Avada的功能强大,今天来介绍下使用Avada mega menu 来实现AVADA主题实现图片菜单导航的方法。
注:本文章是基于AVADA4.0+Avada5.0主题上的操作方法,如有问题请留言
准备内容: 每一个分类对应一张图片,100*100px,最好是镂空的PNG图片
一. 两级产品分类情况下AVADA图片菜单导航的实现方法
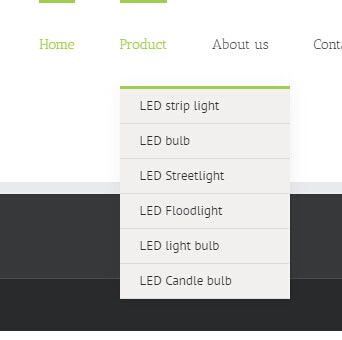
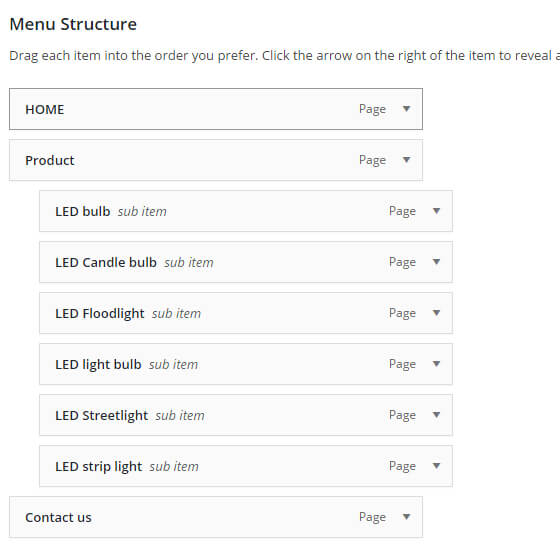
1.两级产品分类,即分类1-分类1.1-产品这种模式,如下图,将分类加入菜单后,前台显示一般默认为图片菜单导航的模式(有时候安装AVADA后又是普通的菜单导航,所以看情况灵活处理)
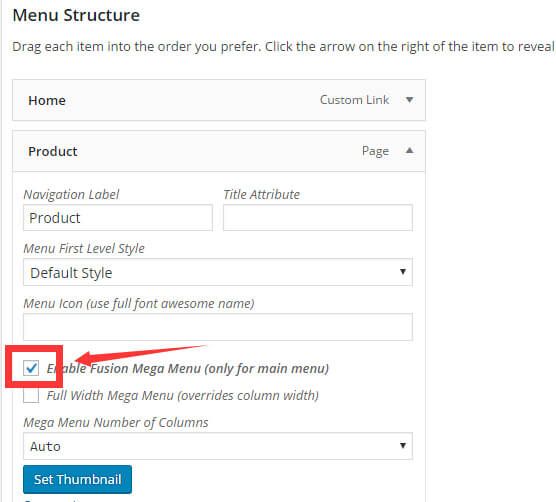
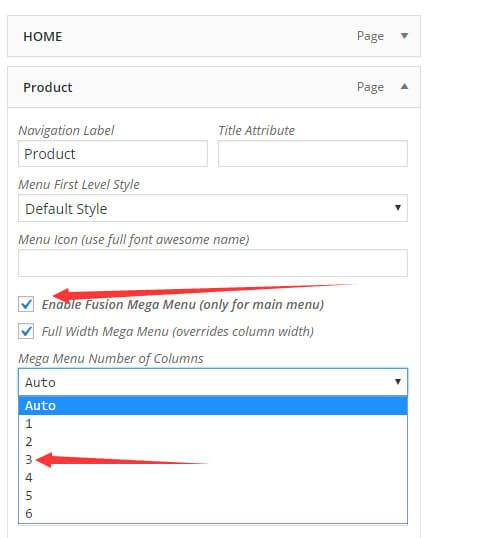
2. 首先在AVADA后台appearance-menu里面打开网站的主菜单,然后在分类目录的上一级,即本例中的product菜单处将enable fusion mega menu打勾,才可以呈现图片导航菜单的样式,不打勾就是普通的下拉式菜单效果,如下图
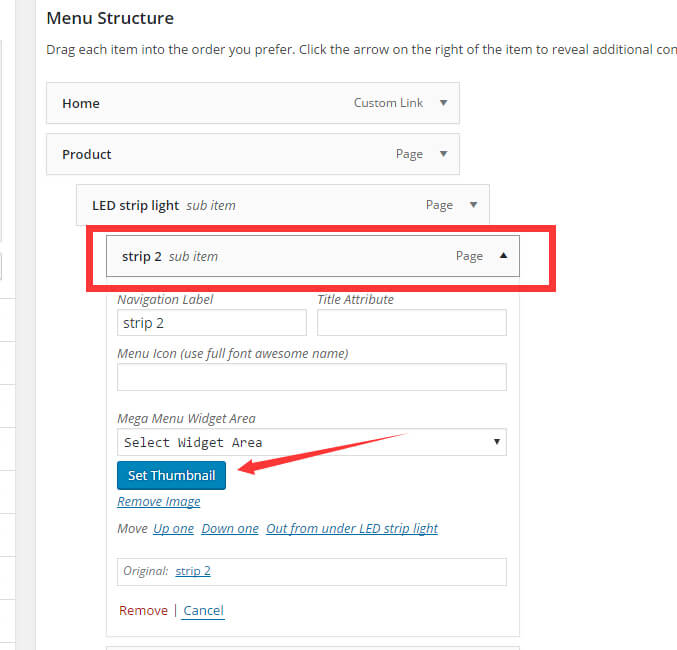
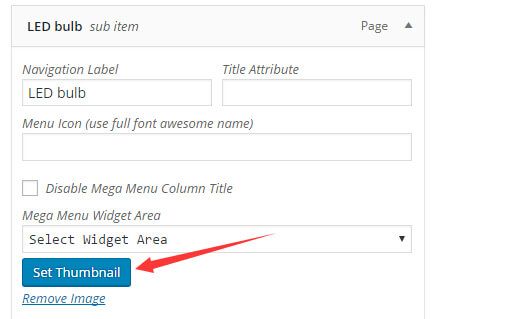
3.然后点击第二级分类的黑三角,在展开的设置项中点击set thumbnail(即缩略图),然后上传你准备好的分类小图片,并保存。
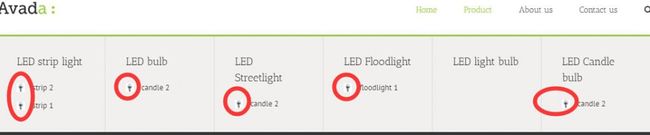
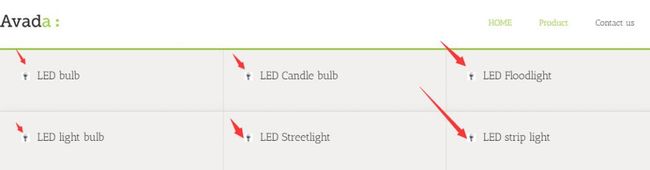
4.把所有的二级分类都加上图片以后,刷新前台,可以看到图片都加到二级分类前面去了,但是较小,现在调大图片的尺寸,将以下的CSS:
AVADA4.0系列代码
.fusion-megamenu-icon img{max-height:60px!important;}
AVADA5.0系列代码:
.fusion-megamenu-icon{width:60px!important;}
.fusion-megamenu-icon img{max-height:60px!important;}
