一、通用链接简介
在iOS9之前,对于从各种从浏览器、Safari中唤醒APP的需求,我们通常只能使用scheme。但是这种方式需要提前判断系统中是否安装了能够响应此scheme的app,并且这种方式在微信中是被禁用了的。
通用链接(Universal Links)是iOS9推出的一项功能,使你的应用可以通过传统的HTTP链接来启动APP(如果iOS设备上已经安装了你的app,不管在微信里还是在哪里), 或者打开网页(iOS设备上没有安装你的app)。
通用链接为您提供了使用自定义URL方案时无法获得的几个主要优势。具体而言,通用链接是:
- 独特。与自定义网址方案不同,其他应用无法声明通用链接,因为它们使用指向您网站的标准HTTP或HTTPS链接。
- 安全。当用户安装您的应用时,iOS会检查您上传到网络服务器的文件,以确保您的网站允许您的应用代表其打开网址。只有您可以创建并上传此文件,因此您的网站与应用的关联是安全的。
- 灵活。即使您的应用未安装,通用链接也能正常工作。未安装您的应用时,点按指向您网站的链接会在用户期望的Safari中打开内容。
- 简单。一个URL适用于您的网站和您的应用。
- 私人的。其他应用可以与您的应用进行通信,而无需知道您的应用是否已安装。
注意
1、通用链接允许用户在点击您网站内的链接WKWebView和UIWebView视图以及Safari页面时打开您的应用,此外还有导致呼叫的链接openURL:,例如邮件,消息和其他应用中出现的链接。
2、当用户在Safari中浏览您的网站并且他们点击与当前网页位于同一域中的URL的通用链接时,iOS会尊重用户最可能的意图并在Safari中打开该链接。如果用户点击通向不同域中网址的通用链接,iOS会在您的应用中打开该链接。
3、对于运行早于9.0版本的iOS的用户,点击指向您网站的通用链接会在Safari中打开该链接。
二、配置通用链接
1、配置开发证书
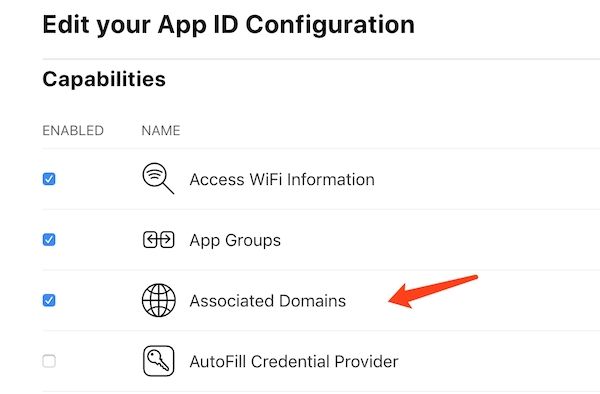
需要在开发者中心做配置:找到对应的App ID,在Application Services列表里有Associated Domains一条,把它变为Enabled就可以了。
2、配置Capabilitles
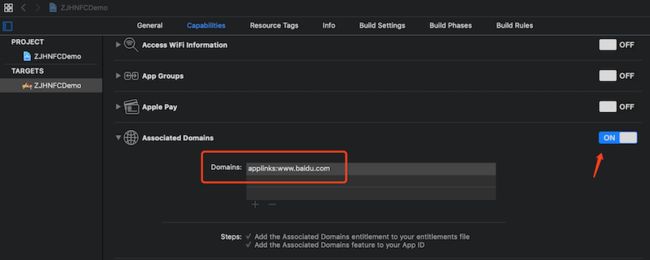
进入项目的Targets->Capabilites->Associated Domains,设置成ON状态。在其中的Domains中填入你想支持的域名,必须以applinks:为前缀,后面添加通用链接的域名,这里以 www.baidu.com 为例
3、创建关联文件apple-app-site-association
创建一个内容为json格式的文件,苹果将会在合适的时候,从我们在项目中填入的域名请求这个文件。这个文件名必须为apple-app-site-association,没有后缀名,文件内容大概是这样子:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "9JA89QQLNQ.com.apple.wwdc",
"paths": [ "/wwdc/news/", "/videos/wwdc/2015/*"]
},
{
"appID": "ABCD1234.com.apple.wwdc",
"paths": [ "*" ]
}
]
}
}
注意
1、不要附加.json到apple-app-site-association文件名。
2、appID:组成方式是 teamId.yourapp’s bundle identifier。如上面的 9JA89QQLNQ就是teamId。登陆开发者中心,在Account - Membership里面可以找到Team ID
3、paths:设定你的app支持的路径列表,只有这些指定的路径的链接,才能被app所处理。星号的写法代表了可识别域名下所有链接。
paths要指定不应作为通用链接处理的区域,请在路径字符串的开头添加“NOT”(包括后面的空格T)。例如,apple-app-site-association显示的文件可能会阻止/videos/wwdc/2010/*通过更新paths数组将网站区域作为通用链接处理,如下所示:
"paths": [ "/wwdc/news/", "NOT /videos/wwdc/2010/*", "/videos/wwdc/201?/*"]
因为系统paths按照指定的顺序评估数组中的每个路径,并且在找到正匹配或负匹配时停止评估,您应该在低优先级路径之前指定高优先级路径。请注意,只有URL的路径组件用于比较,其他组件(例如查询字符串或片段标识符)将被忽略。
有多种方法可以在apple-app-site-association文件中指定网站路径。例如,您可以:
