *attrDict1 = @{ NSForegroundColorAttributeName: [UIColor redColor] };
NSDictionary *attrDict2 = @{ NSForegroundColorAttributeName: [UIColor blueColor] };
NSDictionary *attrDict3 = @{ NSForegroundColorAttributeName: [UIColor orangeColor] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
注意:
NSForegroundColorAttributeName 设置的颜色与 UILabel 的 textColor 属性设置的颜色在地位上是相等的,与 NSBackgroundColorAttributeName 地位上也相等,谁最后赋值,最终显示的就是谁的颜色,但是textColor属性可以与 NSBackgroundColorAttributeName 属性可叠加。
NSBackgroundColorAttributeName(字体背景色)
该属性所对应的值是一个 UIColor 对象。该属性用于指定一段文本的背景颜色。如果不指定该属性,则默认无背景色。
NSLigatureAttributeName(连字符)
该属性所对应的值是一个 NSNumber 对象(整数)。连体字符是指某些连在一起的字符,它们采用单个的图元符号。0 表示没有连体字符。1 表示使用默认的连体字符。2表示使用所有连体符号。默认值为 1(注意,iOS 不支持值为 2)。
NSString *ligatureStr = @"flush";
NSDictionary *attrDict1 = @{ NSLigatureAttributeName: [NSNumber numberWithInt: 0], NSFontAttributeName: [UIFont fontWithName: @"futura" size: 30] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: ligatureStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSLigatureAttributeName: @(1), NSFontAttributeName: [UIFont fontWithName: @"futura" size: 30] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: ligatureStr attributes: attrDict2];
由于要展示连体字符,所以将前面使用的带有中文的字符串换成 flush
NSLigatureAttributeName的取值为NSNumber对象,所以不能直接将一个整数值赋给它,创建 NSNumber 对象的方法有很多,或者可以简写成 @(int)
注意观察字母f和l之间的变化。
感觉连写就是一个艺术字功能,当字符f和l组合使用组合符号(所谓的字形(glyph))绘制时,看起来确实更加美观。但是并非所有的字符之间都有组合符号,事实上,只有某些字体中得某些字符的组合(如字符f和l,字符f和i等)才具有美观的组合符号。
NSKernAttributeName(字间距)
NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
NSDictionary *attrDict1 = @{ NSKernAttributeName: @(-3), NSFontAttributeName: [UIFont systemFontOfSize: 20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSKernAttributeName: @(0), NSFontAttributeName: [UIFont systemFontOfSize: 20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSKernAttributeName: @(10), NSFontAttributeName: [UIFont systemFontOfSize: 20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
NSStrikethroughStyleAttributeName(删除线)
NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值:
- NSUnderlineStyleNone 不设置删除线
- NSUnderlineStyleSingle 设置删除线为细单实线
- NSUnderlineStyleThick 设置删除线为粗单实线
- NSUnderlineStyleDouble 设置删除线为细双实线
默认值是NSUnderlineStyleNone。
NSDictionary *attrDict1 = @{ NSStrikethroughStyleAttributeName: @(NSUnderlineStyleSingle), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSStrikethroughStyleAttributeName: @(NSUnderlineStyleThick), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSStrikethroughStyleAttributeName: @(NSUnderlineStyleDouble), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
注意
- 虽然使用了枚举常量,但是枚举常量的本质仍为整数,所以同样必须先转化为 NSNumber 才能使用
- 删除线和下划线使用相同的枚举常量作为其属性值
- 目前iOS中只有上面列出的4中效果,虽然我们能够在头文件中发现其他更多的取值,但是使用后没有任何效果
可以看出,中文和英文删除线的位置有所不同
另外,删除线属性取值除了上面的4种外,其实还可以取其他整数值,有兴趣的可以自行试验,取值为 0 - 7时,效果为单实线,随着值得增加,单实线逐渐变粗,取值为 9 - 15时,效果为双实线,取值越大,双实线越粗。
NSDictionary *attrDict1 = @{ NSStrikethroughStyleAttributeName: @(1), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSStrikethroughStyleAttributeName: @(3), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSStrikethroughStyleAttributeName: @(7), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
NSStrikethroughColorAttributeName
NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
NSDictionary *attrDict1 = @{ NSStrikethroughColorAttributeName: [UIColor blueColor], NSStrikethroughStyleAttributeName: @(1), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSStrikethroughColorAttributeName: [UIColor orangeColor], NSStrikethroughStyleAttributeName: @(3), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSStrikethroughColorAttributeName: [UIColor greenColor], NSStrikethroughStyleAttributeName: @(7), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
NSUnderlineStyleAttributeName(下划线)
该属性所对应的值是一个 NSNumber 对象(整数)。该值指定是否在文字上加上下划线,该值参考“Underline Style Attributes”。默认值是NSUnderlineStyleNone。
下划线除了线条位置和删除线不同外,其他的都可以完全参照删除线设置。
NSUnderlineColorAttributeName
NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色
NSDictionary *attrDict1 = @{ NSUnderlineColorAttributeName: [UIColor blueColor], NSUnderlineStyleAttributeName: @(NSUnderlineStyleSingle), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSUnderlineColorAttributeName: [UIColor orangeColor], NSUnderlineStyleAttributeName: @(NSUnderlineStyleThick), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSUnderlineColorAttributeName: [UIColor greenColor], NSUnderlineStyleAttributeName: @(NSUnderlineStyleDouble), NSFontAttributeName: [UIFont systemFontOfSize:20] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
NSStrokeColorAttributeName(边线颜色) 和 NSStrokeWidthAttributeName(边线宽度)
该值改变笔画宽度(相对于字体 size 的百分比),负值填充效果,正值中空效果,默认为 0,即不改变。正数只改变描边宽度。负数同时改变文字的描边和填充宽度。例如,对于常见的空心字,这个值通常为 3.0。
同时设置了空心的两个属性,并且 NSStrokeWidthAttributeName 属性设置为整数,文字前景色就无效果了
NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象
NSDictionary *attrDict1 = @{ NSStrokeWidthAttributeName: @(-3), NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSStrokeWidthAttributeName: @(0), NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSStrokeWidthAttributeName: @(3), NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
NSDictionary *attrDict1 = @{ NSStrokeWidthAttributeName: @(-3), NSStrokeColorAttributeName: [UIColor orangeColor], NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label01.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict1];
NSDictionary *attrDict2 = @{ NSStrokeWidthAttributeName: @(0), NSStrokeColorAttributeName: [UIColor blueColor], NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label02.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict2];
NSDictionary *attrDict3 = @{ NSStrokeWidthAttributeName: @(3), NSStrokeColorAttributeName: [UIColor greenColor], NSFontAttributeName: [UIFont systemFontOfSize:30] };
_label03.attributedText = [[NSAttributedString alloc] initWithString: originStr attributes: attrDict3];
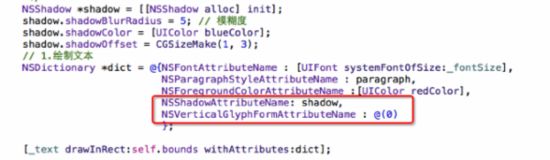
NSShadowAttributeName(阴影)
该属性所对应的值是一个 NSShadow 对象。默认为 nil。
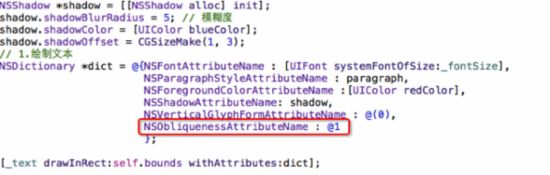
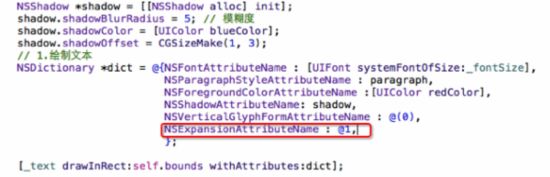
单独设置不好使,和这三个任一个都好使,
NSVerticalGlyphFormAttributeName,NSObliquenessAttributeName,NSExpansionAttributeName
NSVerticalGlyphFormAttributeName(横竖排版)
该属性所对应的值是一个 NSNumber 对象(整数)。0 表示横排文本。1 表示竖排文本。在 iOS 中,总是使用横排文本,0 以外的值都未定义。
NSObliquenessAttributeName(字体倾斜)
NSExpansionAttributeName (文本扁平化)
- 后续还会继续补充更新,大家也可以在评论中提出来,我及时更新!