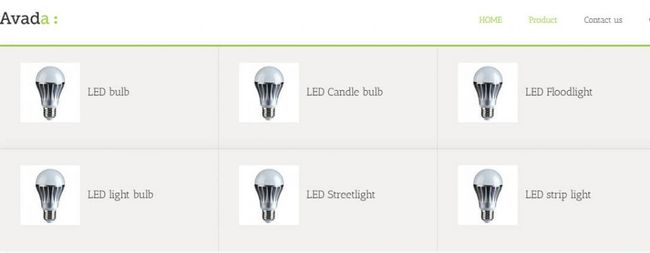
代码的意思是将图片的高度设置为60px; 添加到WP后台- AVADA - theme options-custom css中并保存,刷新前台即可生效,如下图
5. 图片调整完成后,可以看到由于分类的名称长度不一样,导致有一些换行了,这样很不美观,解决的方法就是将分类左右的内间距(CSS中的padding元素)调小一点,这样就可以一行展示了
将以下的CSS代码:
AVADA4+AVADA5系列都适用:
.fusion-megamenu-title{padding:0 15px 15px 15px!important;}
.fusion-megamenu-wrapper .fusion-megamenu-submenu .sub-menu a{padding:5px!important;}
粘贴到WP后台- avada -theme options-custom css中并保存,刷新前台即可生效,如下图
最后给二级分类加一个hover的效果,就是鼠标放在某个分类上面,会有颜色的变换,提高用户体验,将以下CSS粘贴到WP后台- AVADA -theme options-custom css中并保存,刷新前台即可生效,如下图
AVADA4+AVADA5系列都适用:
.fusion-main-menu .sub-menu li a:hover{background:#00afee;color:#fff;}
二. 一级产品分类情况下AVADA图片菜单导航的实现方法
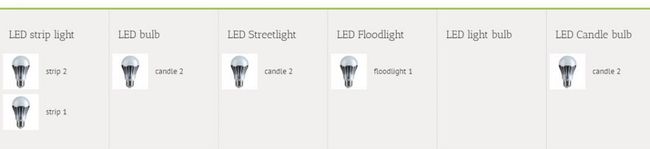
有的朋友的网站只有一级分类,如下图所示
这种也可以实现图片导航,下面介绍方法
1.首先还是要确保product菜单的设置里面enable fusion mega menu打上勾
2.接着是要设置菜单的排列,默认是6个一级分类排一行,这样不太美观,那么点击右侧黑三角来选择它的列数,因为有6个一级分类,那我们选择3列,这样的话每一列显示3个菜单,共2行比较合适,不同的情况可以灵活设置。
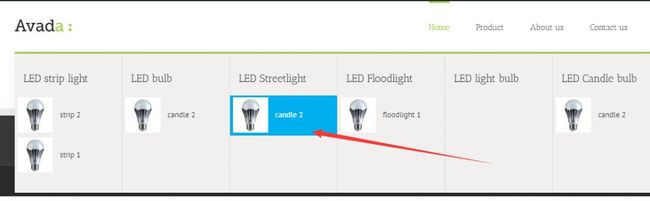
3.接着还是在一级分类目录的前面加上图片,如下图
4.所有的菜单导航里面添加完成后,可以看还图片还比较小,接着来调大图片的尺寸到100PX,将以上的CSS代码粘贴到WP后台- AVADA -theme options-custom css中并保存,刷新前台即可生效,如下图
