7 用户管理之踩坑详解
本实例中有很多坑,现在进行较为详细的踩坑说明。
添加用户
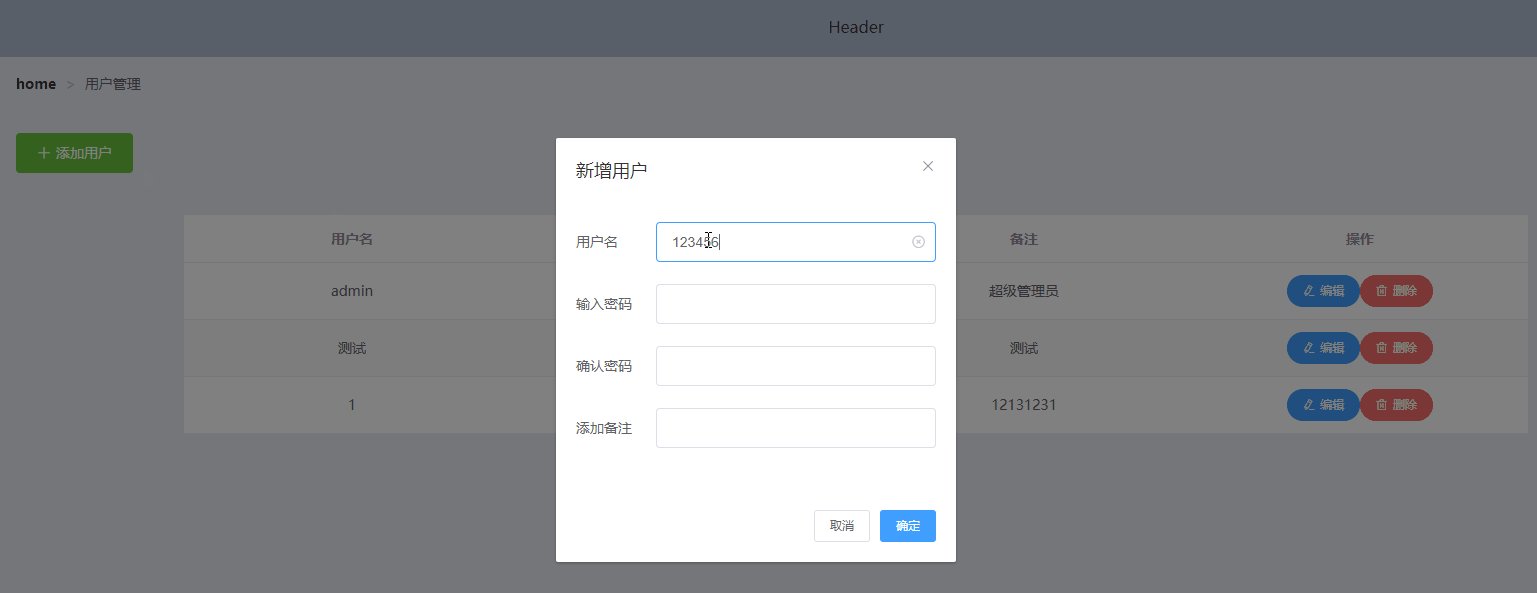
本例中通过点击一个button弹出一个含有表单的dialog框,然后填写表单实现新增用户。
首先拉看看这个添加用户的button的一些属性:
添加用户
这个比较简单,通过@click事件实现了为变量addDialog赋值的效果,即弹出一个dialog对话框。
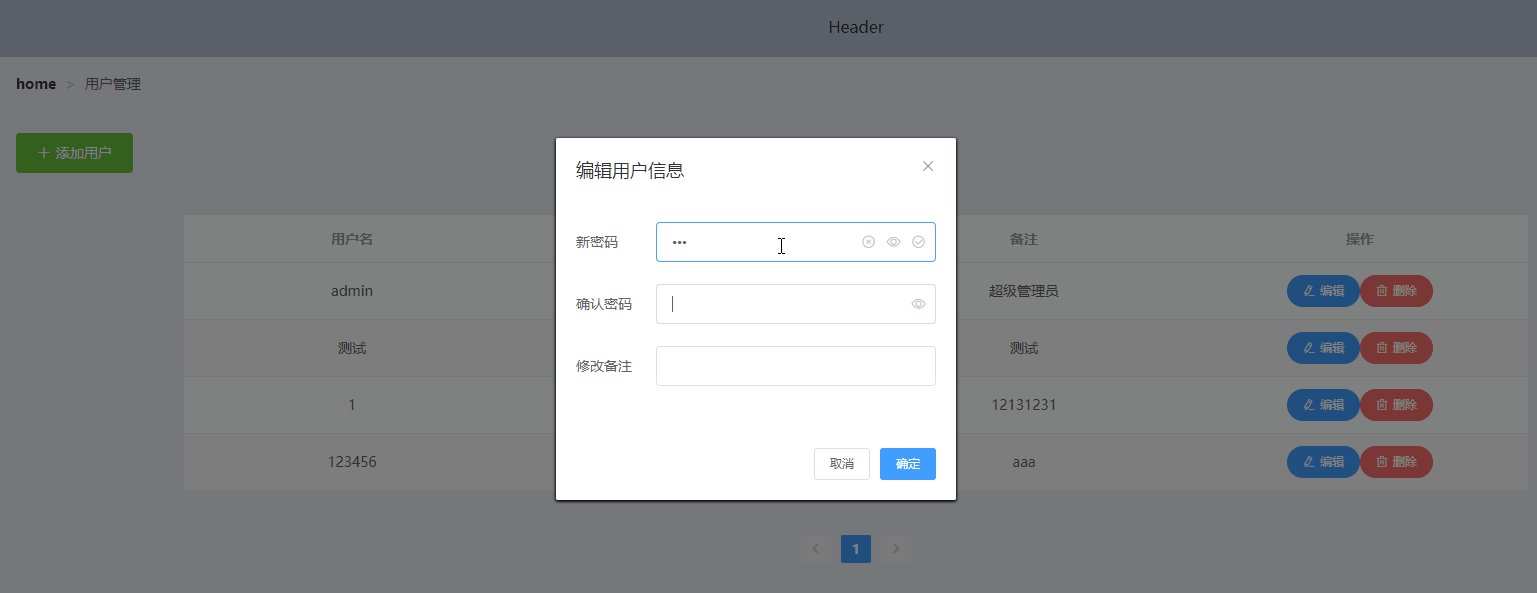