- 使用 * 指定整个网站
- 包括特定的URL,例如
/wwdc/news/,以指定特定的链接 - 附加 * 到特定网址,例如
/videos/wwdc/2015/*,指定您网站的某个部分 - 除了用于 * 匹配任何子字符串之外,您还可以使用 ? 匹配任何单个字符。您可以将两个通配符组合在一个路径中,例如
/foo/*/bar/201?/mypage。
注意:
用于指定paths阵列中网站路径的字符串区分大小写。
4、上传关联文件apple-app-site-association
上传该文件到你的域名所对应的根目录或者.well-known目录下,这是为了苹果能获取到你上传的文件。上传完后,自己先访问一下,看看是否能够获取到,当你在浏览器中输入这个文件链接后,应该是直接下载apple-app-site-association文件。如以知乎为例:https://www.zhihu.com/apple-app-site-association
三、验证通用链接
1、抓包验证
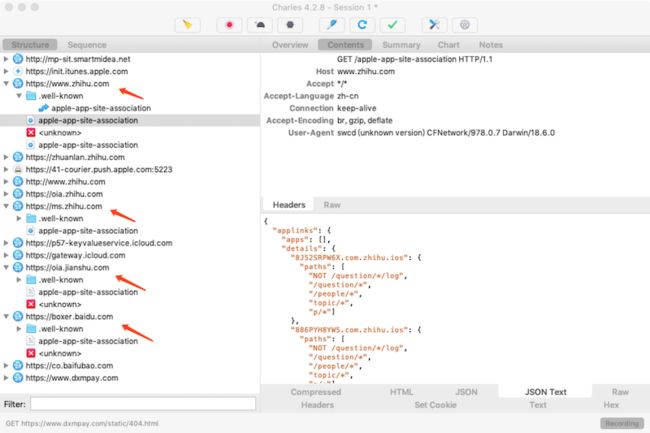
我们创建apple-app-site-association文件的目的是为了让iOS系统能获取这个文件,知道你的哪些是链接是Universal Links,哪些不是Universal Links。所以在你第一次安装APP时,iOS系统会去对应的路径下拿取apple-app-site-association文件,所以我们可以通过抓包来判断通不通。另外直接用Xcode debug调试APP时,iOS也会去拿取apple-app-site-association文件。
2、访问验证
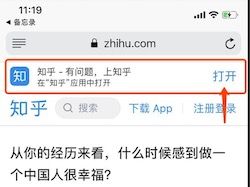
在iOS设备中的备忘录中输入App能识别的链接,然后直接点击此链接,就会直接跳转到你的app了。或是长按,在出现的弹出菜单中第二项是在’XXX’中打开,这也代表着成功。这里使用知乎的链接为例:https://www.zhihu.com/question/345124567
如果你选择在Safari中打开,上下滑动页面,你会发现仍然有一个按钮可以打开你的应用。
3、验证失败原因推测
- TeamId不对,要使用开发者中心账号下的TeamID
- 域名不是https请求
- 服务器端的SSL证书有问题(伪证书或者无效证书)
- 服务器端的证书配置有问题
四、结合NFC使用
1、AppDelegate处理Universal Links
用户点击某个链接,直接可以进我们的app了,但是我们的目的是要能够获取到用户进来的链接,根据链接来展示给用户相应的内容。我们需要在工程里的 AppDelegate 里实现回调方法:
/// 通用链接回调方法
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void(^)(NSArray> * __nullable restorableObjects))restorationHandler {
// 通用链
if ([userActivity.activityType isEqualToString:NSUserActivityTypeBrowsingWeb]) {
NSURL *url = userActivity.webpageURL;
NSLog(@"通用链接 :%@", url);
}
return YES;
}
Demo下载:https://github.com/ZhangJingHao/ZJHNFCDemo
2、NFC后台读取通用链接
NFC的相关介绍,请参考这边文章:iOS NFC功能集成及详解
iPhone XS及更高版本支持后台标签读取。系统扫描并读取NFC数据,而无需用户使用应用程序扫描标签。每次读取新标签时,系统都会显示弹出通知。用户点击通知后,系统会将标记数据传递到相应的应用程序。如果iPhone被锁定,系统会在将标签数据提供给应用程序之前提示用户解锁手机。
首先将链接信息写入NFC标签,这里以知乎链接为例:https://www.zhihu.com/question/345124567
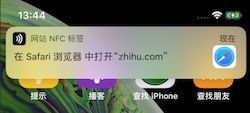
当扫描普通链接,或未安装相应应用的app时,会弹出Safari打开通知弹框,点击会跳转到Safari。
当扫描已配置好的通用链接,且安装了该app,会弹出使用app打开的通知弹框,点击会跳转到对应的app。
参考链接:
iOS Universal Links(通用链接)的使用
iOS 9 通用链接(Universal Links)
Support Universal Links
Adding Support for Background Tag Reading