AVADA4.0系列代码
.fusion-megamenu-icon img{max-height:60px!important;}
AVADA5.0系列代码:
.fusion-megamenu-icon{width:60px!important;margin-right:5px;}
.fusion-megamenu-icon img{max-height:60px!important;}
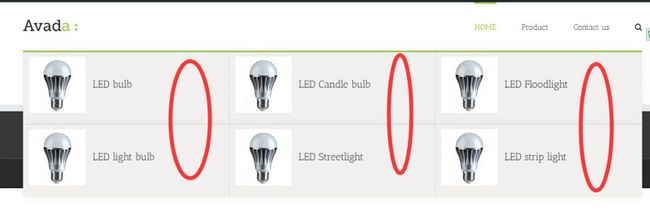
5.生效以后可以看到一级菜单的四周比较空洞,间隙较大,依然通过CSS来调节下,将以下的CSS加到WP后台- AVADA - theme options-custom css中并保存,刷新前台即可生效,如下图
AVADA4+AVADA5系列都适用:
.fusion-megamenu-title{padding:0 10px!important;}
.fusion-megamenu-wrapper .fusion-megamenu-submenu{padding:10px 0!important;}
6.调节四周间距后发现右侧的空隙依然较大,这是因为整个下拉图片菜单的宽度已经设置了固定的1100PX(enable fusion mega menu下面那一行full width mega menu那里打了勾),所以分成3等分之后,每个菜单的宽度就固定了,所以我们需要到后台去修改一个总的宽度即可
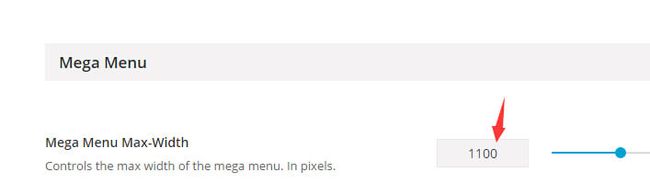
7. 到WP后台- AVADA - theme options - MENU 的mega menu里面找到mega menu full width,调节数值到最合适的数值即可,然后保存刷新前台查看已经达到最佳效果
8. 最后还是给菜单加上HOVER的效果,来提高用户体验
将以下CSS粘贴到WP后台- AVADA -theme options-custom css中并保存,刷新前台即可生效,如下图
AVADA4+AVADA5系列都适用:
.fusion-megamenu-submenu:hover{background:#a0ce4e;}
.fusion-megamenu-title a:hover{color:#fff!important;}
设置完了。