el-dialog
按照官网上引入这个组件时出现了很多问题,我们还是来详细地分析一下。
这里对两个较为坑的属性进行一下分析,一个是visible.sync。官网的实例只给出了visible,如果使用visible的话,无法通过点击关闭按钮和dialog外部的区域来实现关闭dialog(不知道是不是配合el-form-item一起使用的一个bug,当然也有可能是我使用的不正确= =。),使用visible.sync则可以避免这个问题。
第二个是append-to-body,这个属性官网也给出了解释,在第一次开发时遇到了问题,但是复现的时候好像没有问题了?应该也是自己的没有理解透彻,欢迎各位大佬指点。
然后是@close事件绑定了一个close方法:
close(formName) {
this.$nextTick(() => {
this.$refs[formName].resetFields();
});
}
这个方法用于对话框关闭时清空表单信息,不直接使用resetFields()的原因好像是渲染有一个过程,直接使用会报错,因此需要使用this.$nextTick()。
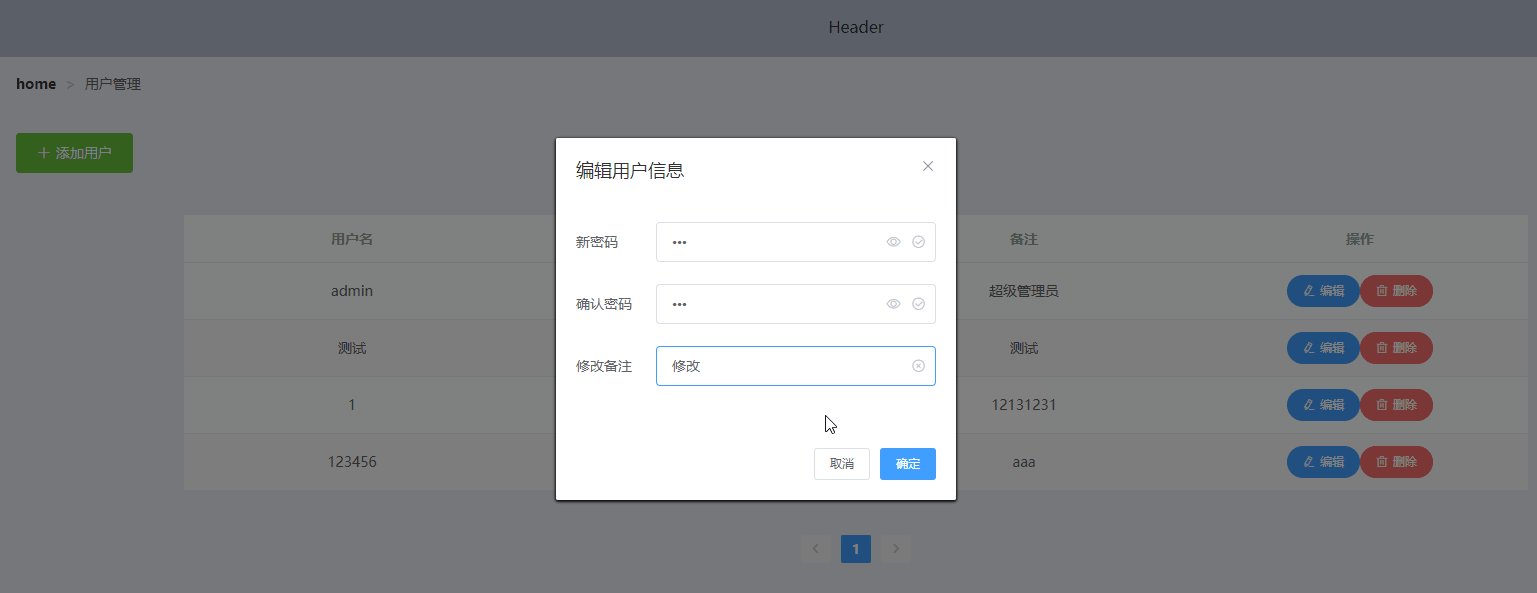
el-form
这是表单组件,看看我们这个例子中是怎么定义的:
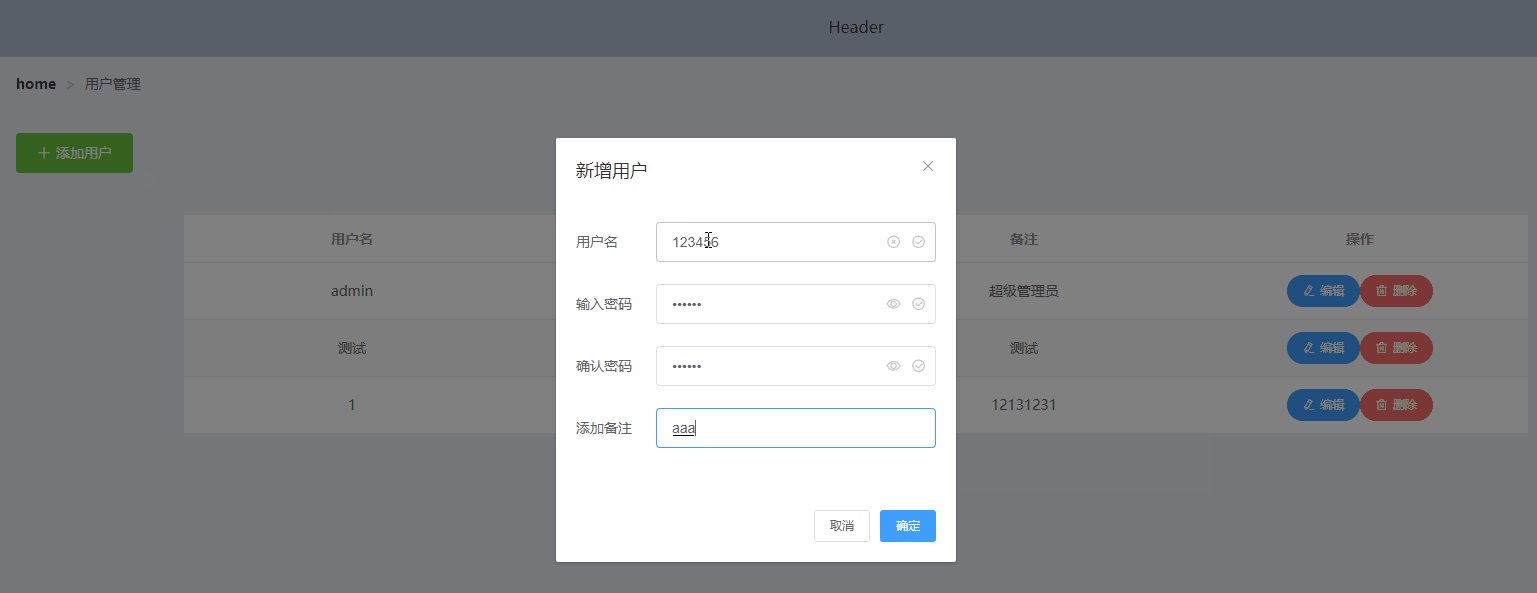
前几个属性没什么好说的,就是正常的绑定数据,设置表单的位置等,最关键的还是最后一个rules,顾名思义,是为整个表单添加验证规则。
rules: {
user: [{ validator: validateUser, trigger: "blur" }],
password: [{ validator: validatePass, trigger: "blur" }],
firm_password: [{ validator: validatePass2, trigger: "blur" }],
description: [{ validator: validateDesc, trigger: "blur" }]
}
本例中分别绑定了四个验证规则,分别是针对用户名,密码,备注来进行验证的,在表单失去焦点时触发。验证规则有点长,在前一篇文章中也给出了,此处就不再详述。在使用时一定要记得使用回调,否则会出现问题。
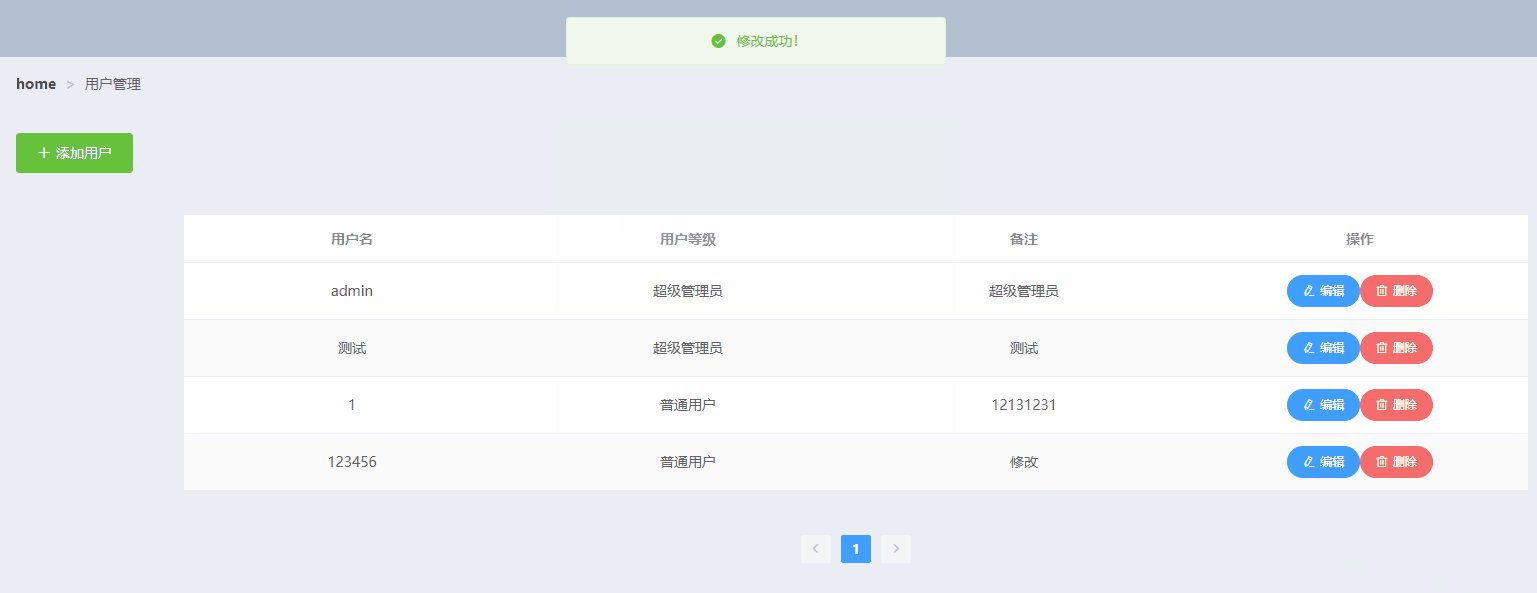
对话框底部的两个button分别是关闭和提交表单信息。
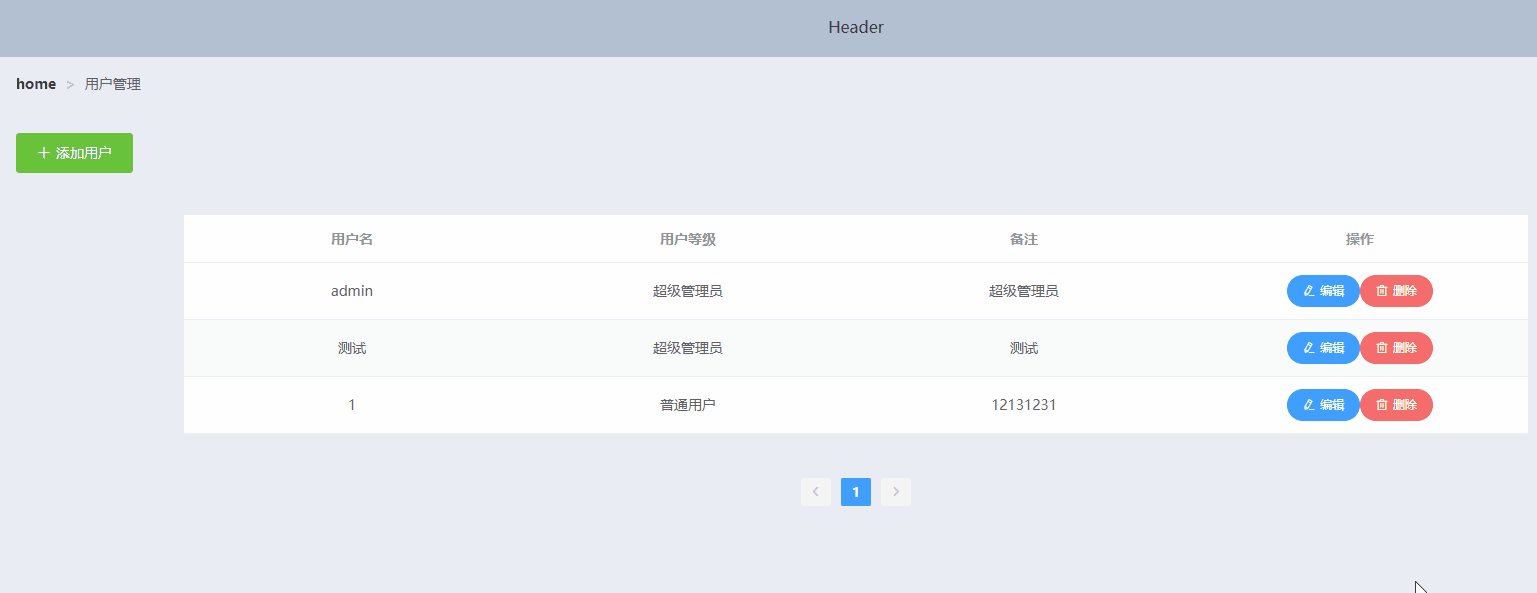
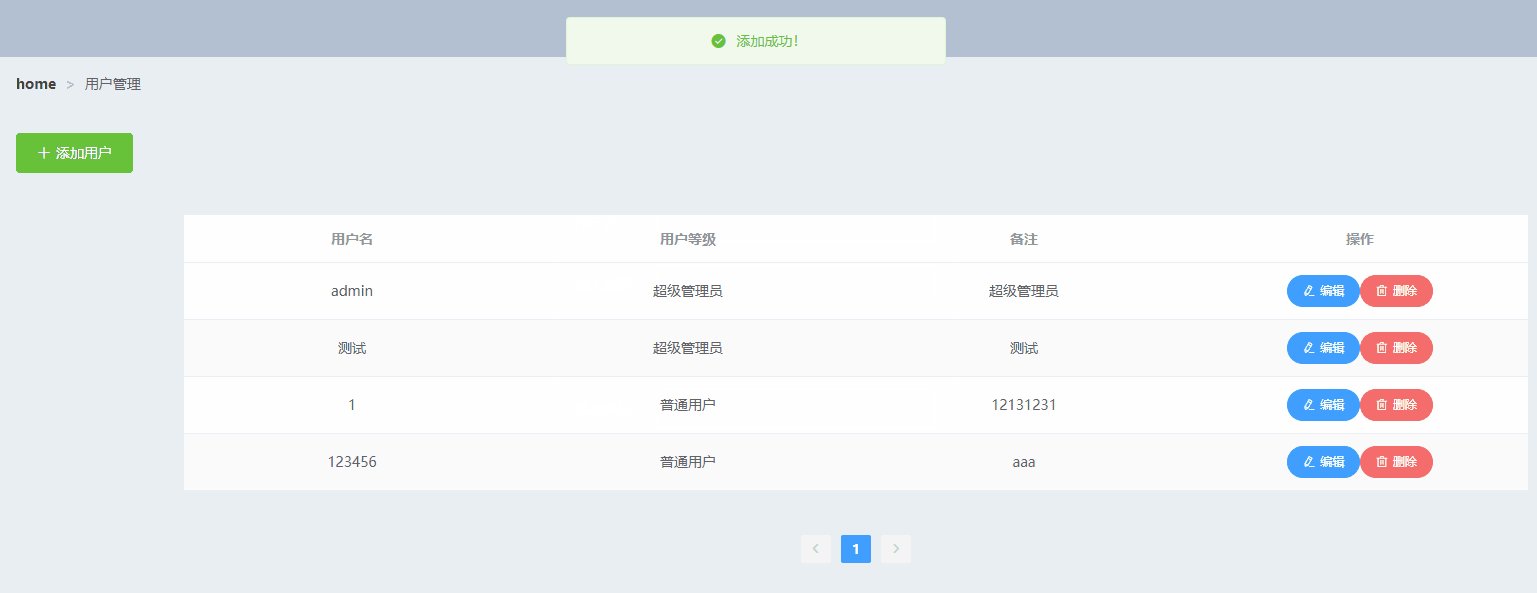
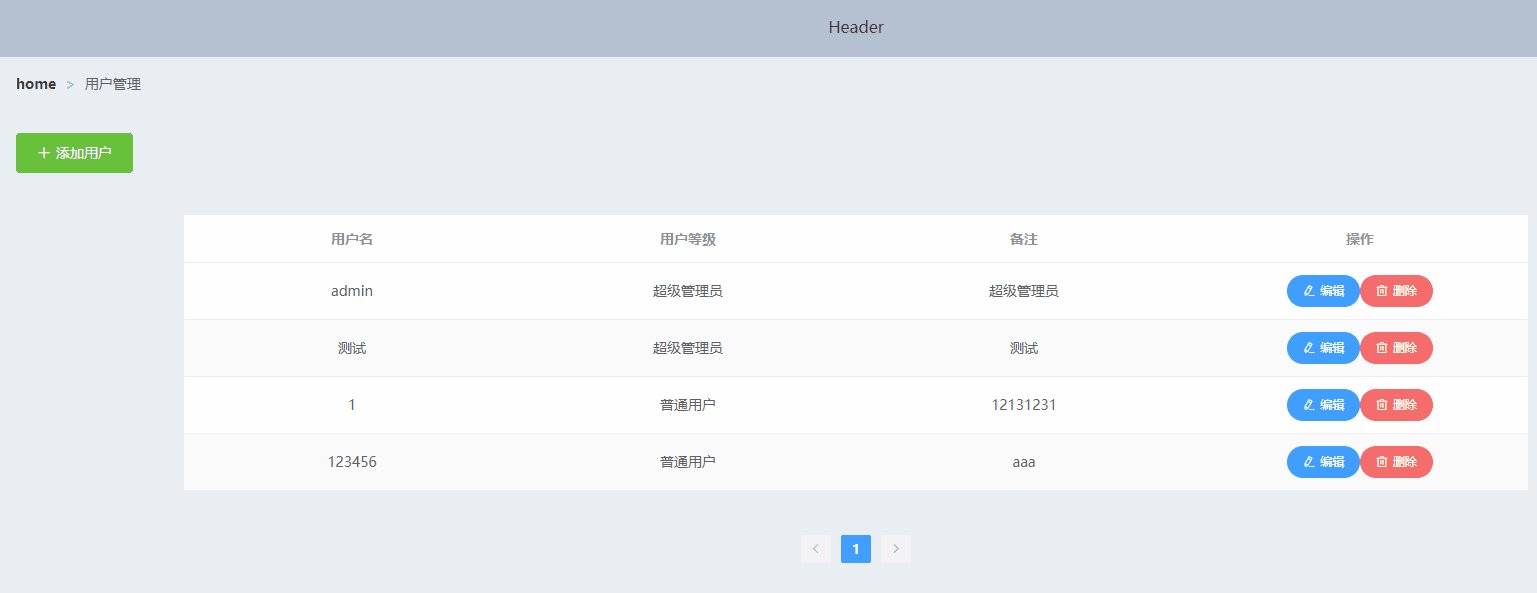
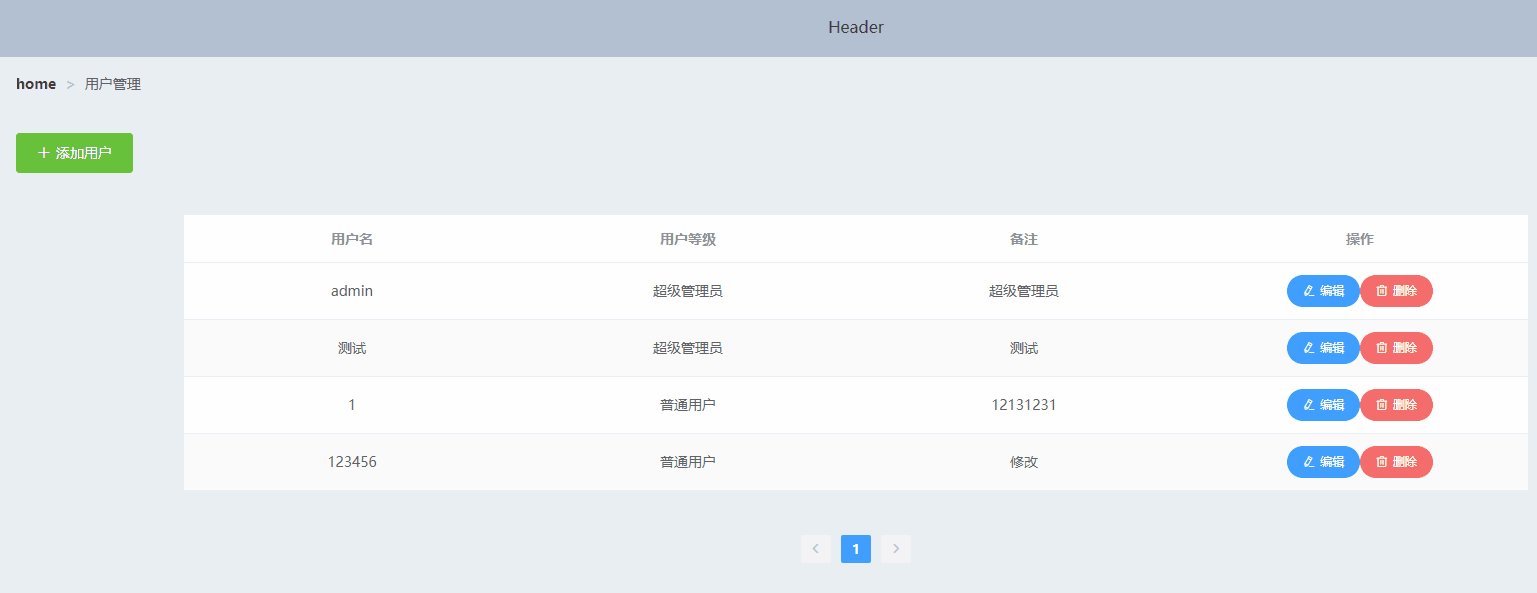
el-table
由于要对每一行也就是每一个用户单独进行管理,所以这里使用了scope,通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据,自然也就方便我们进行操作。
{{ scope.row.user }}
{{ scope.row.level }}
{{ scope.row.description }}
最后一栏的操作同样也是弹出一个dialog并对该行的用户进行操作,包括编辑和删除。
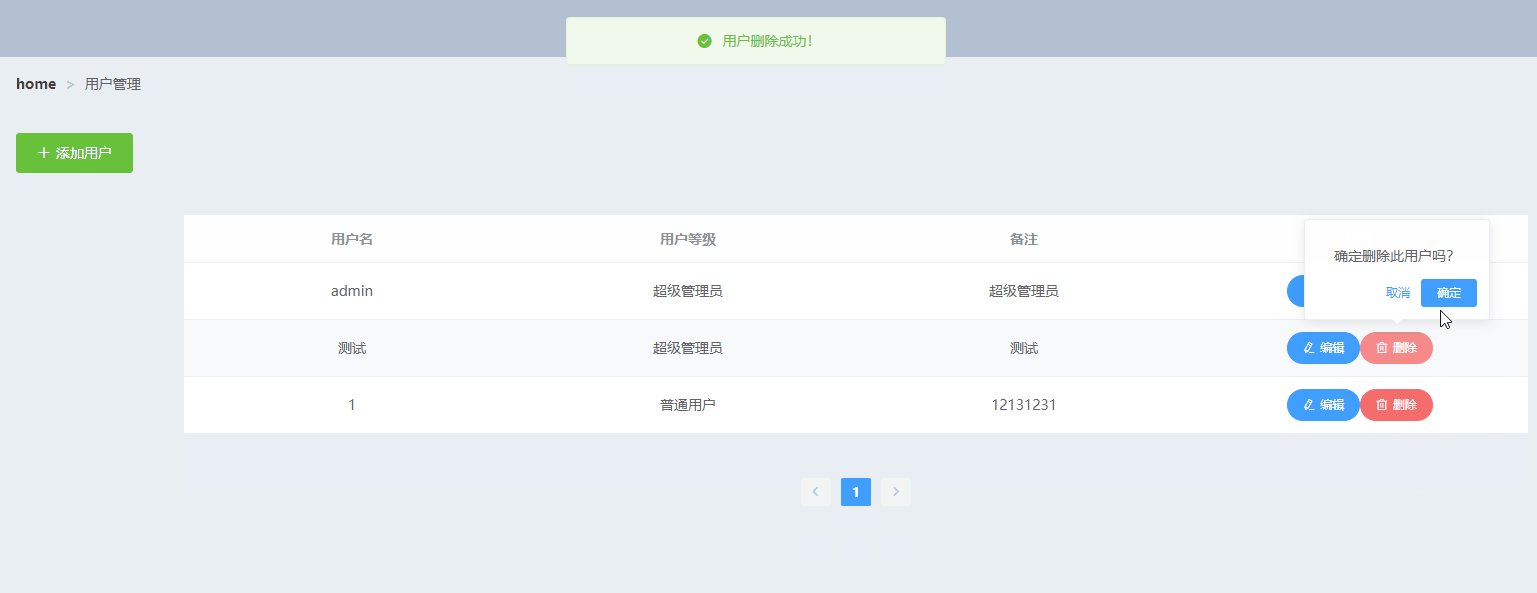
el-popover
这个组件是我突发奇想在删除时想使用的一个组件,但是在使用过程中也出现了一些小小的问题。主要包括了两个问题:点击取消后该组件不关闭;第一个问题的解决方法对表格的第一行不起效。为此专门提出了以下的解决方法(核心代码):
this.$refs.closepopover.click();
scope._self.$refs[`popover-${scope.$index}`].doClose();